Hello, Good days Fella Designer, I am creating 2 button components for my sidebar menu. One component is used as “Level 1” button, and the other as “Level 2”. The Journey is when you click the “Level 1” button, it will expand to bottom and loads the “Level 2” buttons.
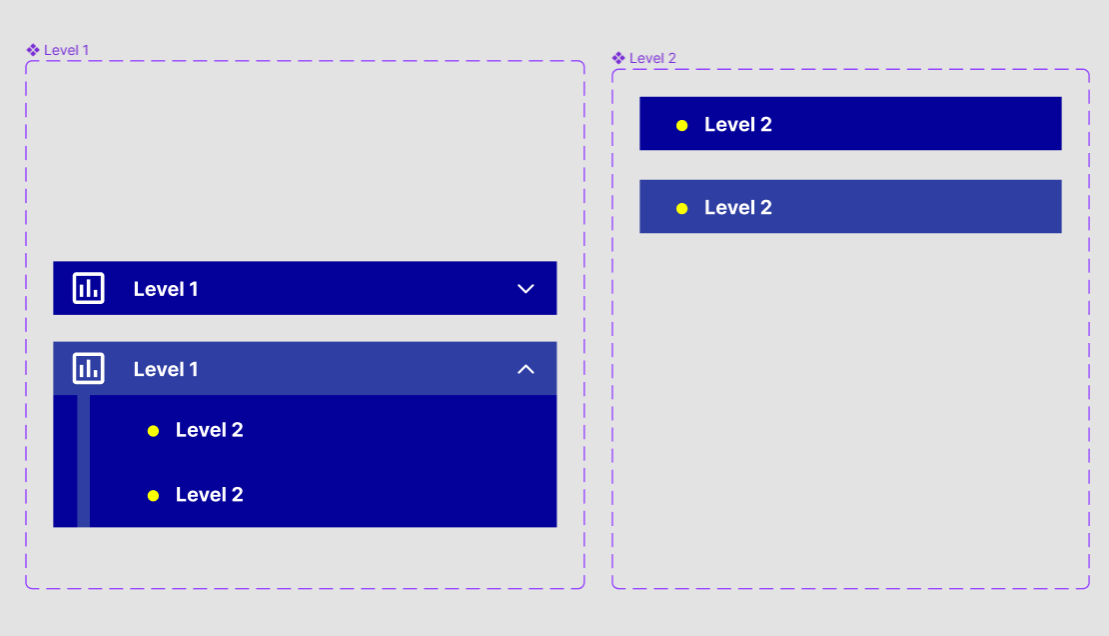
Here is the components:
As you can see, I have 2 components, and each have their own variants like state of the button such as “Default” (the darker blue one) and “Selected”(The lighter blue one). The component “Level 1” has that one “Selected” state that it does expand and contain the auto layout of “Level 2” button instances below it (in this case I put two instances of “Level 2” button inside the auto layout).
And then I apply the component and put the instance of “Level 1” button with “Selected” state to my sidebar menu design, But here’s the problem, if I want to ADD the “Level 2” instances inside the auto layout, I cannot actually add it but it just duplicated outside the auto layout instead. 😦
Please help me if you have any solution for what I need to do or any alternative way to do it. I will so much appreciate it. Pardon my bad english and Thank you very much! 😃