-
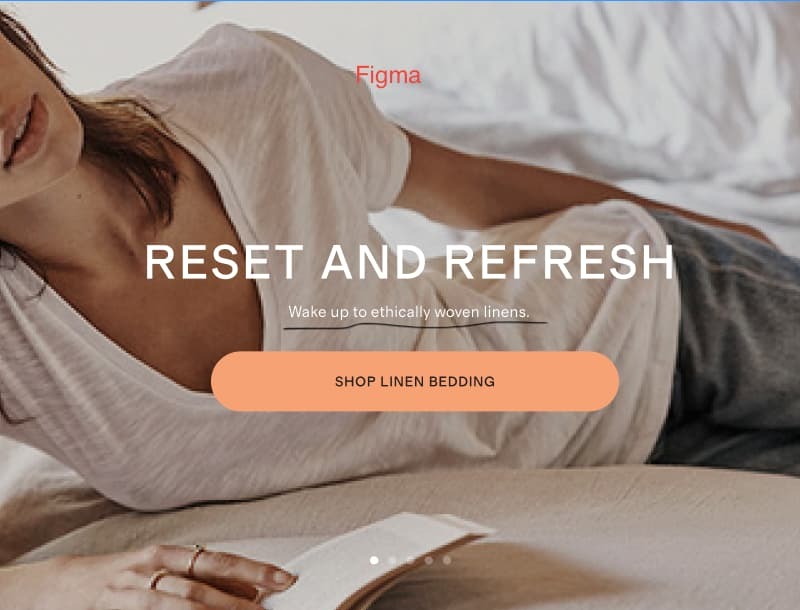
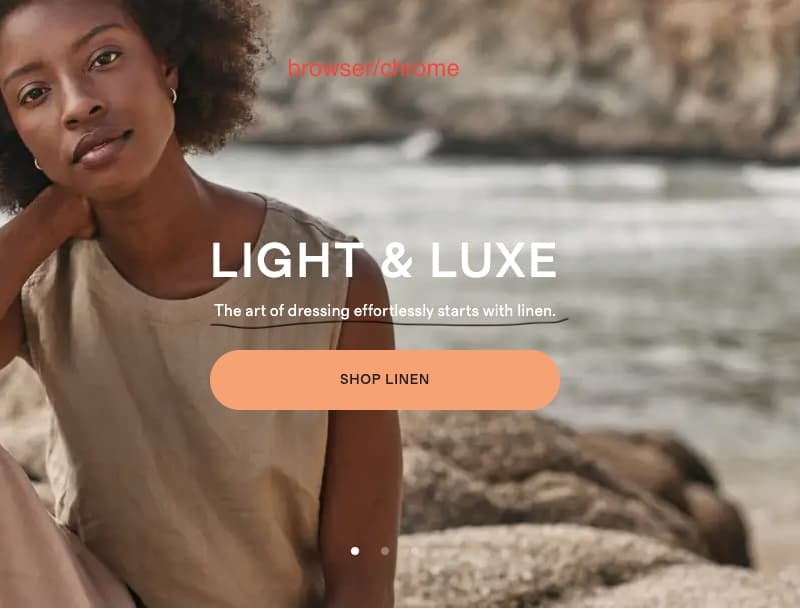
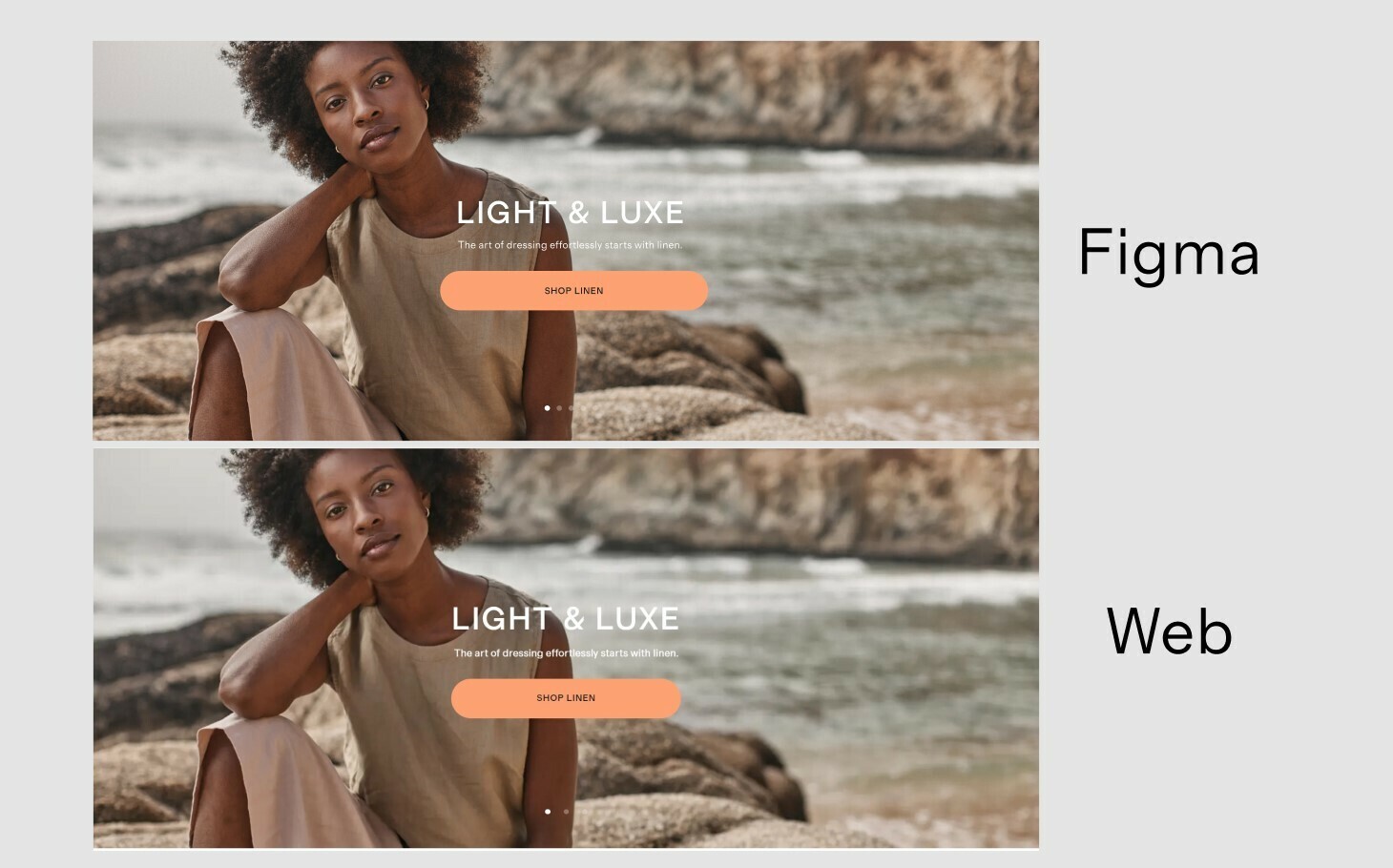
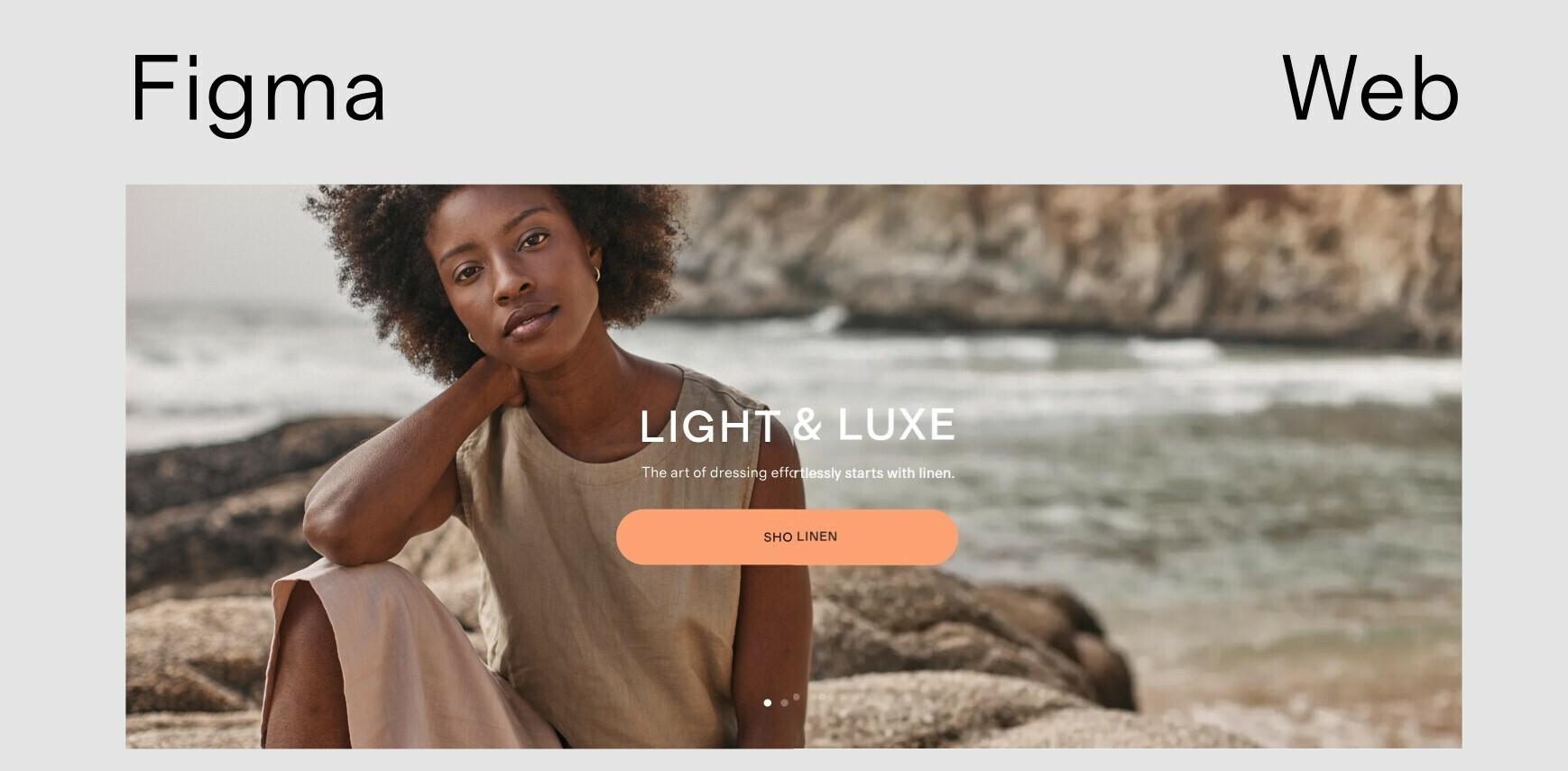
We’re seeing a difference in how font looks in Figma, and how they appear in the browser.
-
The font size on the site was a lot bolder visually, despite being the exact same size, weight and the exact same font file. It feels very misleading and I’m not sure if maybe this was just an isolated experience because of the font we used.
-
Attaching the screenshot of comparison
-
Font – Grosa, type – woff2
-
Did anyone else experience this? What could be the issue here?
Edited: Added few more Images for better visibility of difference in typography.