Hi guys,
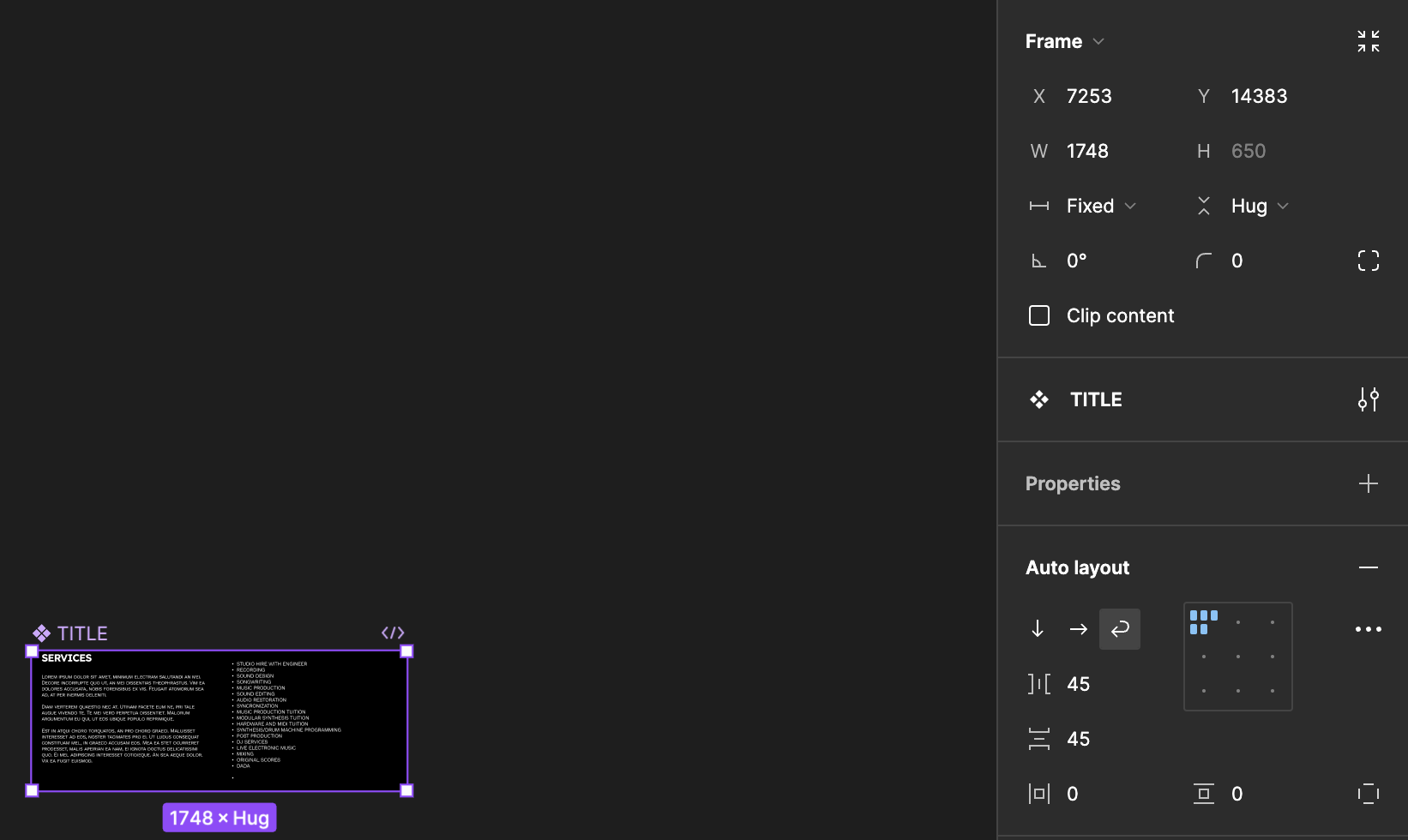
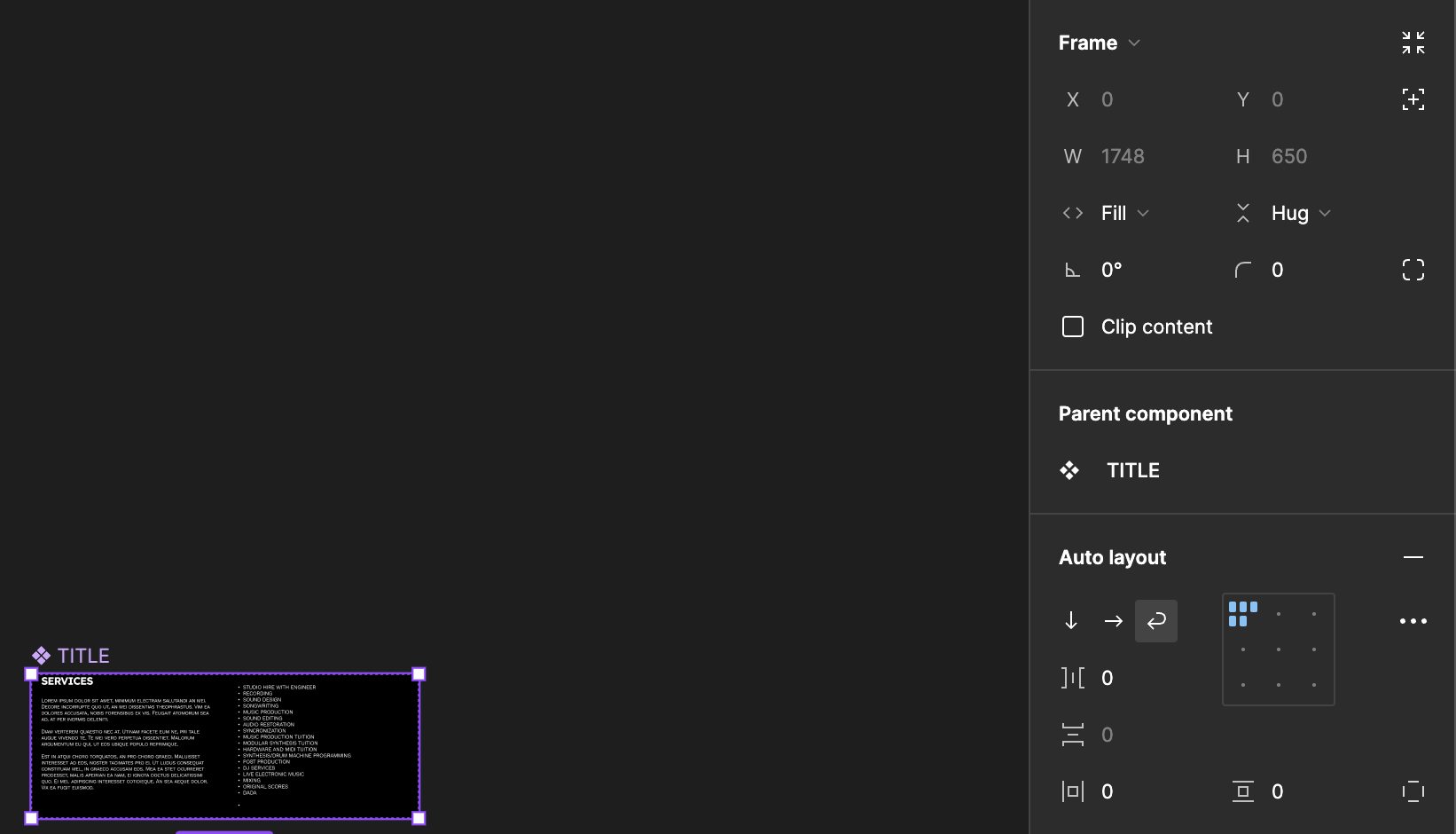
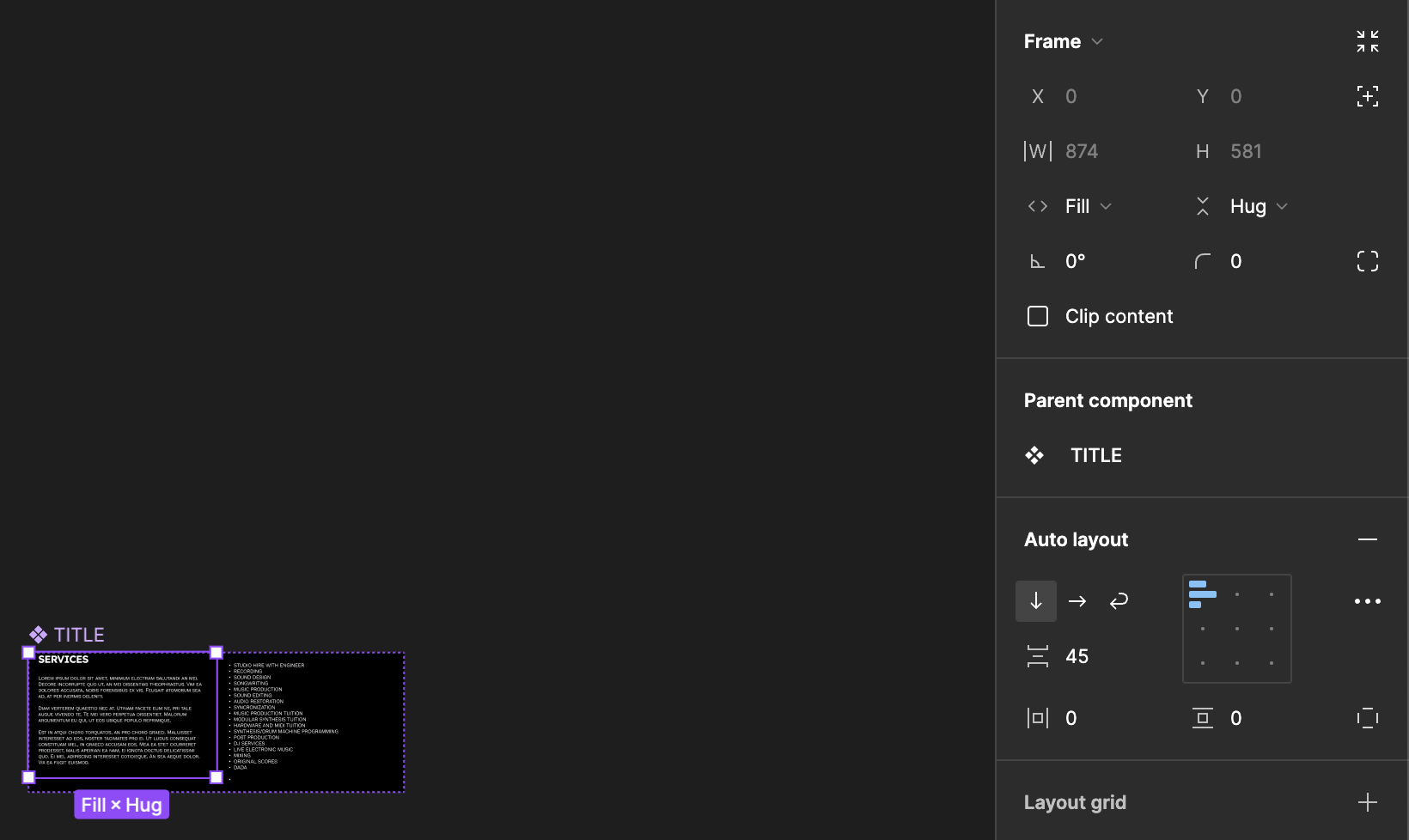
