Hi, I’m experiencing something that seems to be a bug with Styles vs. Variables.
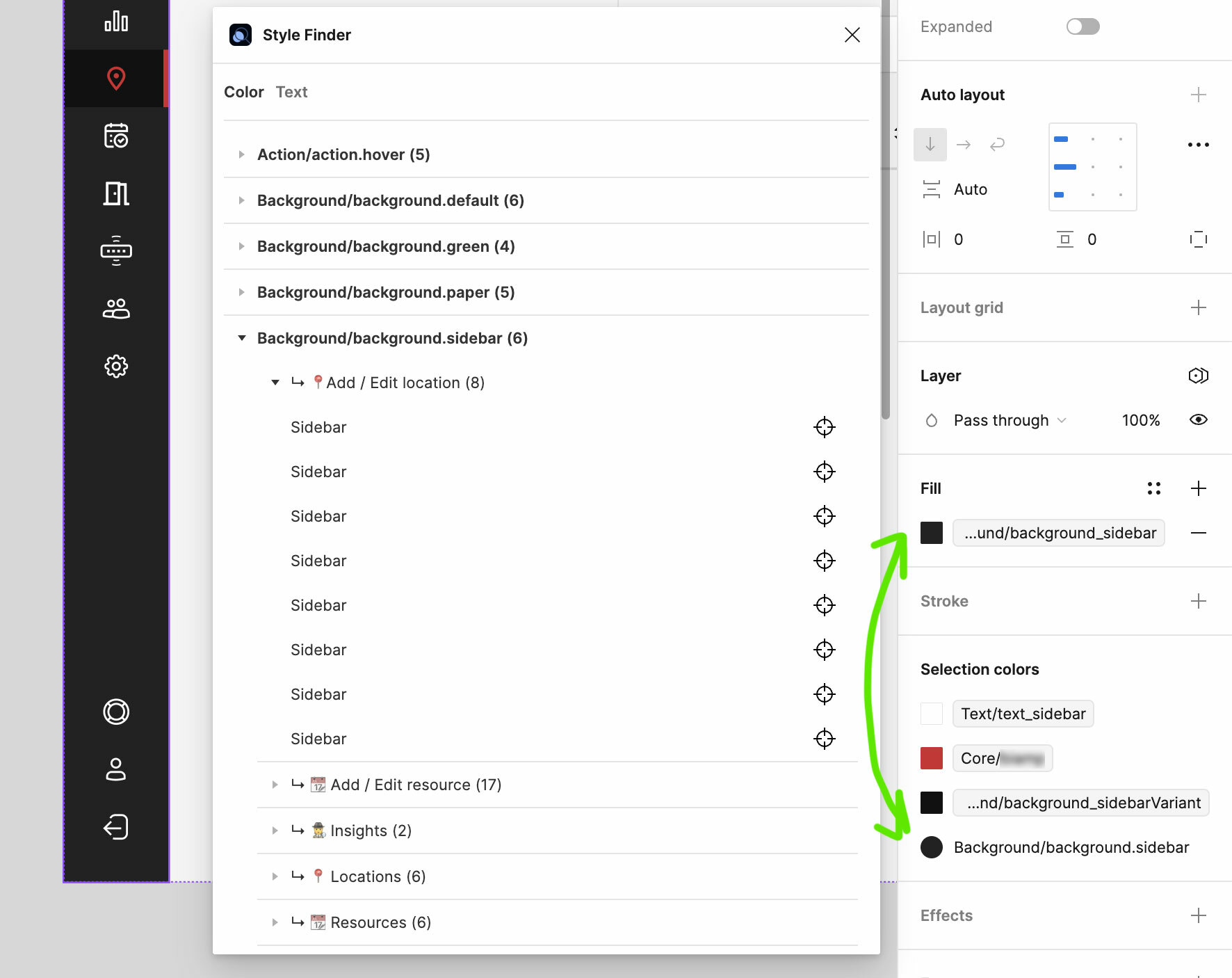
I have bunch of components that are imported from a library with color variables (no colors styles involved). Problem is when I am selecting one of them ‘Selection colors’ shows a color style that imitates applied background color variable and there’s no such style anywhere. See example, ‘Background/background_sidebar’ variable is applied to ‘Sidebar’ component (imported from library) and is reflected in ‘Fill’, but ‘Selection colors’ show one another ‘Style’ called ‘Background/background.sidebar’. Overall these Styles that you see in the screenshot, do not exist in this file, neither in the library.
Sooo, how do I get rid of these annoying ‘ghost styles’?
Thanks!