- Describe the problem your experiencing and how your idea helps solve this
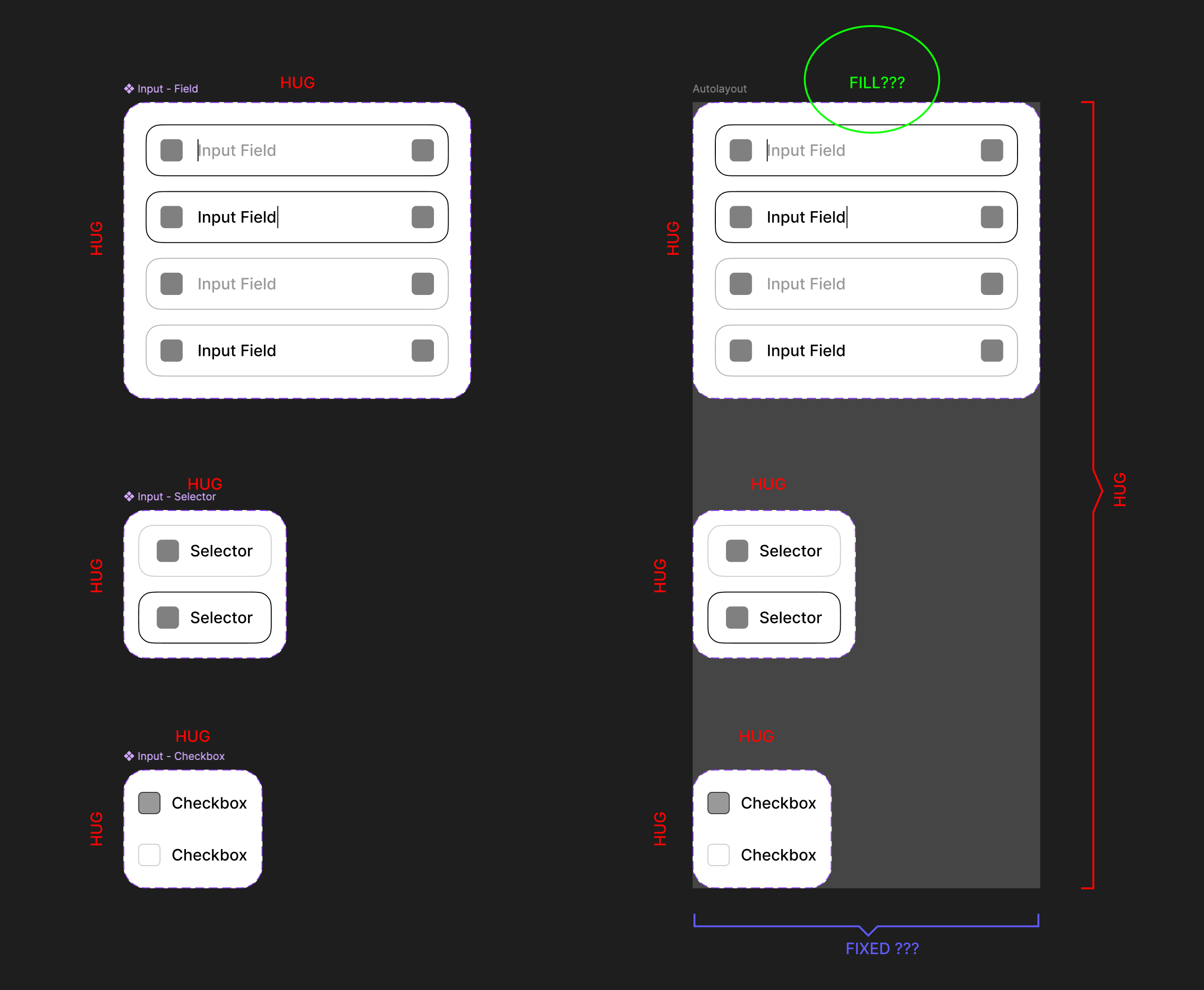
Every time I enable Auto Layout (AL), the detail setting is set to Hug Contents. I realize that in some cases, it makes sense, but not always. We use the fixed width/height quite often, and changing it manually every time to fixed is pretty annoying.
Probably introduce a user setting for default AL behaviour or remember the last setting used. Meaning that if I used Fixed the last time, it would be the initial setting next time I enable AL.
- Add as much context as possible (screenshots, Figma files, mockups, etc.)
AL is a versatile tool, and more flexibility would make it even more user-friendly.
- Ask questions to bring the community into the conversation
(e.g. Does anyone else experience this? Is anyone using a plugin or workaround to help solve this?, etc.