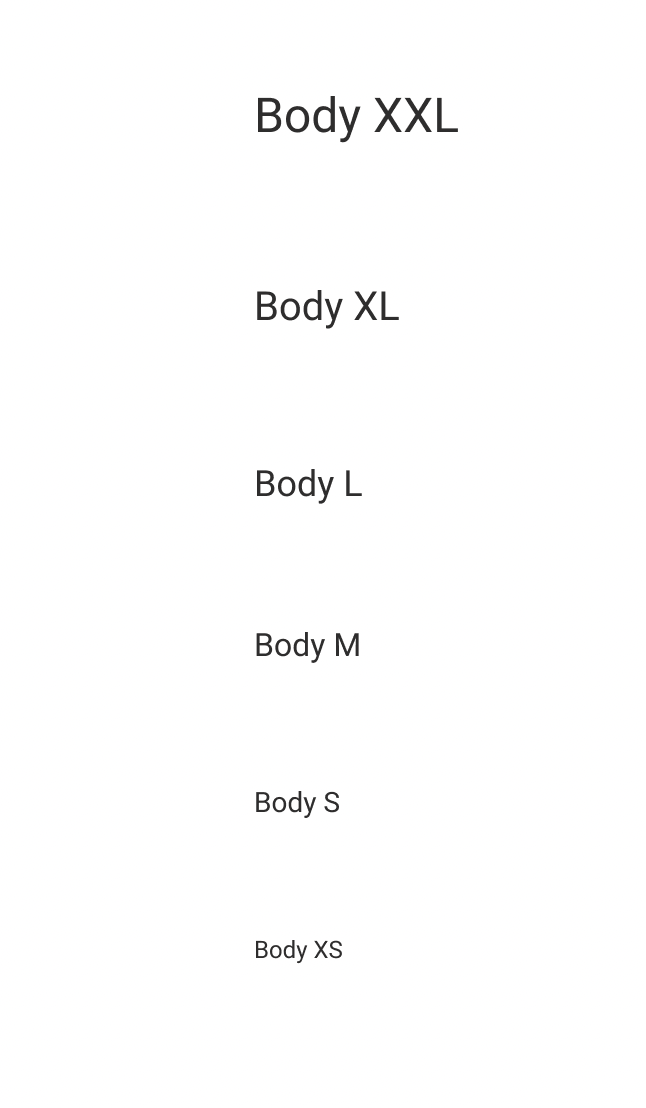
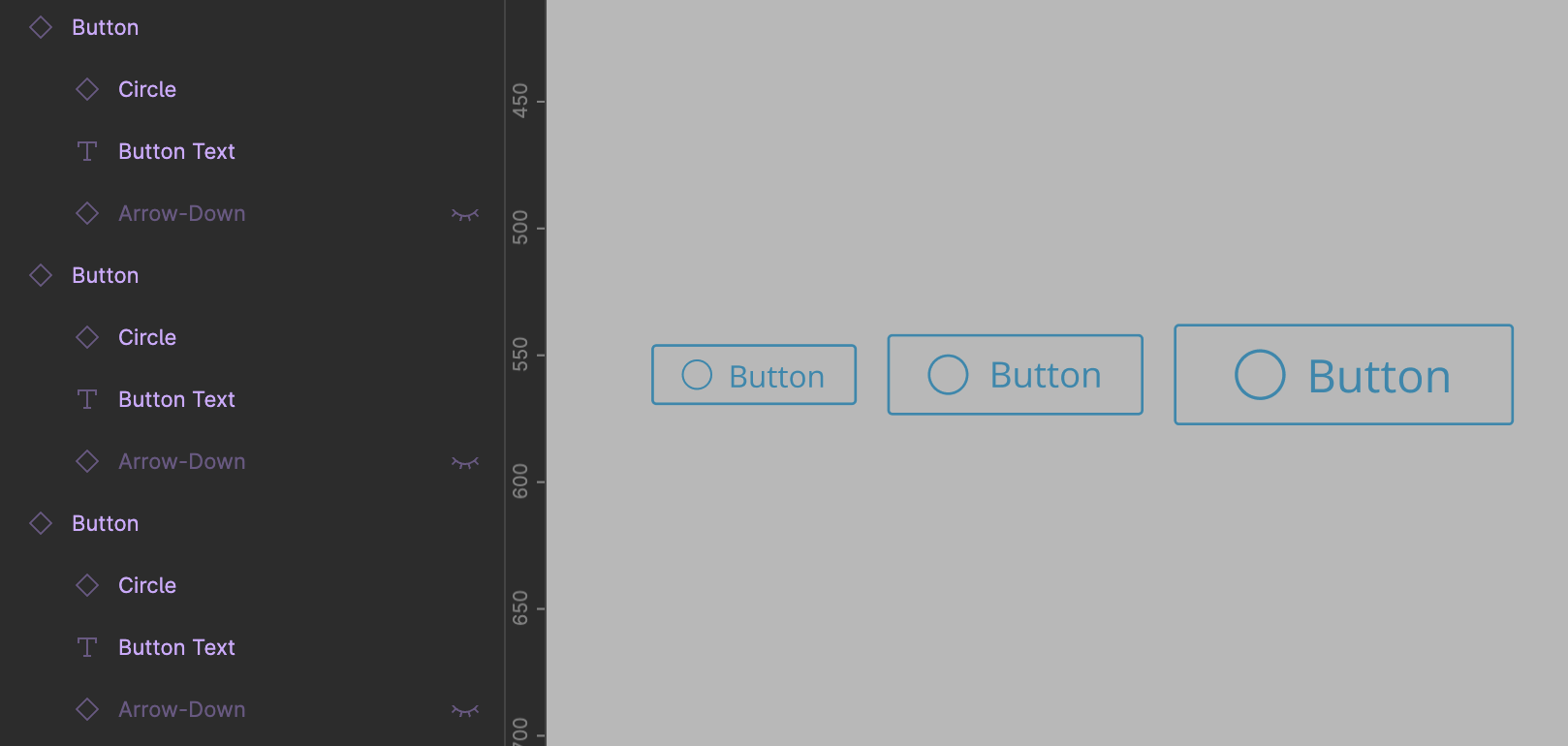
Is there a way to have “mixed values” on the component prop? Ex…
- How can I have these text sizes share the same component text prop but have different values just in the component set?
- How can I have my icons in my button share the same instance swap prop but have different sized icons for my different sized buttons?