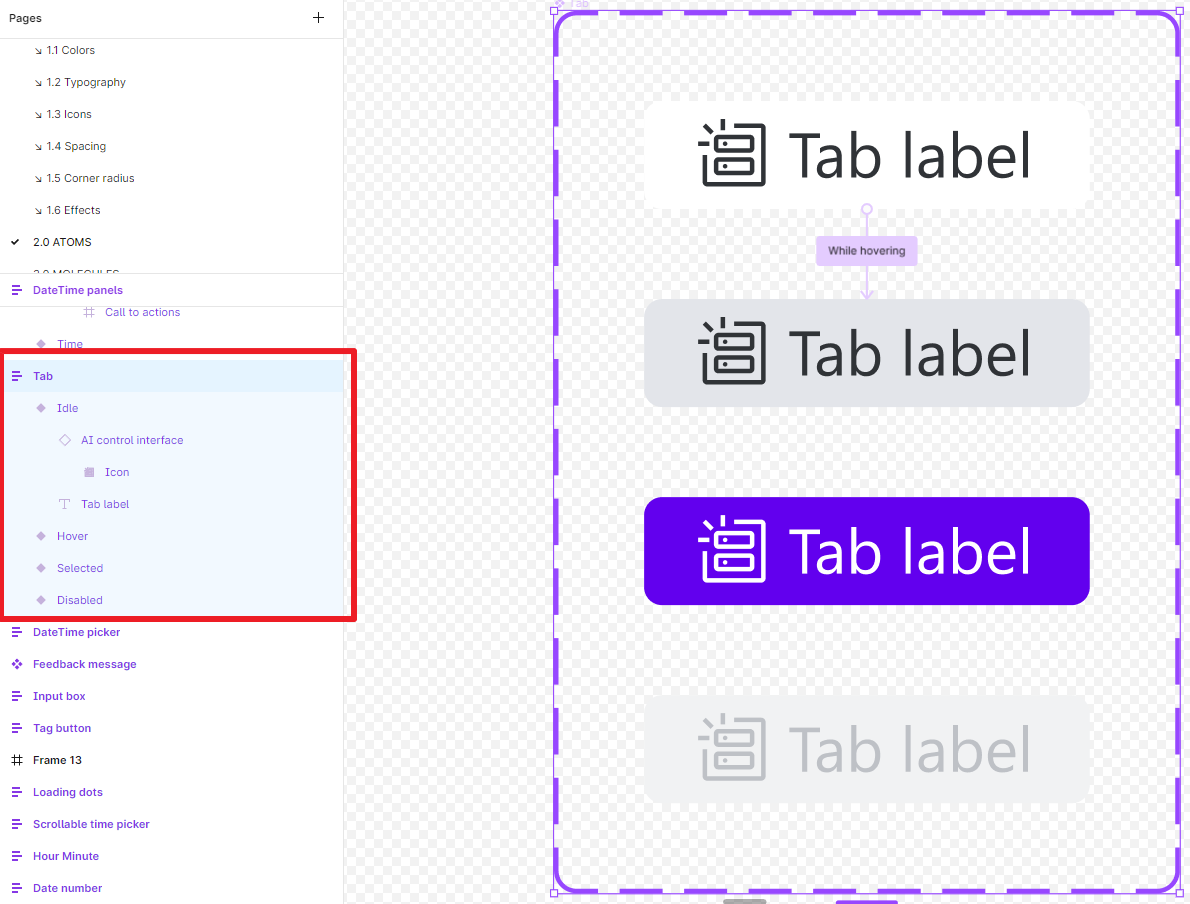
I have a problem with Figma. I created a first component called “Tab”. this component has 4 variants: “idle”, “hover”, “selected”, “disabled”. I connected the variant “Idle” to “Hover” using the interaction “While hovering”. The scope of this component is to simulate a tab with a hover effect.
