I still consider myself a newbie in Figma (this is a caveat), though I’ve had a chance to play around with it.
My hope in using Figma is that it will make it easier and quicker for those collaborating with designers - mainly PMs, Devs, and QA, to find the designs they are looking for.
Coming from Invision, it was a pretty bad experience (sorry Invision), and after checking out Figma and other potential solutions out there, I was sold on Figma (for many reasons), and pitched it to my client. Now we are going in.
An important contextual aspect of this topic, is the fact that many, if not most doing software development these days, follow some flavor of agile development - so think epics, stories/tasks, and sprints, for example.
So the challenge here is, how to best match up the agile development process, to how everything in the Figma design space is organized, so that designs are quick and easy to find, not just for the figma designers.
I was hoping to leverage Figma’s rich organizational structure above the layer level - Projects > Files > Pages > Frames - in order to make it easier to find designs as they relate to the different elements of the agile development methodology. For example, by using naming conventions at each of those levels:
Project = Epic, File = Story, Page = Task, Frame = Sprint
This would instantiate into something like (again, just an example):
Project = “Dashboarding”
File = “Dashboard”
Page1 = “Dash-Config-v2”
Frame1 = Dash-Config-sp155"
Or perhaps the page level combines task and sprint:
Project = “Dashboarding”
File = “Dashboard”
