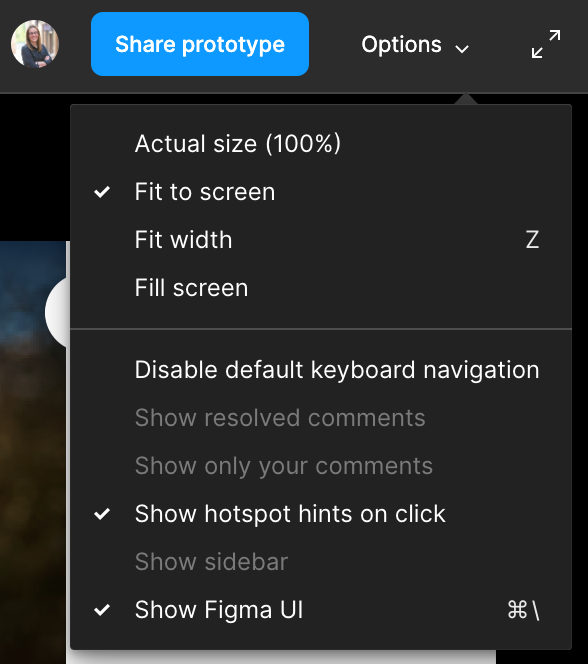
As of just last week, I notice there is no longer the following options in the preview for:
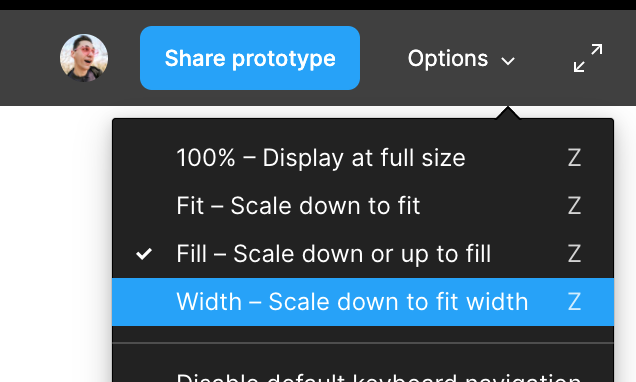
- Fill - Scale down or up to fill
- Width - Scale down to fit width
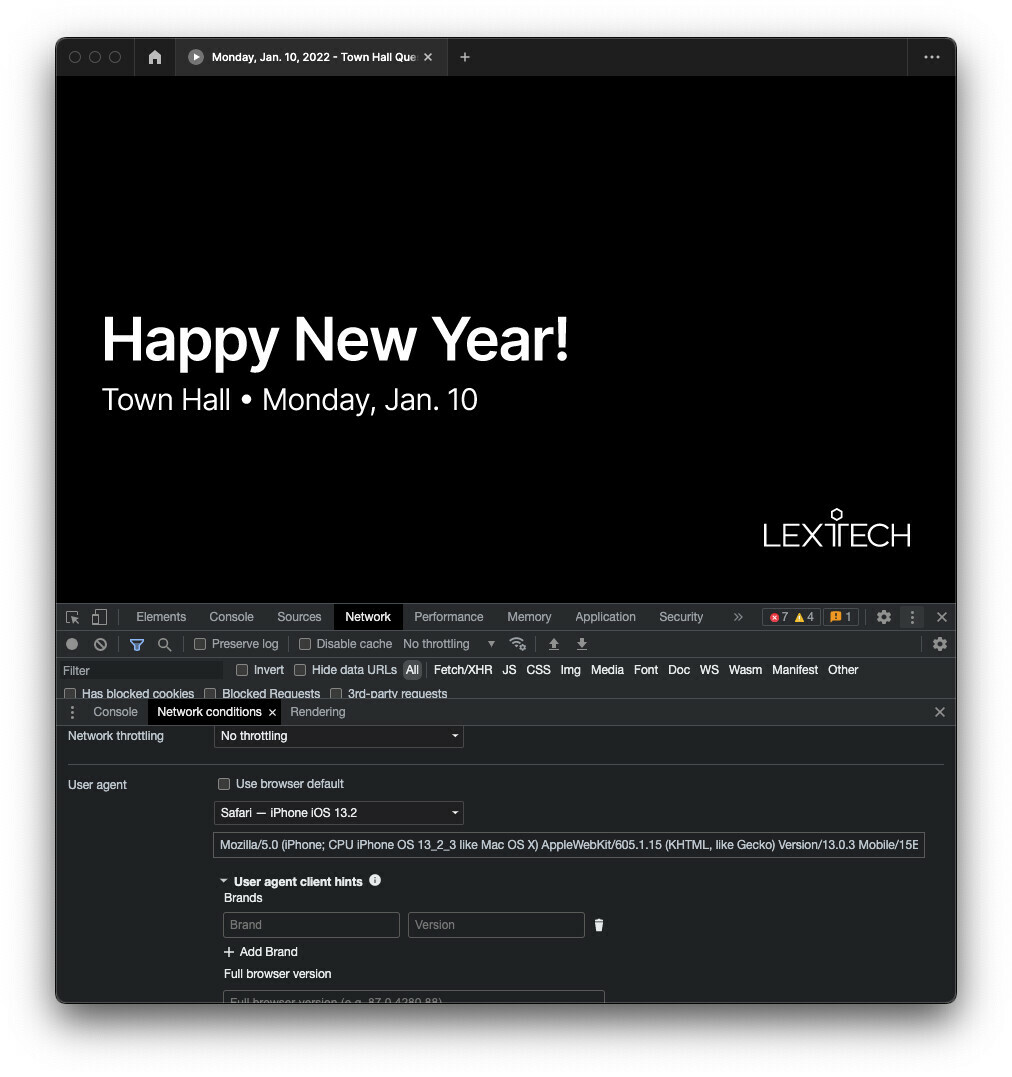
I used to be able to fill my designs to the entire width of the screen, but now it doesn’t do this, and there is just a large black border around the design screen in display. I’ve tried varying the widths of my frames, but it still does not fill in preview.
The “Fill Screen” option that exists now doesn’t work as expected. I was expecting a cover-the-page as it used to.
These options I’m looking for are seen in the Figma support docs, but it’s not reflective of the current options. I’ve read this issue in other threads from years back, but I cannot find a solution to this. Not having an accurate edge-to-edge preview makes the presentation mode rather weak and challenging to present. Is this a known issue with a solution? I appreciate any help on this.