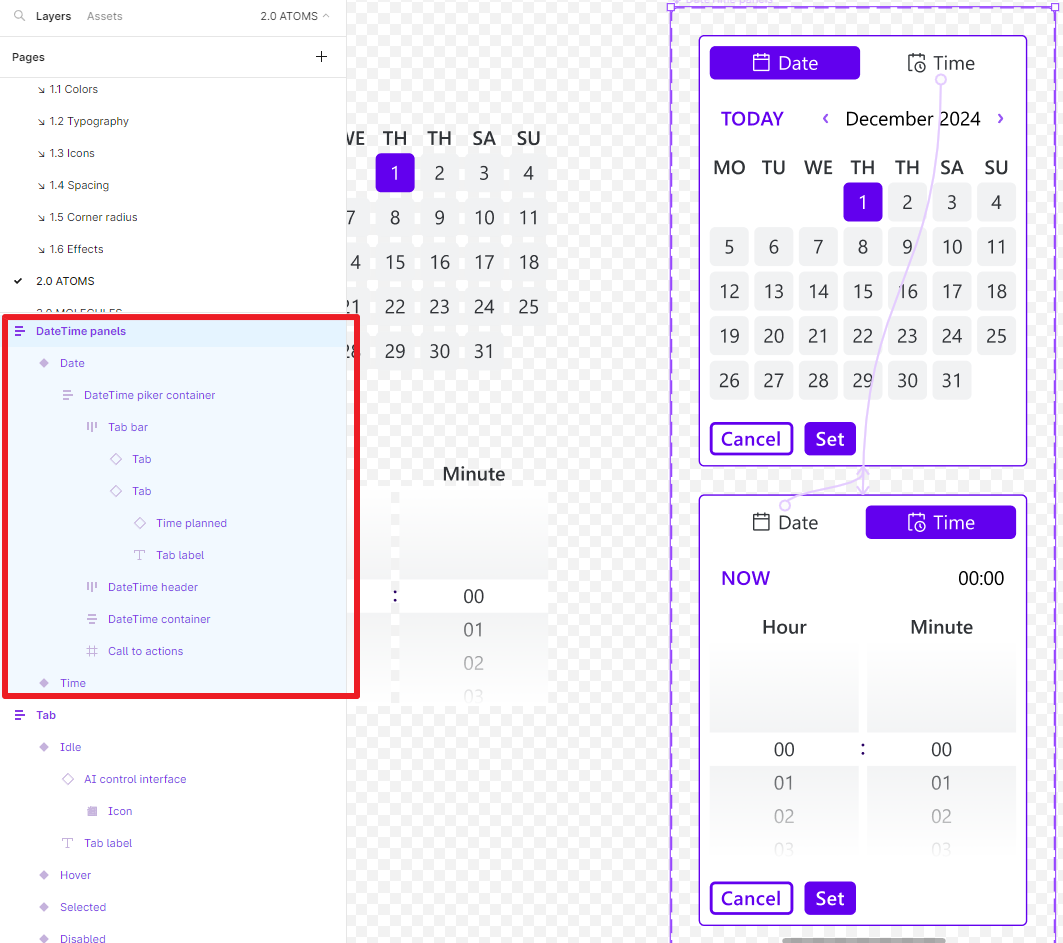
Then I created another component called “DateTime panels”. This component has 2 variants: “Date”, “Time”. It has composed by several elements including 2 instances of component “Tab”. The “Date” variant has the Instances “Tab” setted up the first in “Selected” and the second in “Idle” . The “Time” variant has the istances “Tab” setted up the first in “Idle” and the second in “Selected”. I connected the Second “Tab” of variant “Date” to the variant “Time” using the interaction “On click”. I connected the first “Tab” of variant “Time” to the variant “Date” using the interaction “On click”. The scope of this component is to simulate the switch between the two panels while clicking the tabs.
The problem begin when I move an instance of component “DateTime panels” inside a frame and I click “present”, in order to see the dinamic interaction and try the component.
When I move the cursor hover the second tab, it go in hover effect, but when I click on it I’m not able to see it changes in Selected state like I defined in the main component. The other elements of the “DateTime panels” actually change, but the tab stays in “Idle”. what could be the issue?
Uploading: video.mp4…