Page1 = “Dash-Config-sp155”
Frame1 = “Dashboard”
Frame2 = “Dash-Config-Dialog”
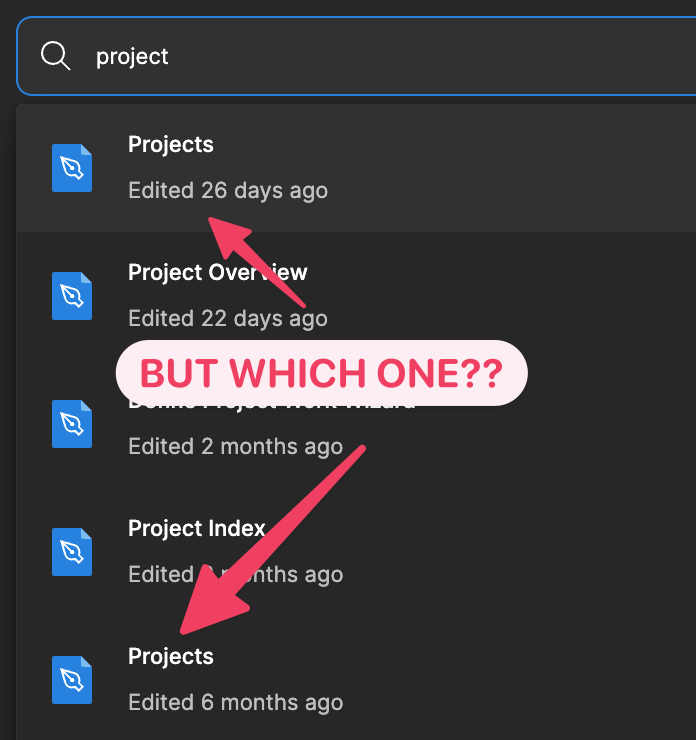
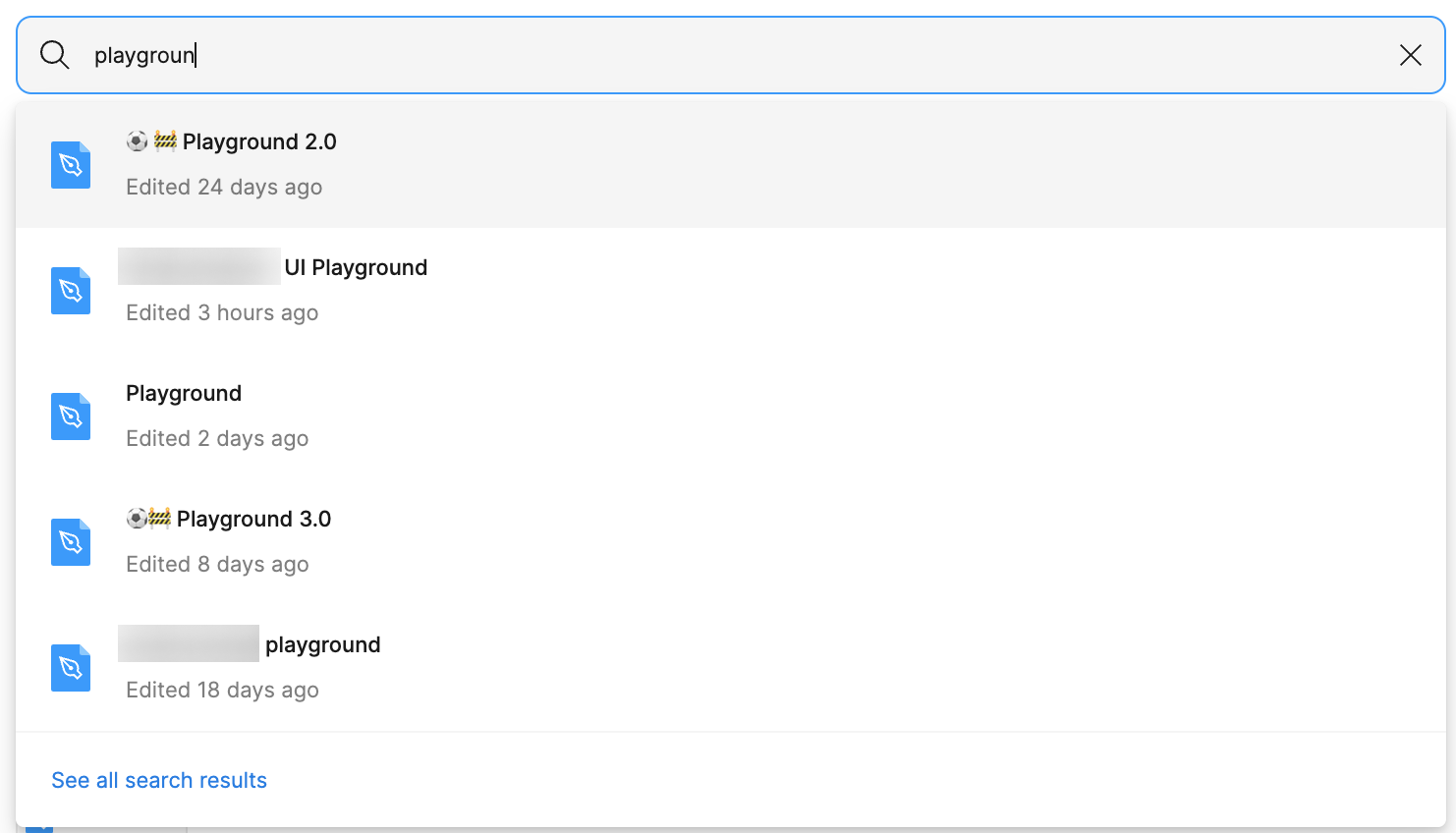
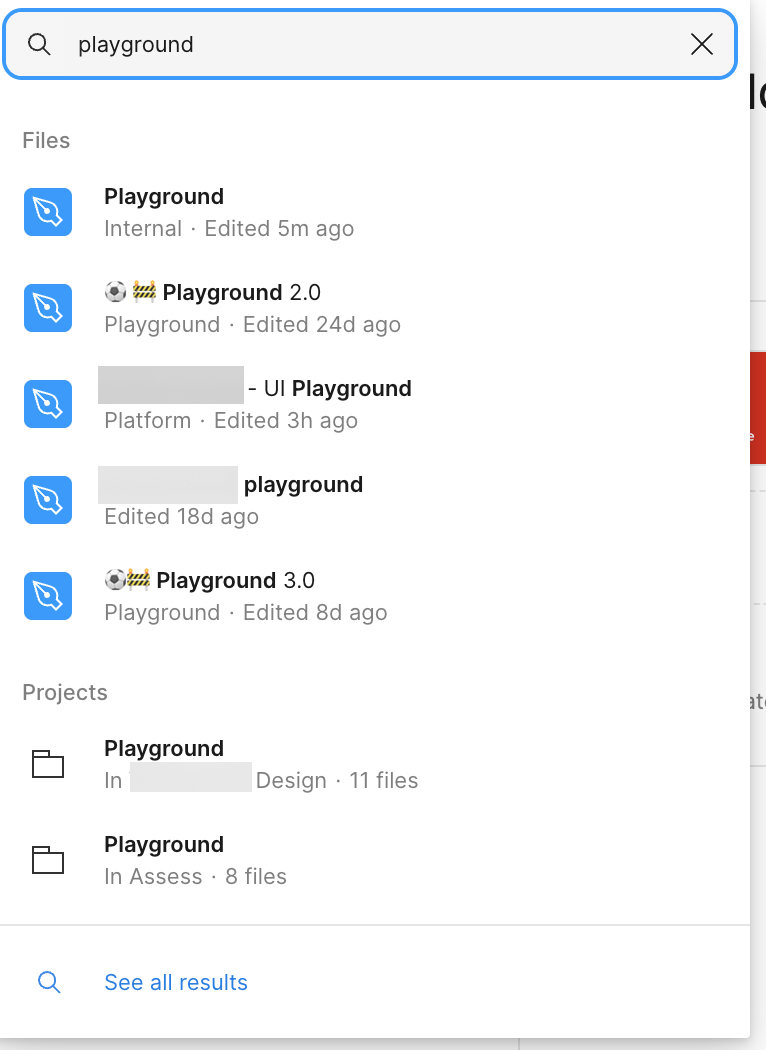
Whatever the case, the hope was that anyone on the team - not just the designers who worked on the Figma files and know them very well - could use the global search field and simply type “sp155”, and in the search results would be direct links to any pages or frames which have “sp155” in their name (partial match), along with (why not) breadcrumb links, for context and convenience.
![]()
In fact, by typing “sp155”, they would get a list of all the designs “tagged” with “sp155” - meaning they’d have a compiled list of all designs for that particular sprint, and would be a single click away from them - no need to navigate through the Figma files. How cool would that be?
Unfortunately, that was a bit of wishful thinking, as it turns out that the global search doesn’t look at page or frame names (some context), and only returns links to files. It does appear to look at text layer names, though 1) the indexing is quite slow (it took close to 20 minutes to index a new layer name in a very small project) and 2) it seems to require an exact match for the search string in some cases (try global searching for “testslayer” in the project linked above, versus the full “testlayer2”), which means the person searching needs to have a good memory of what the layer name is (which a designer might, but not necessarily a PM or Dev).
Overall, this feels quite limiting, and at this point, and in this context, I’m not sure how I am going to organize the Figma space in order to optimize the ease of finding designs, especially over time as more and more designs get created to meet the needs of never-ending sprints… 😐
That being said, here are some ideas I feel would help with this:
- Offer options for the global search to also look at Page and/or Frame names (these options should be sticky)
- Searching the Page/Frame names would support partial matches (maybe after at least 3 or 4 characters are entered, as a performance consideration) - no need for a great memory
- Add a keyboard shortcut to put the focus in the global search field (how about Shift+Alt/Option+F) to make it super quick and easy.
- The search results could return direct links to matching pages and/or frames.
- Also, why not include a breadcrumb list of links, to provide the context and path to that page or frame.
- Add a search, with keyboard shortcut (important!) within a file, that returns page, frame, and layer results (includes layer group and component names as well). Partial matching please. Note: I know there are some plugins attempting to do this, so I’ll do a deeper dive to see if I find a good one.
For the moment however, I’ll have to figure out a workaround to the situation. If anyone has any ideas/tips or are willing to share how they make it quick and easy to find specific designs in Figma at that top level (not when already inside a file) - and especially in the context of agile development, where designs map to jira issues, sprints, etc., I’m all ears!