Looking to build an elastic/responsive slider that stretches the track proportionally with the thumb
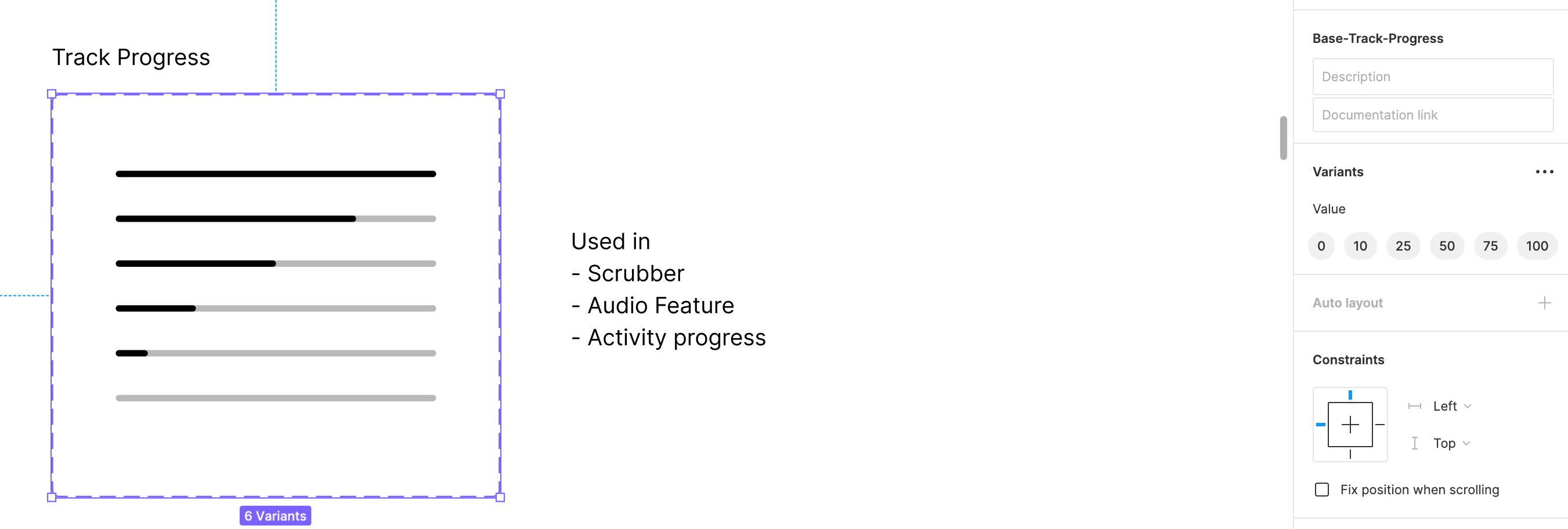
I have increments of percentage to completion in my main component, for example:
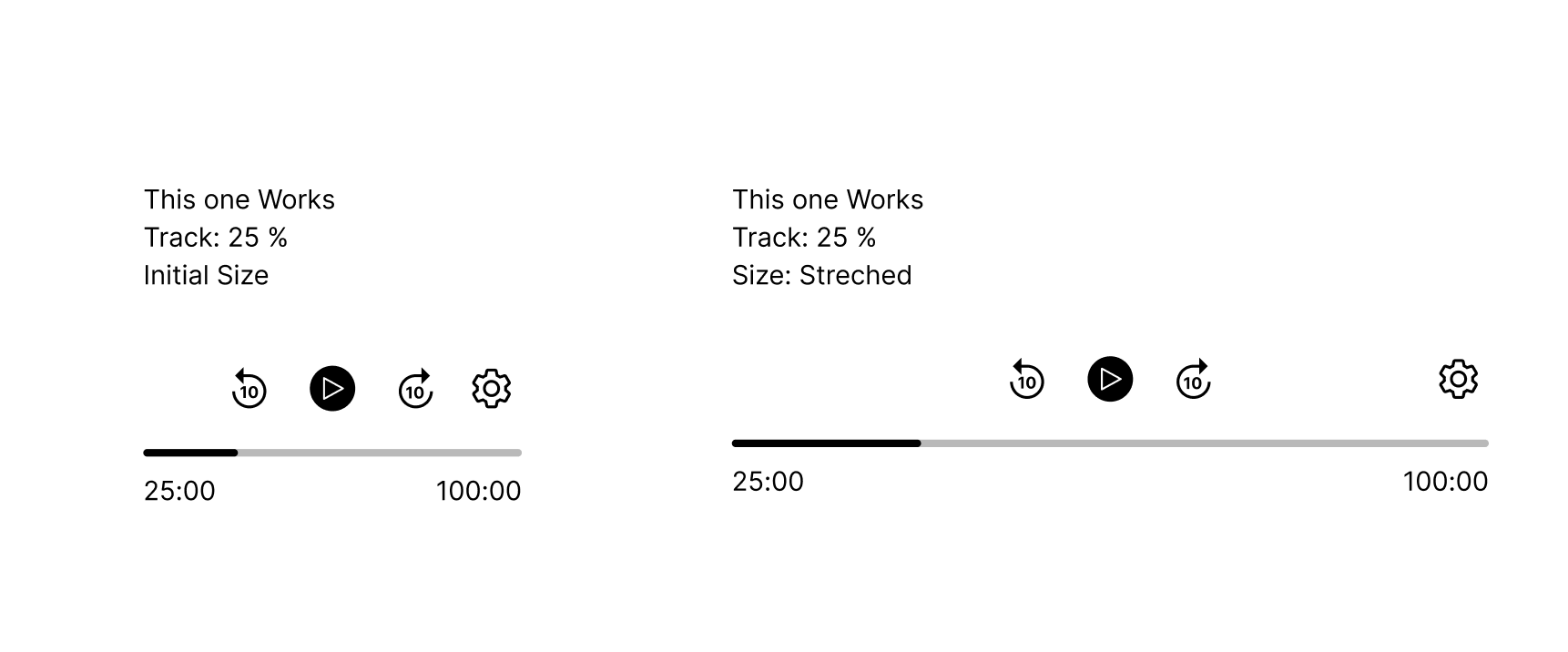
No problem so far; I was able to make it stretch.
