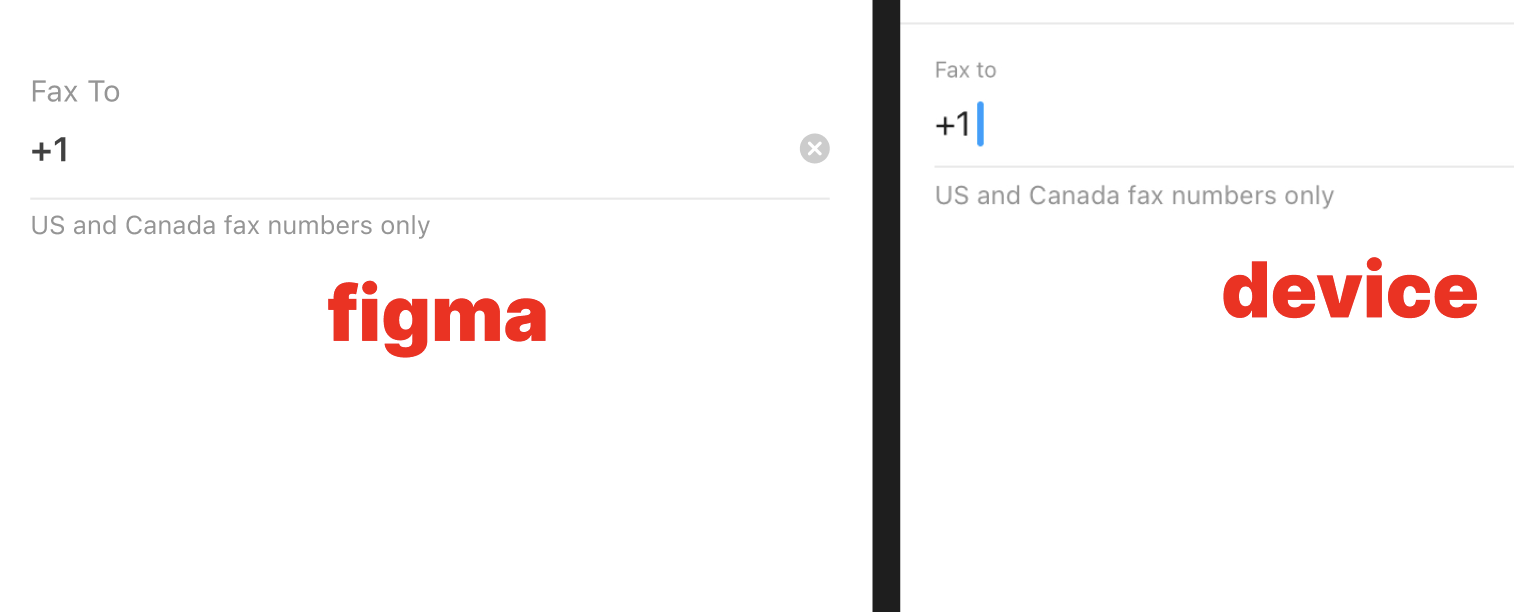
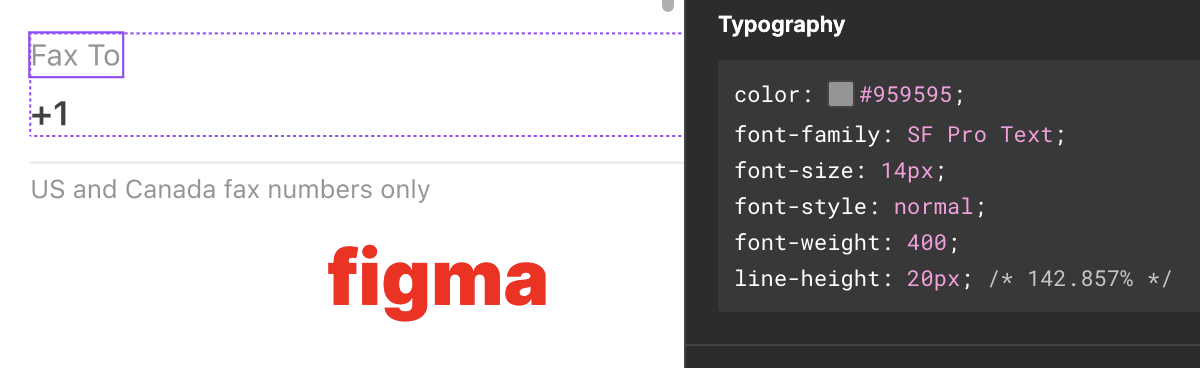
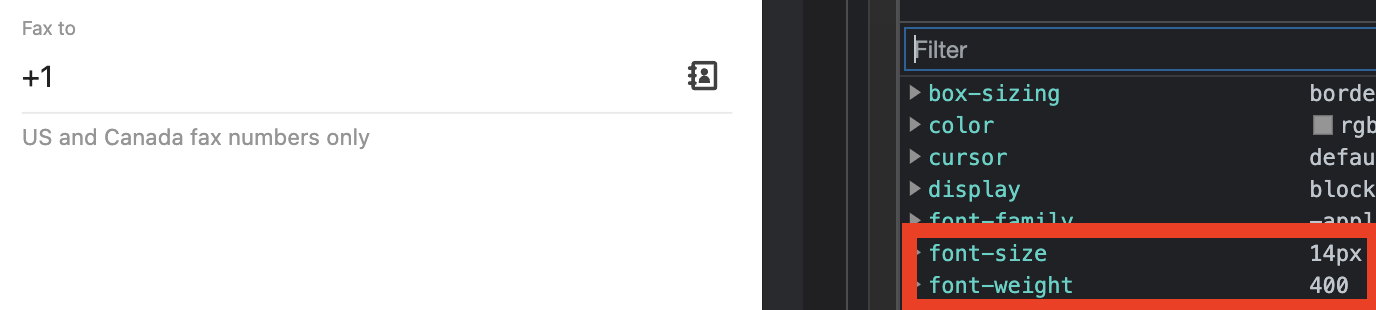
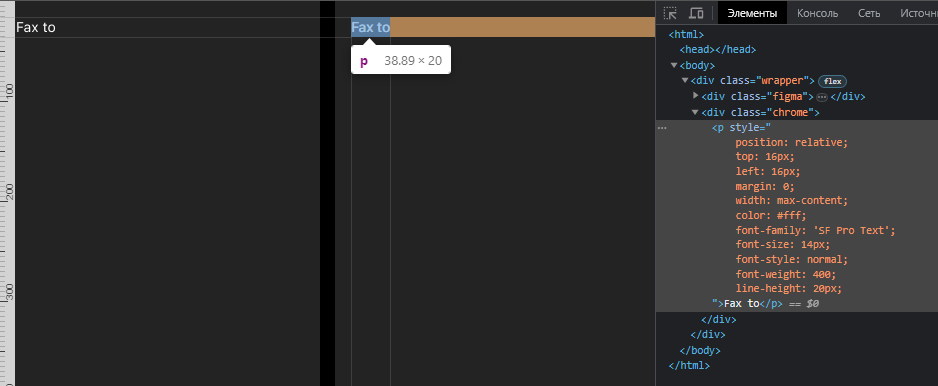
Hi everyone, I am coming by with a bit weird problem, namely I have the same font values on Figma and on real devices but on Figma it looks much bigger:
The screenshot on the left is from Figma, on the right is from the device (look at the “Fax to” label)
Has anyone encountered a similar problem?
Thanks and have a great day 🙂