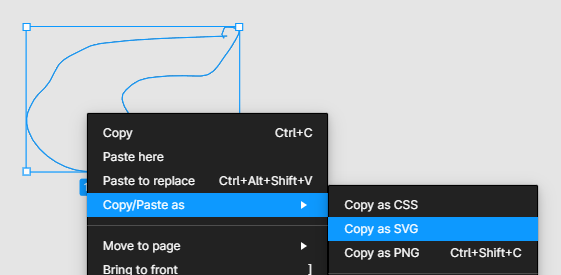
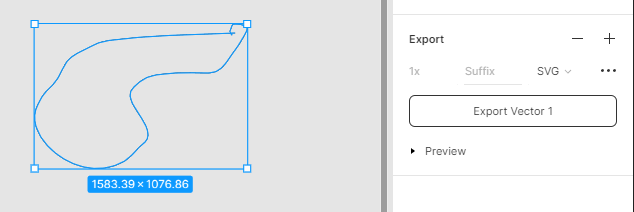
Hello, I’m new to Figma, and hence I am exploring its many features. I wondered if Figma had a way of converting a Vector shape into a valid CSS Clipping Path. I feel this should be possible, as they are made from coordinates at their base level. But I am probably oversimplifying the matter?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.