Hello all!
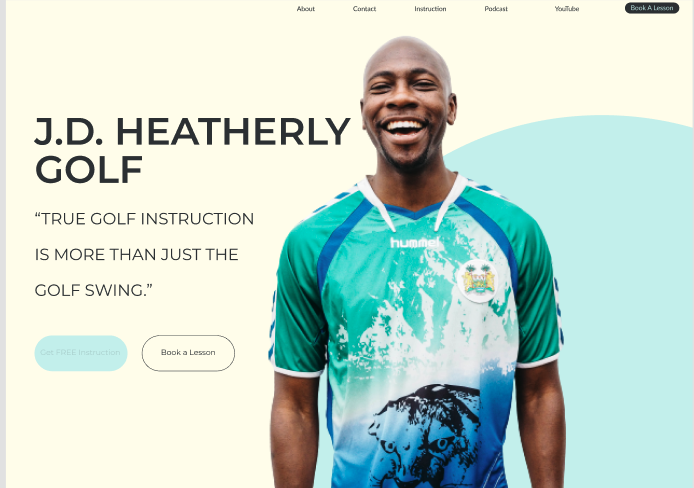
I’m trying to export an image from a Figma project to be used in Webflow… The image is actually a mask group (a person w/ no background and circle object to the right in the bg.)
I was wondering if there was any way to only export the “visible” part of the image… The shape is a full circle but I only want the part of the circle that is shown in the frame… Hopefully this ? makes sense and any help would be appreciated! Thanks!