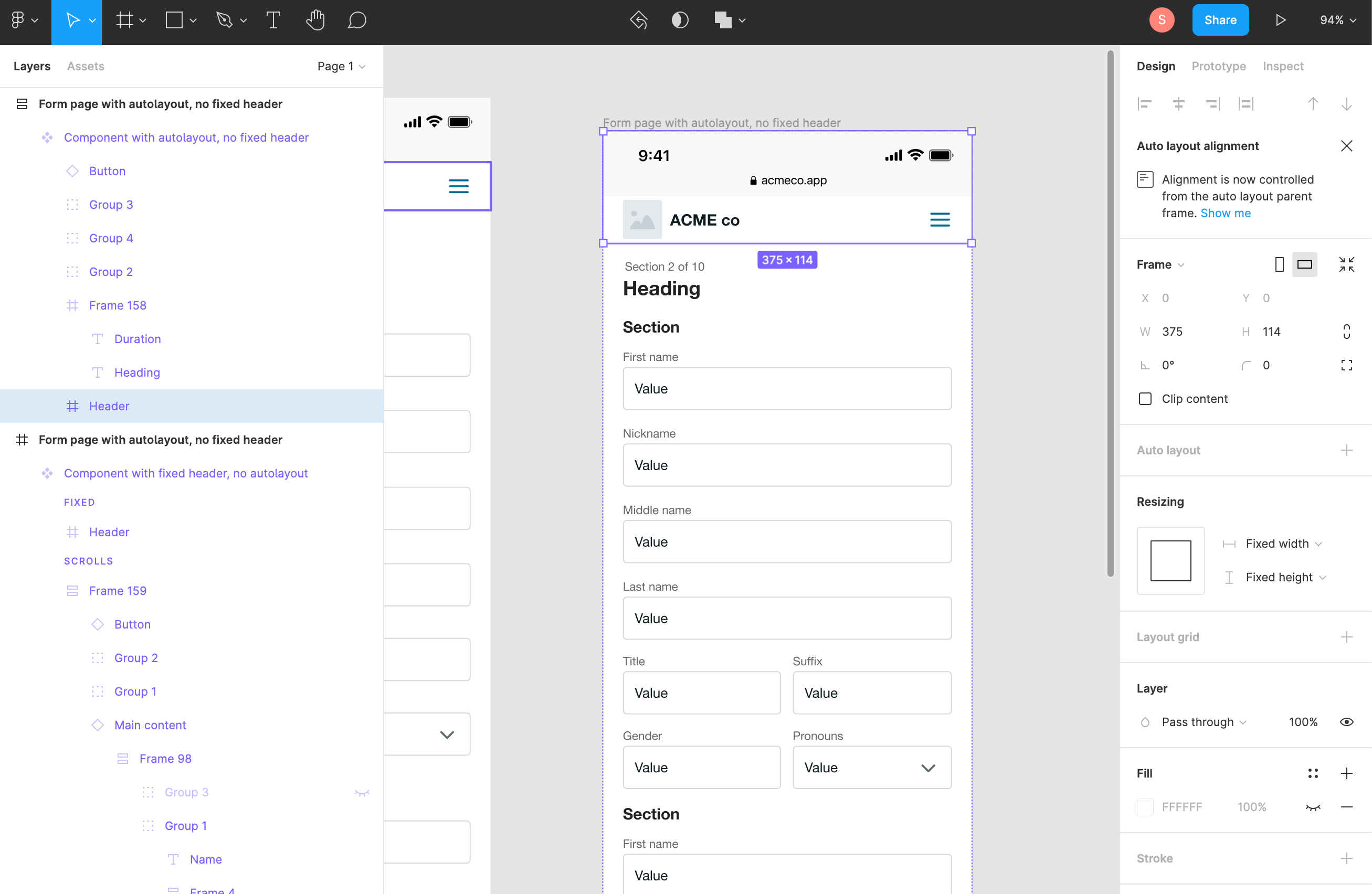
When I apply “Fix Position When Scrolling” to an object in a component, that “Fix Position” behavior shows up in instances within its file of origin, but doesn’t show up in instances of that component in other files.
To recreate:
- Apply “Fix Position When Scrolling” to an object inside of a frame
- Turn the parent frame into a component and publish it as a library
- Drop an instance of that component in new file
- Preview in a prototype
- Notice that the fixed object isn’t fixed!