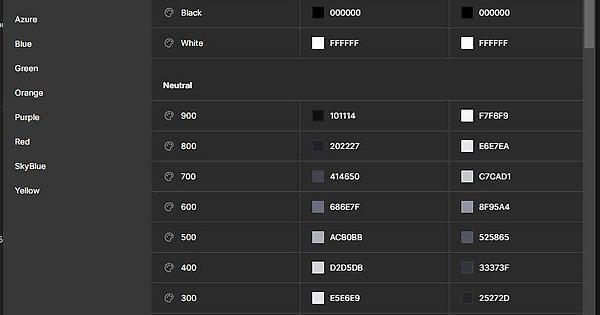
For my Primitives, I have added the Neutral colours as hex codes, light and dark use separate palettes and don’t pull from the same palette.
When I go to map my Primitives to their Semantic names, the dark mode column shows the same colours as the light mode. There’s no way for me to add the dark mode primitives I’ve defined before.
Also, to preview how my design will look in dark mode I have to switch both Semantic/Primitive modes in order to see the theme change.
Is there a better way I could do this?