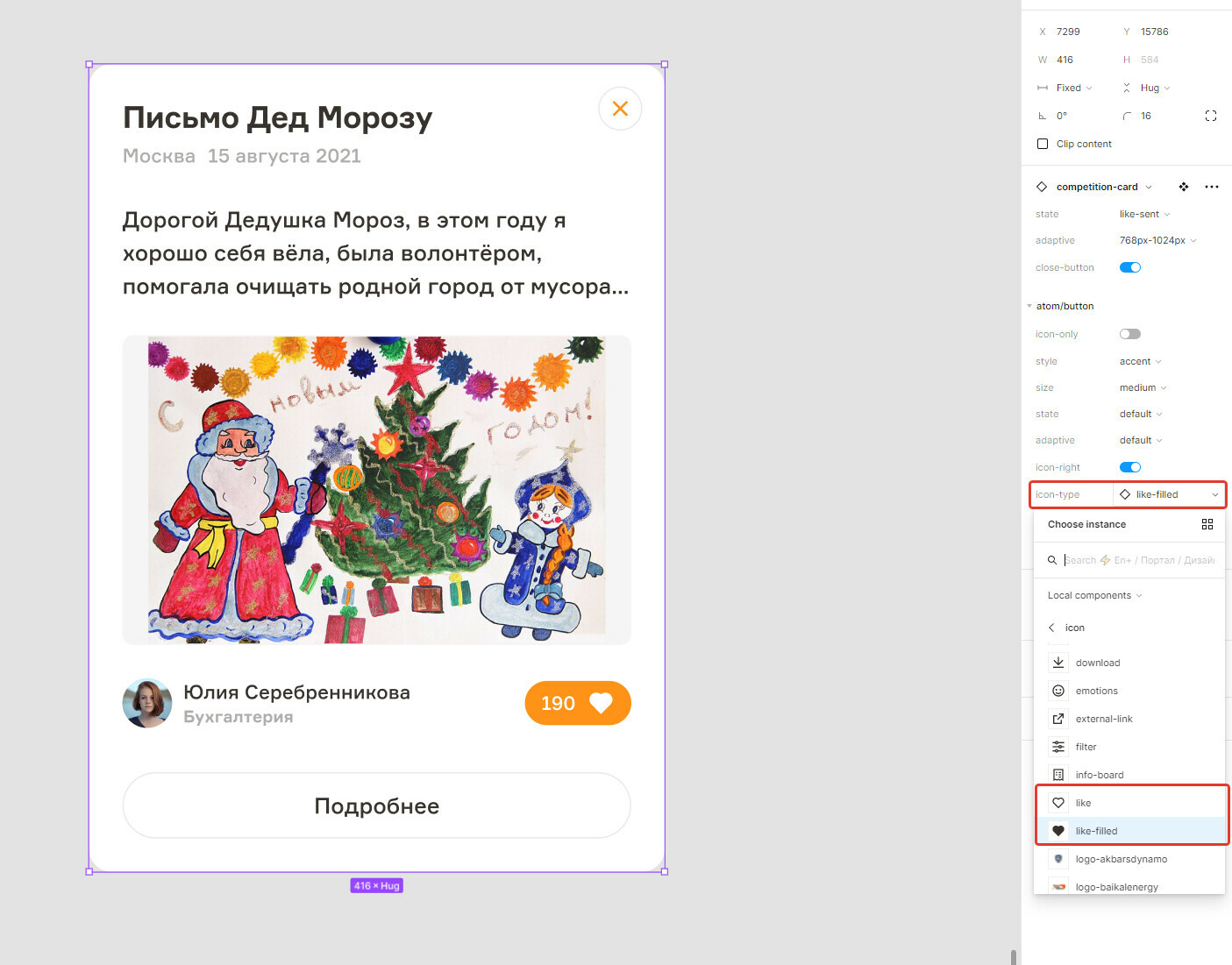
I think that’s the new feature “nested components” need to be more functional. For example: I have a card with nested component button. But the only parameter that i need to edit is icon on this button, all other settings useless in this component. I thinks it will be cool if i can disable some of nested component’s paramters like show icon or btn size and leave only icon-type parameter. And it will be more cool if i can make preferred icons for nested component (in this card i can choose between filled like or unfilled)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.