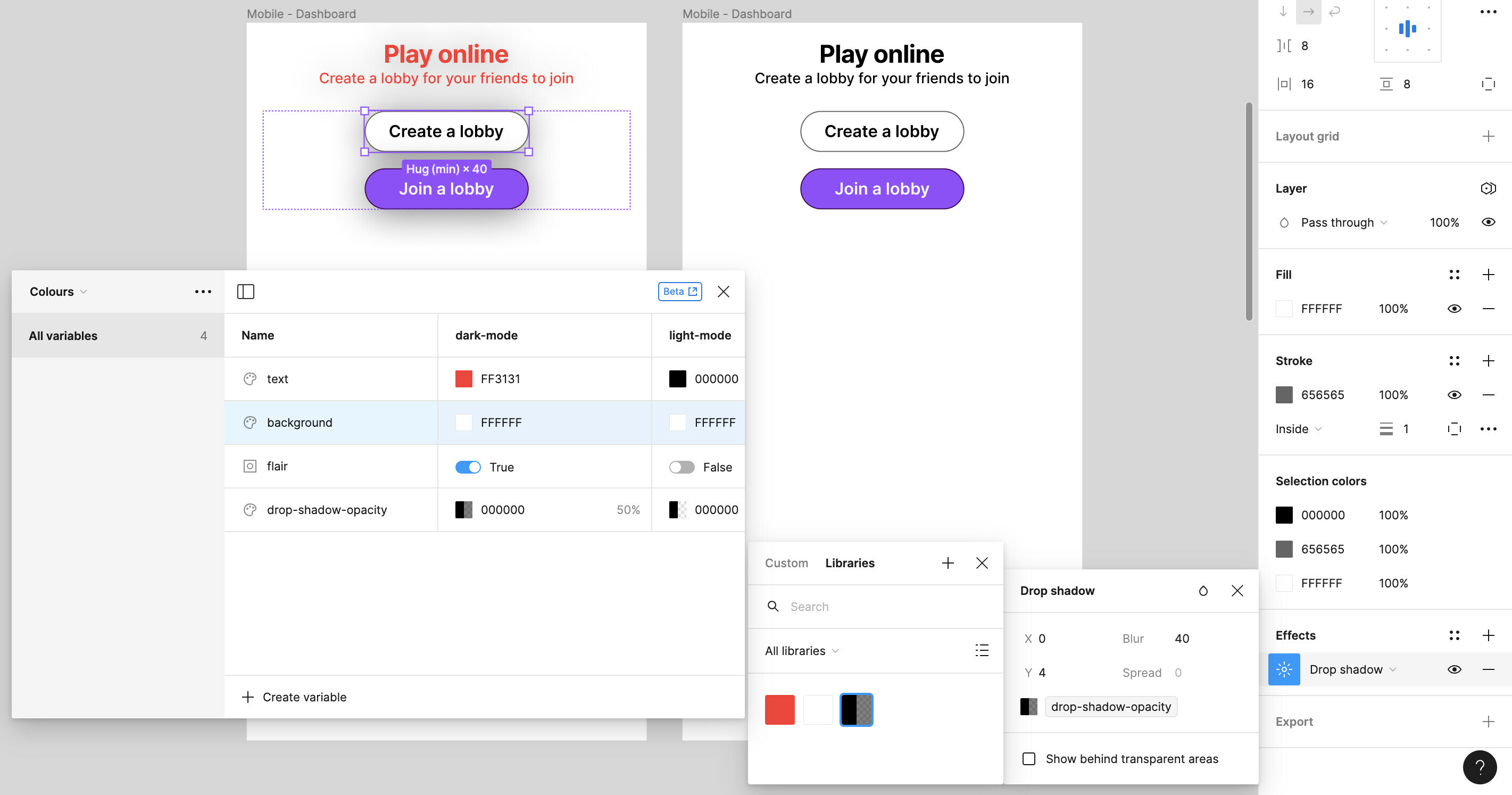
Hi, I would like to set the color of my shadows with a color variable. I know this isn’t possible with color styles, but does anyone know if it’s now possible now somehow? Hack is ok 😅
Otherwise, I feel having the same component between different variable modes would look strange because the shadow color would have to be the same for all modes, right?
Thanks