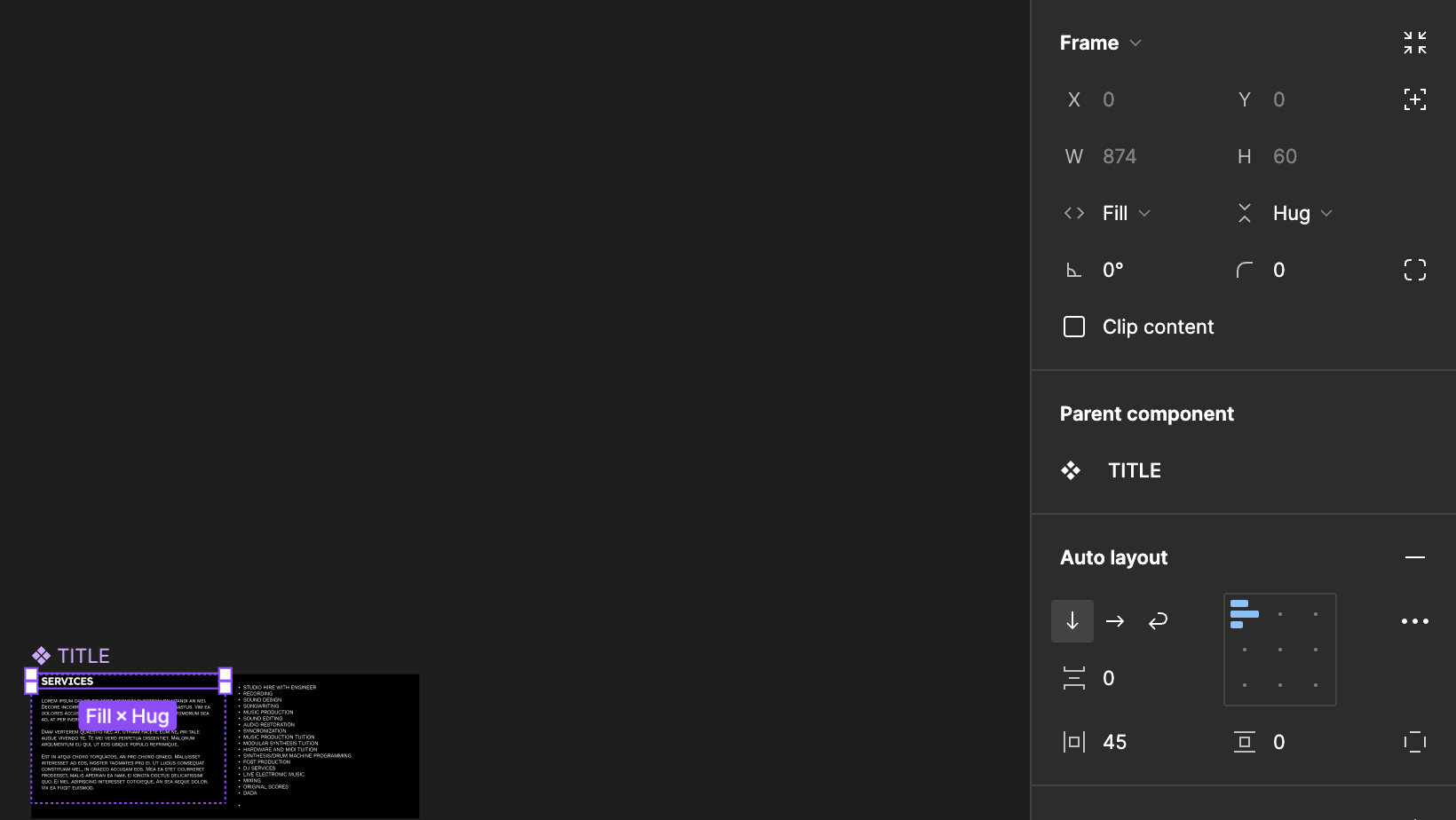
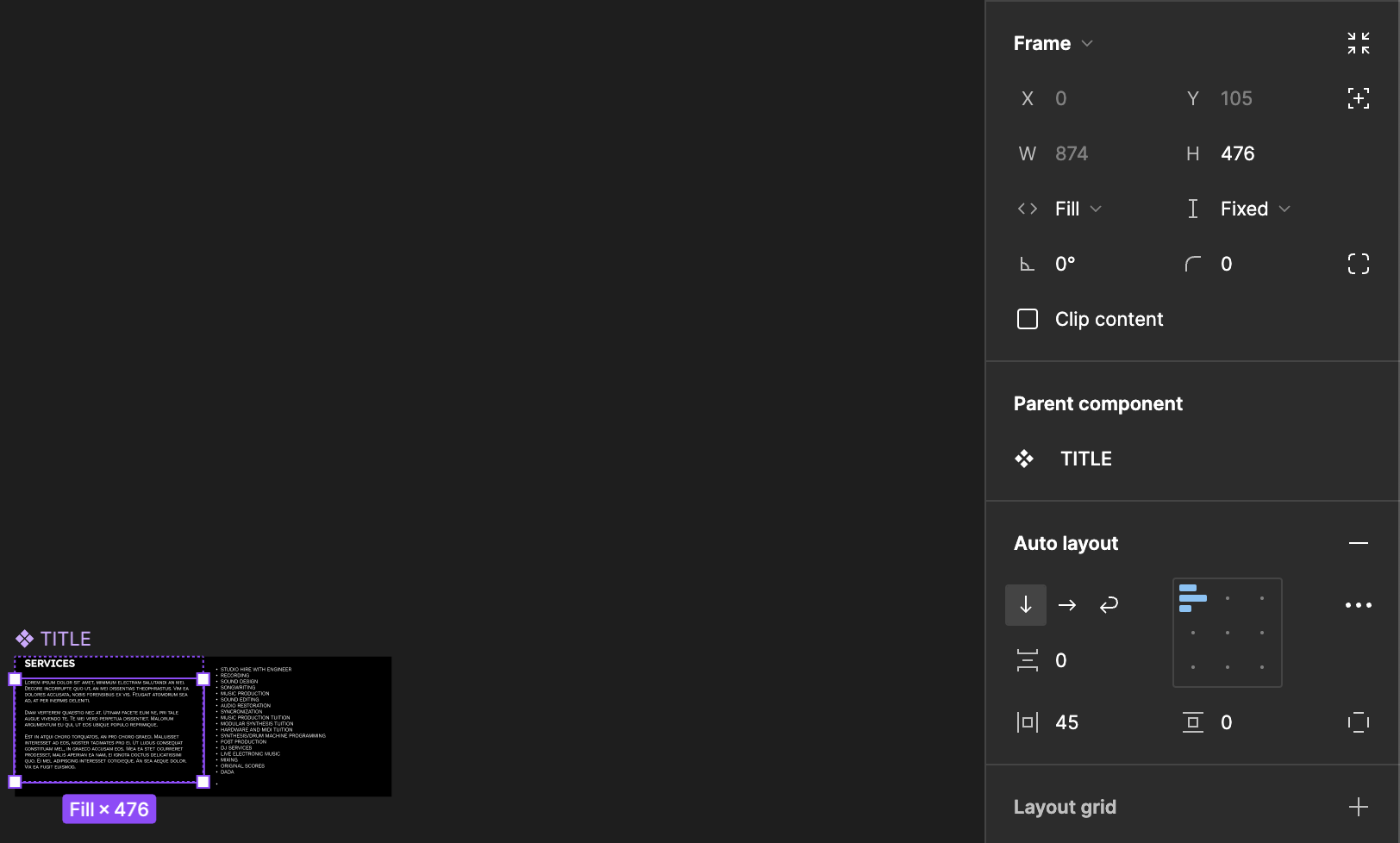
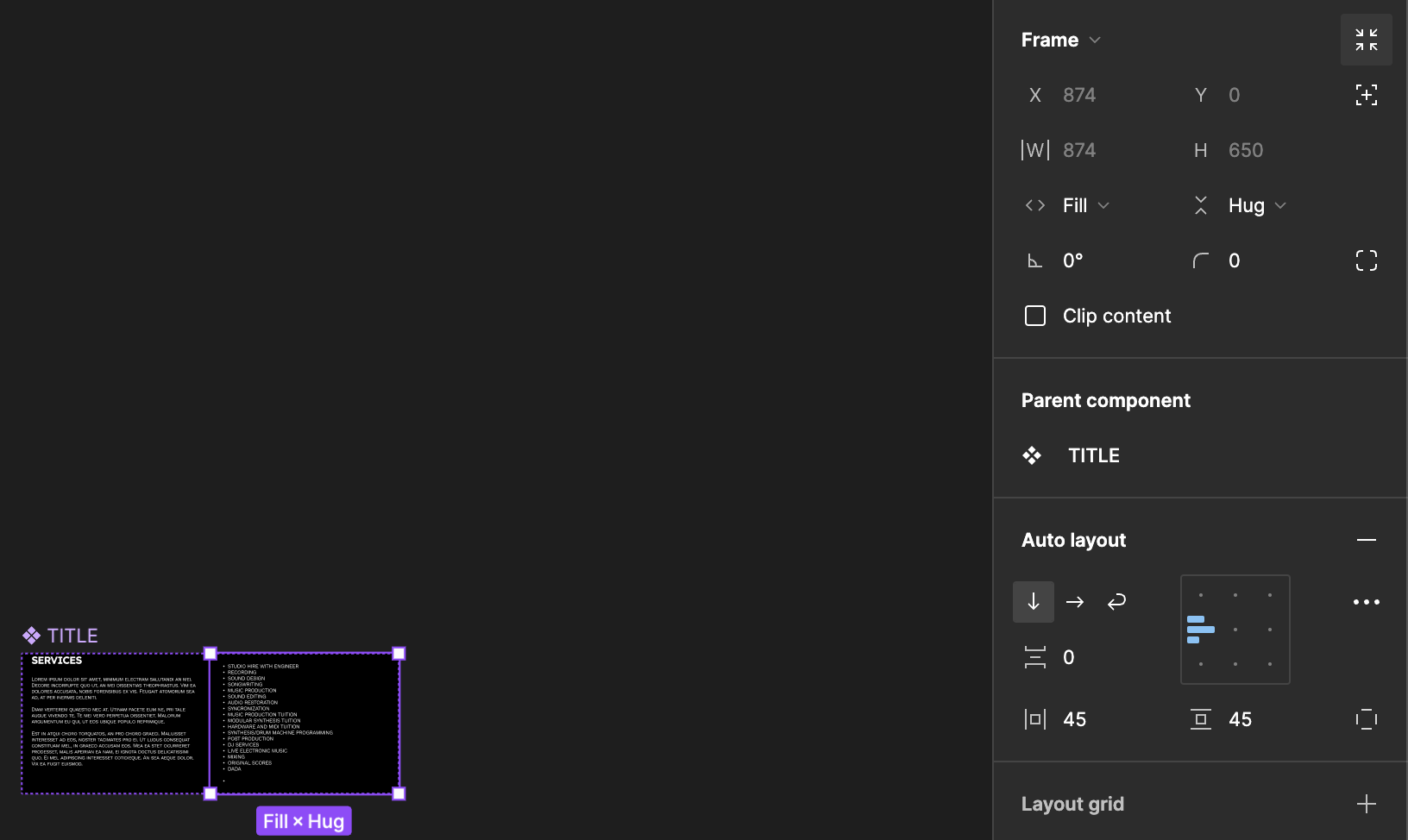
