Hello,
I’m wondering for your advice on how to best achieve the following with variables:
- Have default
light&darkmode - Have themes and each theme would have a
light&darkmode
There is one way I can think of to solve this:
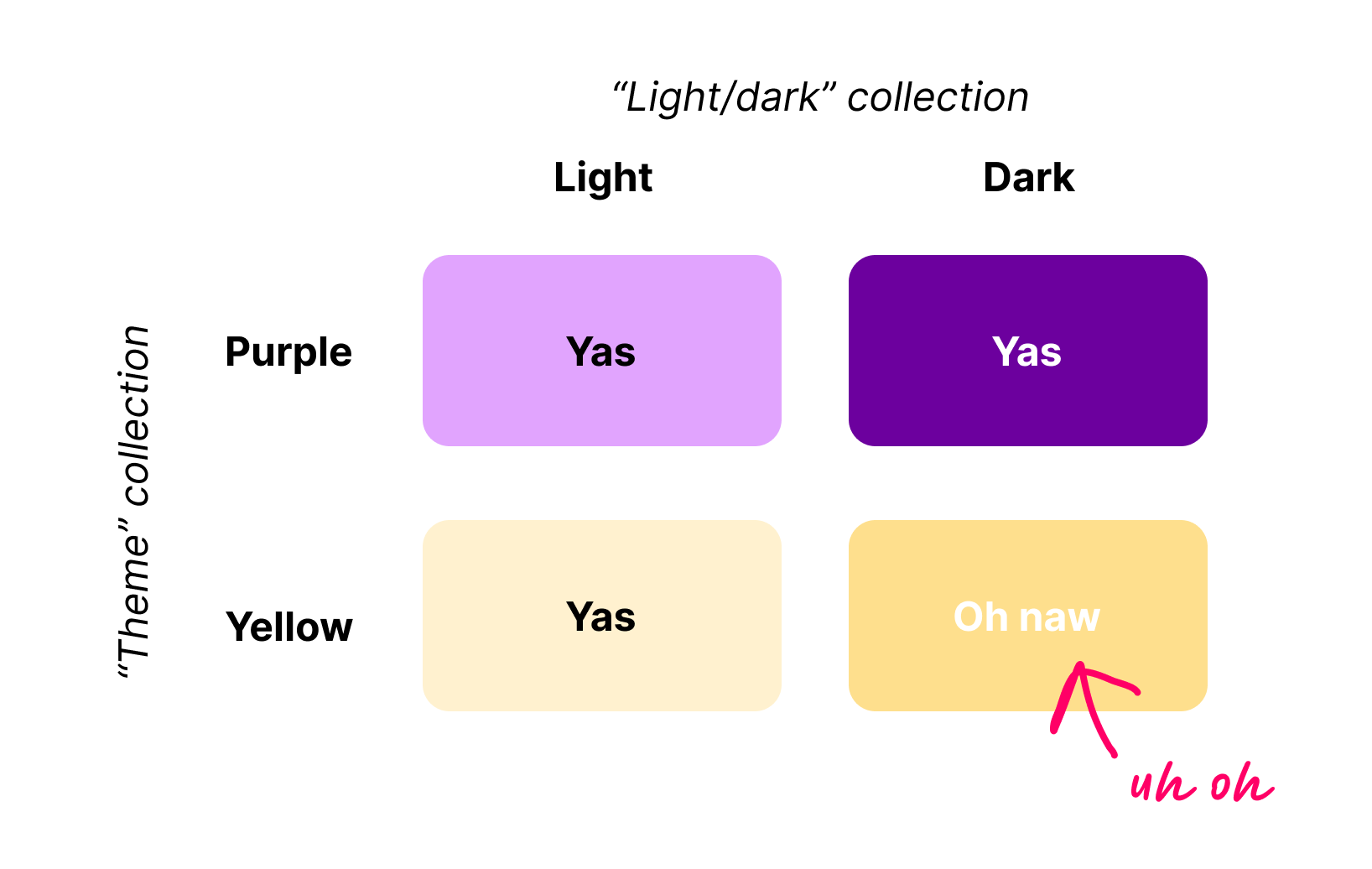
- Have two collections - one with all of the colours and the other with all of the themes (for example
light,dark,purple light,purple dark)
Is there a way to have one theme only (purple) which would work perfectly with either light or dark mode selected?
I appreciate any help!