With the new update, we have a great new feature, but unfortunately, it’s not usable with our component structure.
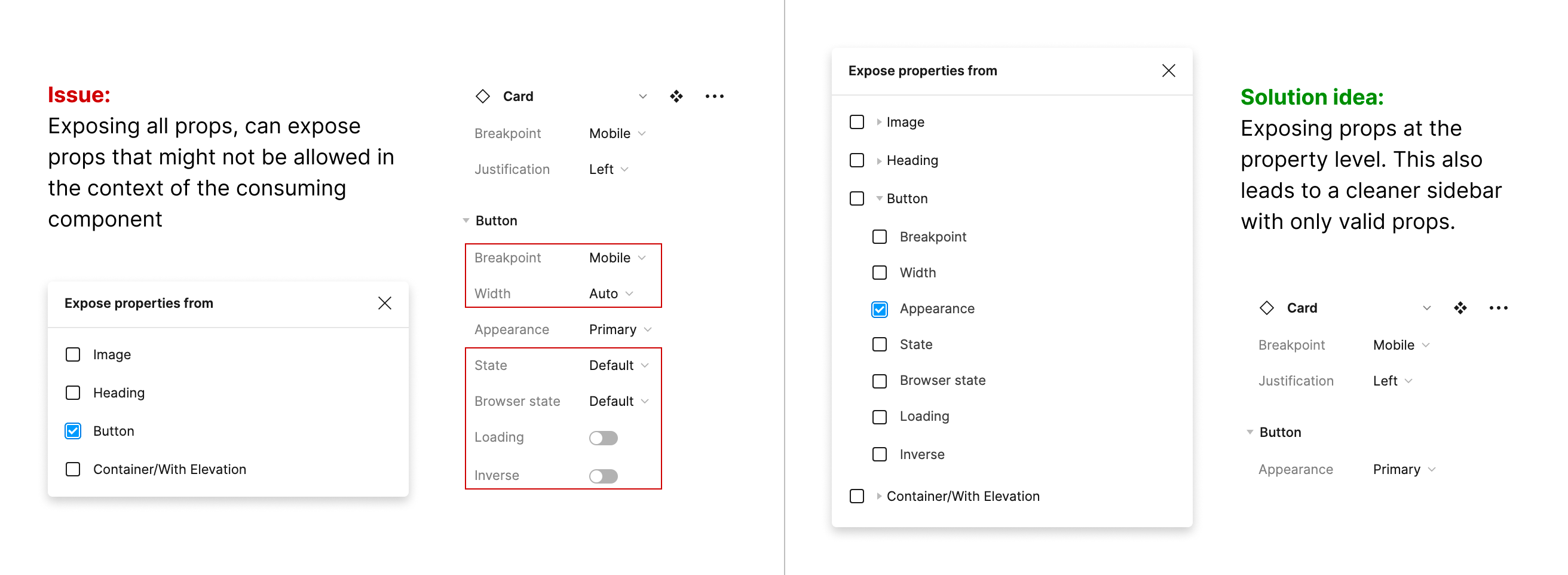
Exposing all props of a nested instance also exposes props that we don’t want in the context of the consuming component.
What if we could also select which properties to expose? This would lead to a cleaner sidebar with only valid props.