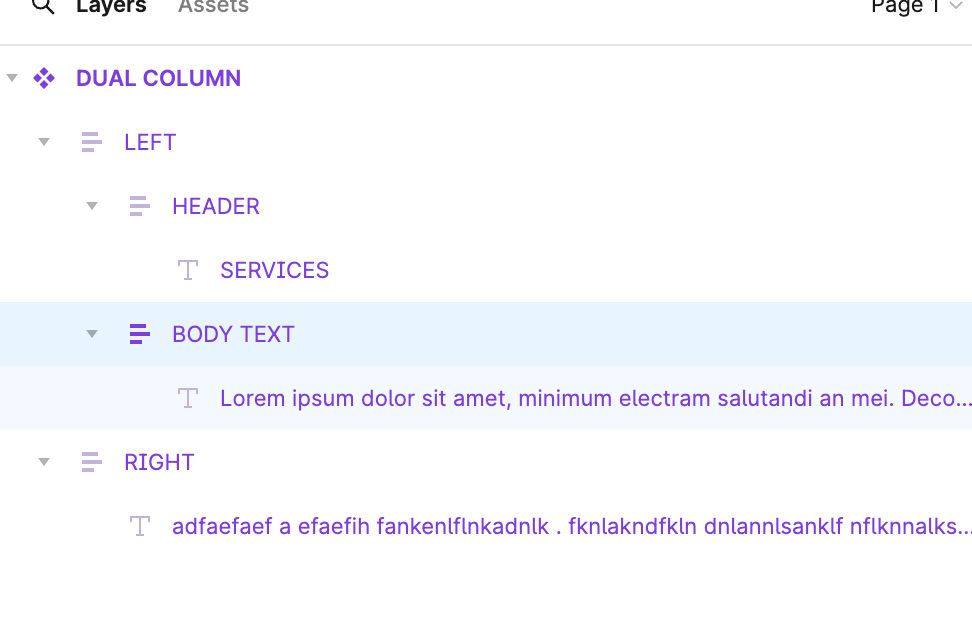
I am creating a dual column autolayout for a web page, and it works exactly as expected - until the text in the objects start to meet after switching to a vertical layout via the wrap feature.
From here the text overlaps rather than expanding the frames.
Please see attached screen recording to understand what I mean, and I’m sure it’ll be a straightforward user error somewhere 🙂
Thanks very much for any help here 🙂