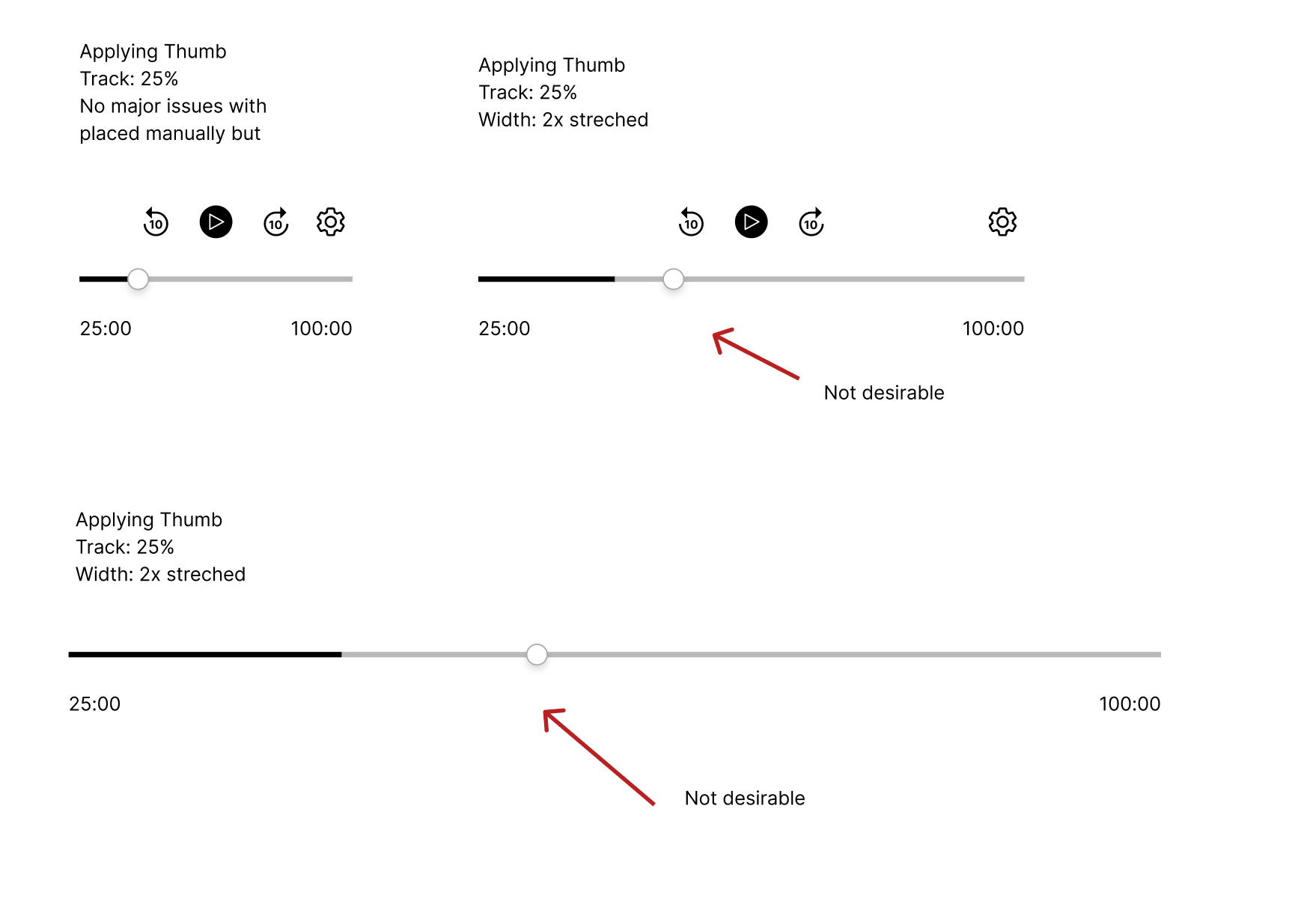
The issue comes when I add the thumb “button.” I could not find any way to make the thumbstick with the track when it’s stretched. I’ve even tried making ghost spaces and placing them on top, but when adding Autolayout, it gets messed up because you cannot use the Z index in Figma. So far, this is the best solution I have found:
The headache here is for the person using the component to adjust the thumb position when stretching manually, but in an ideal world, I would like to behave like an actual slider (accurate). Is there a Figma hack that could do that?
Link to the file: Figma