Hi I would like to create a prototype that can be viewed by others through a mobile browser instead of the figma mobile app. What would be the optimal frame size to show all content on most mobile browsers?
Solved
Frame Size for optimal mobile browser viewing
Best answer by Gayani_S
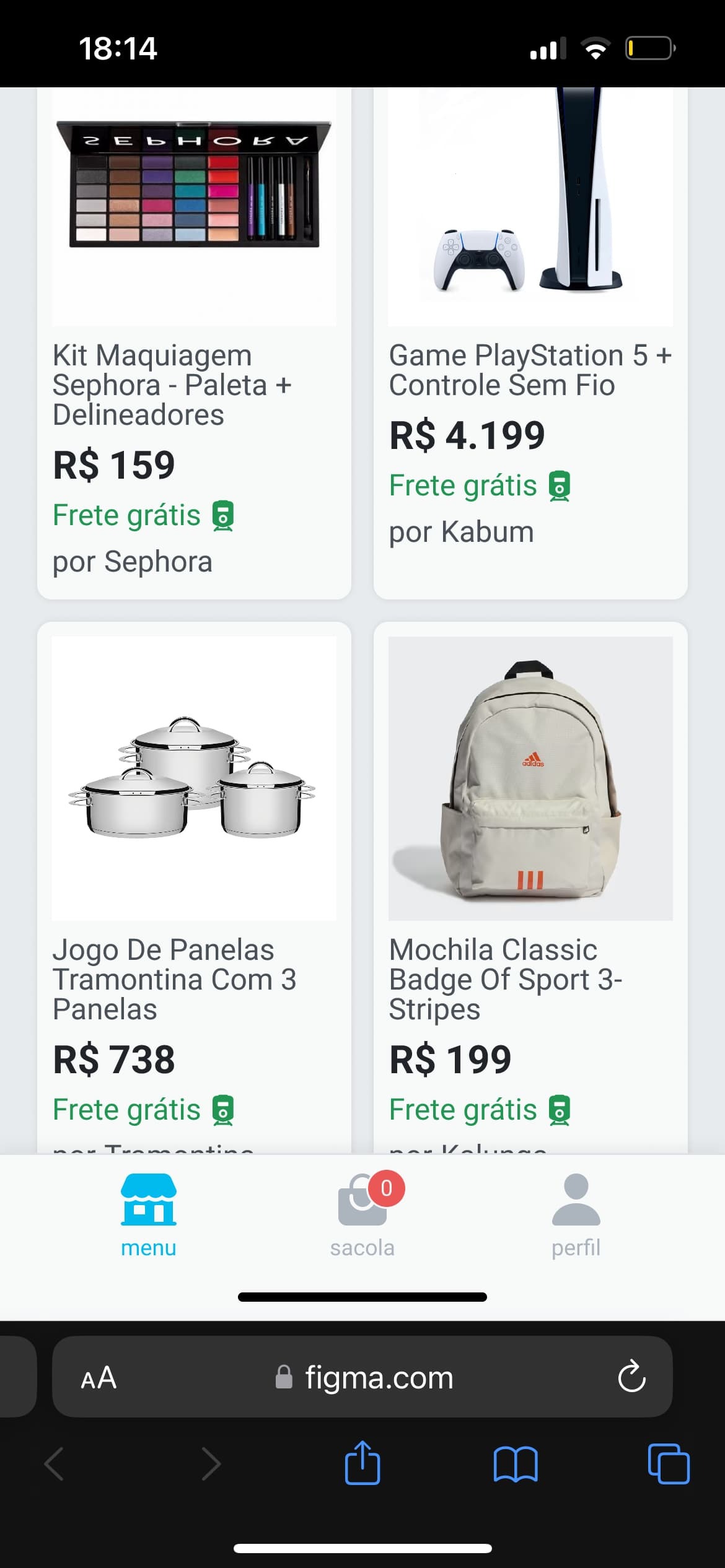
Hi Karthik, Figma displays your designs inside a regular browser window, so the browser’s header and footer will still be visible. To replicate an in-app experience without an address bar, we recommend using the Figma mobile app.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.