Hey everyone!
I have a challenge for you 🧐
The goal
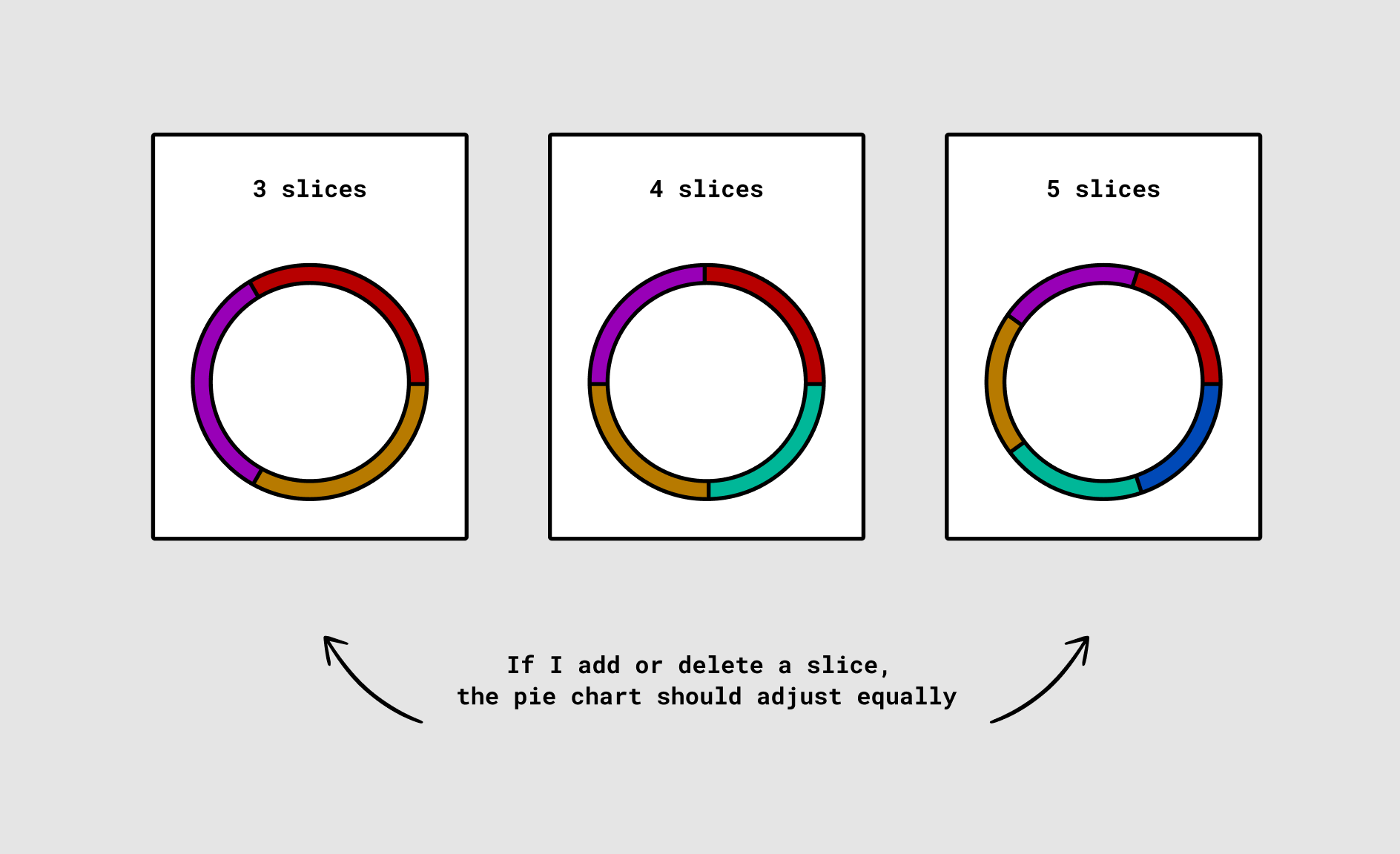
Create a pie chart where each slice is equally spaced when I add or remove a slice.
How to participate
Recreate the attached image, but in a more flexible way.
Is there a right answer?
Who knows 🙂
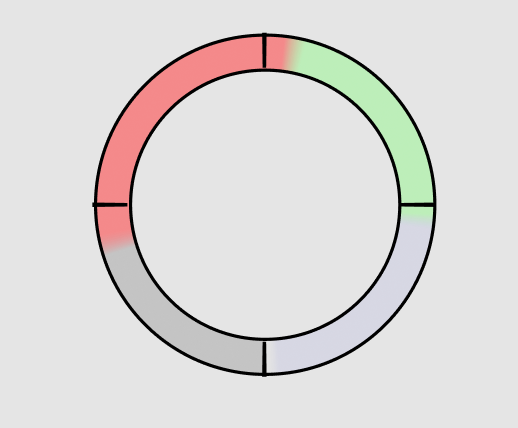
How it currently works
Each time I add a new slice, I have to manually edit the “Sweep” of the pie to match the proportions I’d need.