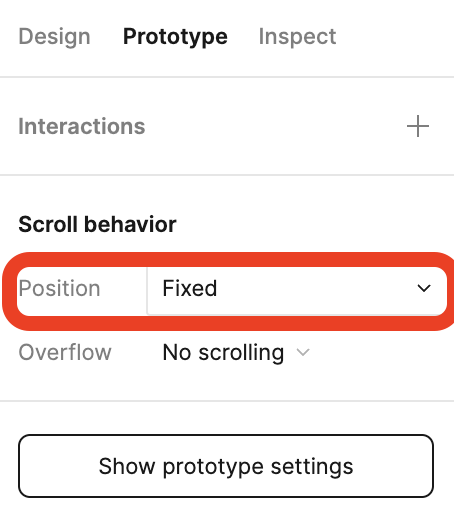
Any time I set an element to be fixed, it disappears in the prototype mode. It’s not below the fold line, so it doesn’t have any reason to not appear.
Solved
Fixed element disappears in Prototype
Best answer by Fernando_Lins
If you set the fixed object’s constraints to Bottom, it will snap itself to the bottom of the frame (not to the bottom of the preview window), so it is not actually disappearing, if you scroll the prototype to the very end, your bar will be there. If you want it to stay where you are placing it, you must not set vertical (top or bottom) constraints.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.