Hey, we are working on a quite complex prototype at the moment and stumbled upon a issue with variable modes and component variants. Ill try to break it down as best as I can:
In our product users have the option to link an account to reveal additional links that arent visible initially. To achieve that, we build several components with 2 variants distinguishable with a boolean “linked”. In our prototype we switch between this linked-status via a variable mode. So a user can go through the linking process and said components change from “linked=false” to “linked=true” to reveal additional options. This works without a problem and the UI changes as expected.
But now we run into the issue how to further link the now shown options. When we change the variable mode globally to “linked” we gain access to the additional options and can give them navigation interactions. But these given interactions wont work when switching the mode dynamically in the prototype.
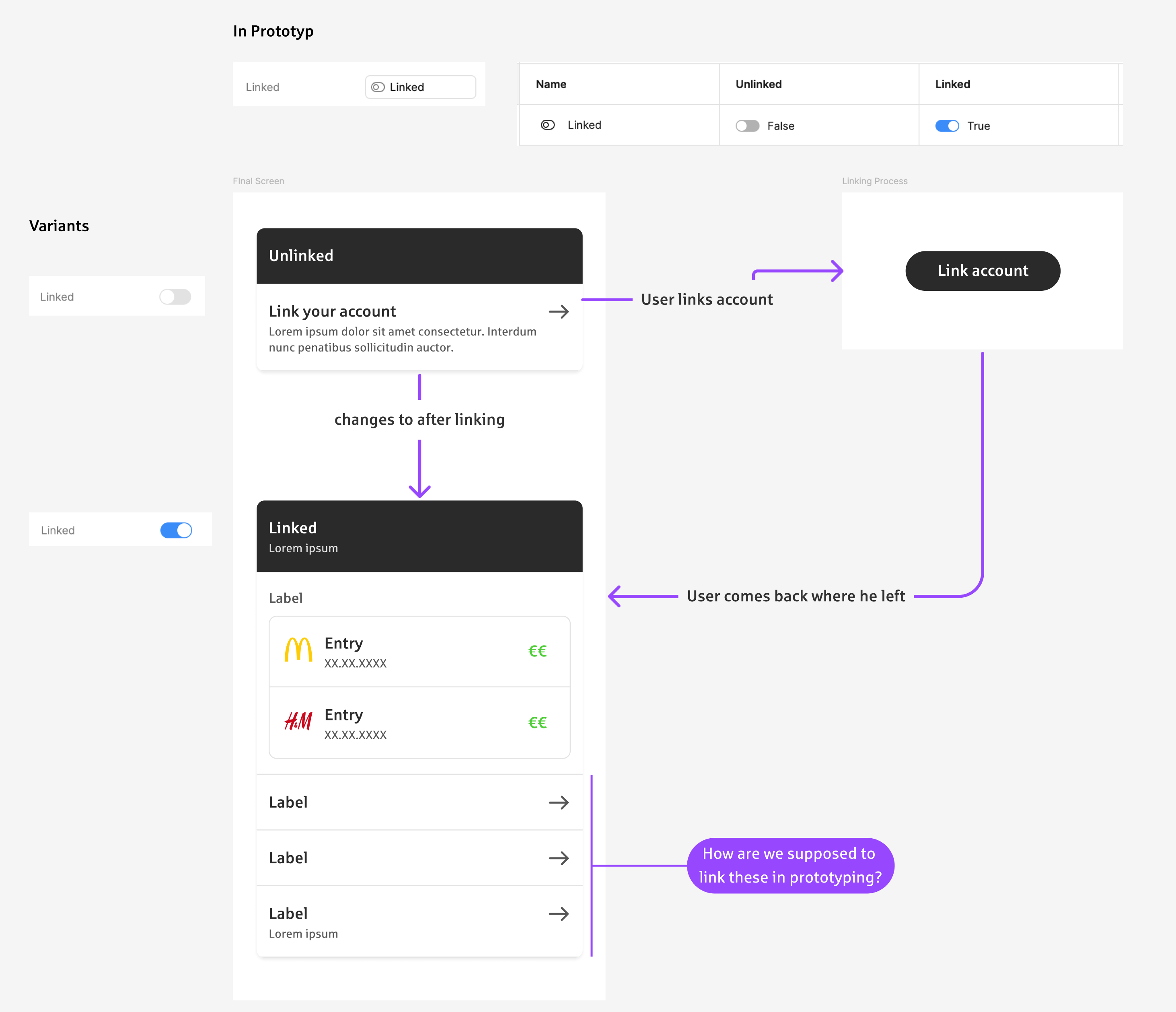
Here is image for more context:
There are several work arounds like creating a new component for the prototype and nest the actual component inside or duplicate the component and only show the suited one. But both of these ways doesnt seem right to me 😅
I have no clue if this intended or just a bug. It seems kinda strange that you are able to change variants via variable modes but cannot differentiate which interactions each of the variants should have.