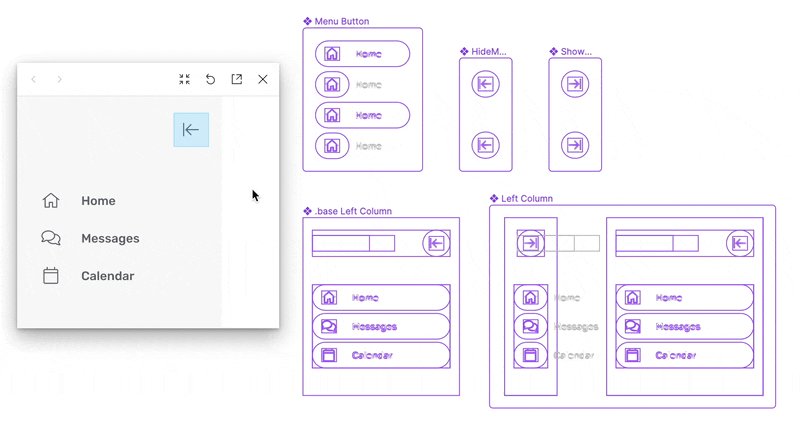
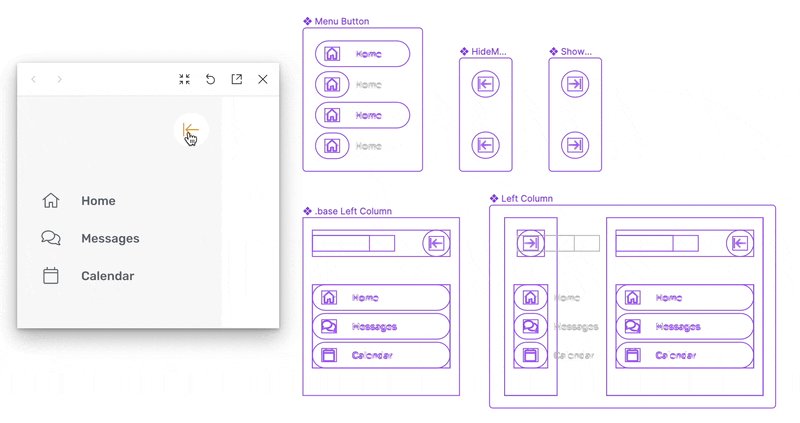
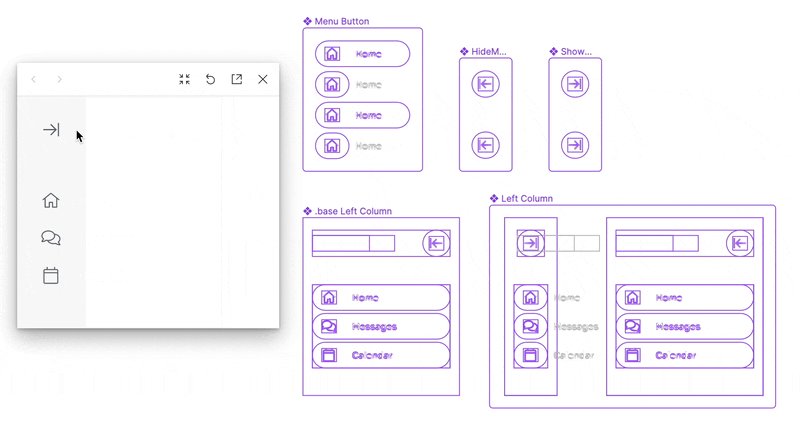
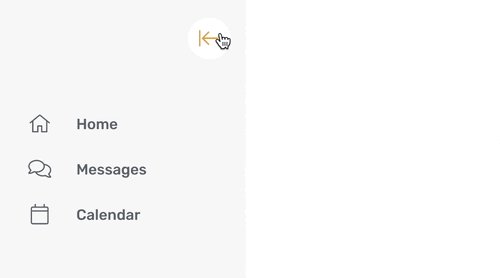
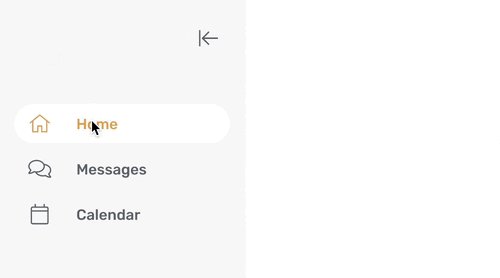
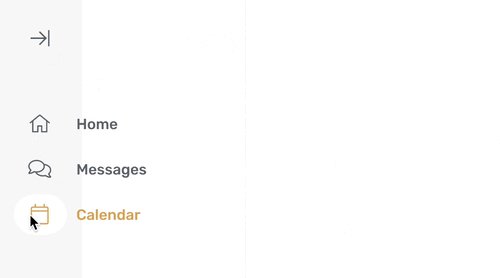
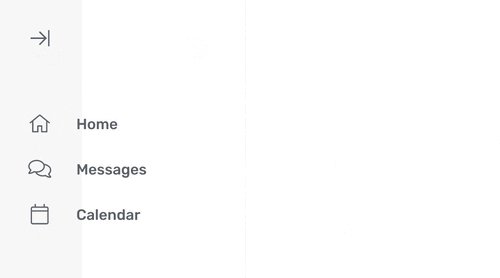
Been stuck with this bug for awhile and I’m not sure what I’m doing wrong. Probably better explained in the GIF below:

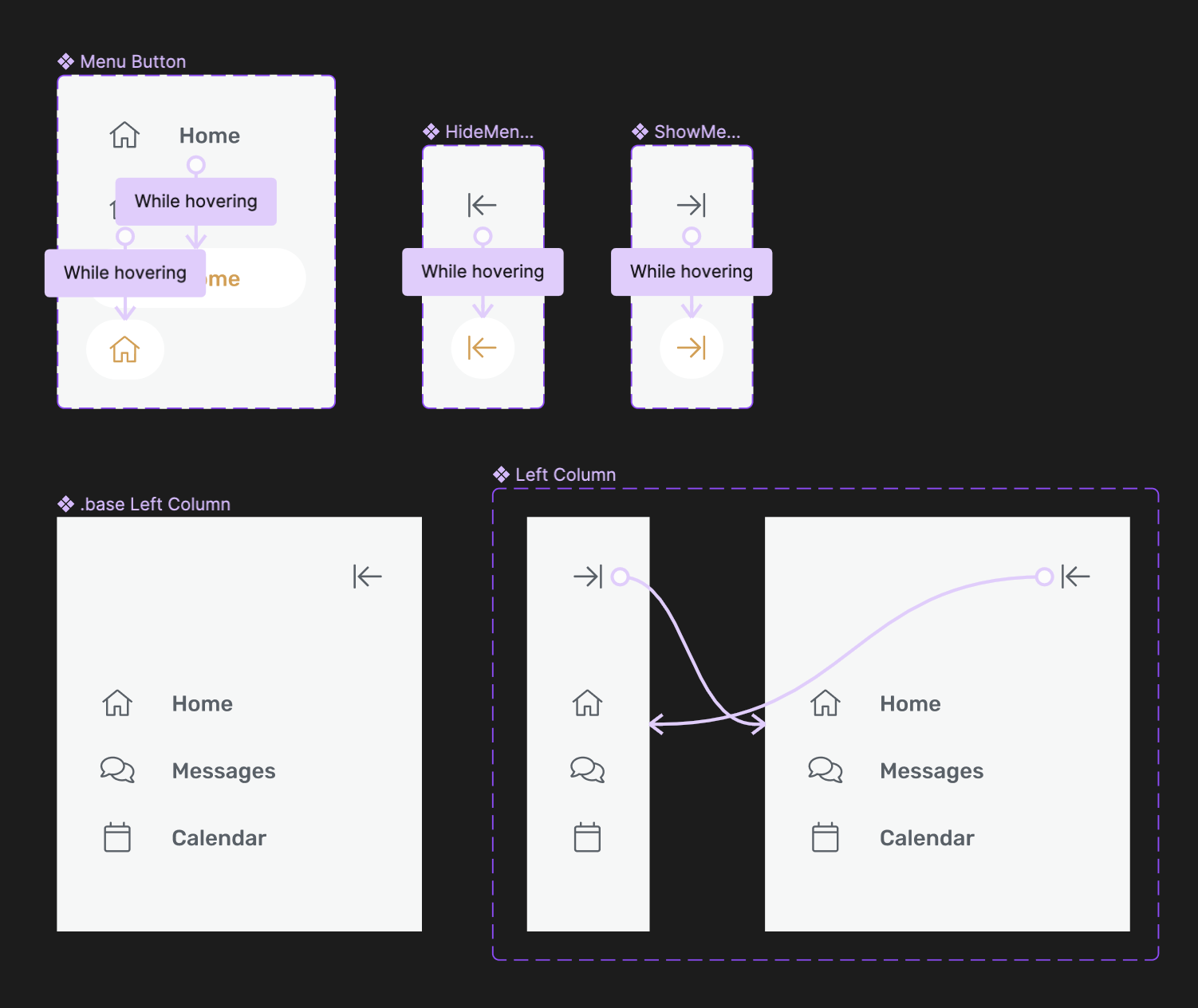
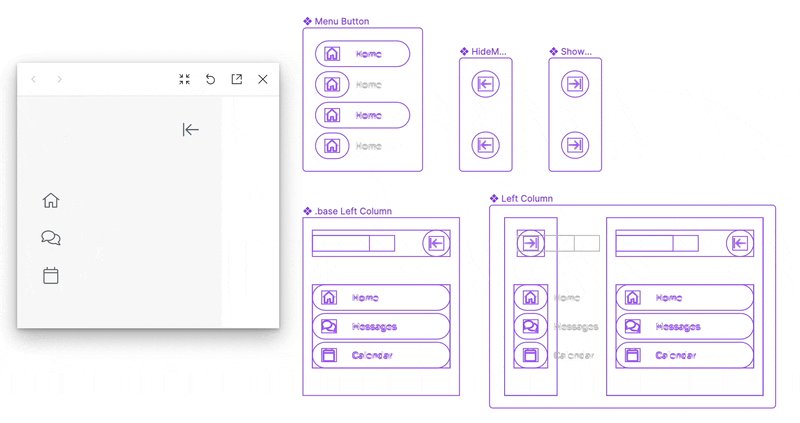
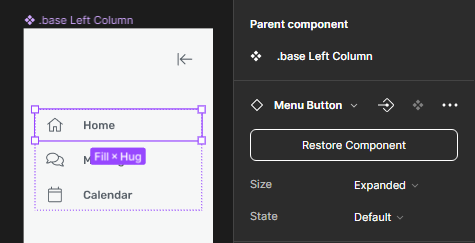
Basically I have created menu items (variants for icon only + active states) to put on a menu list (variants for expanded and collapsed). The arrow button would swap the menu list variants.
Here’s the Figma file if anyone’s interested in taking a look. Thank you so much in advance!