Hi,
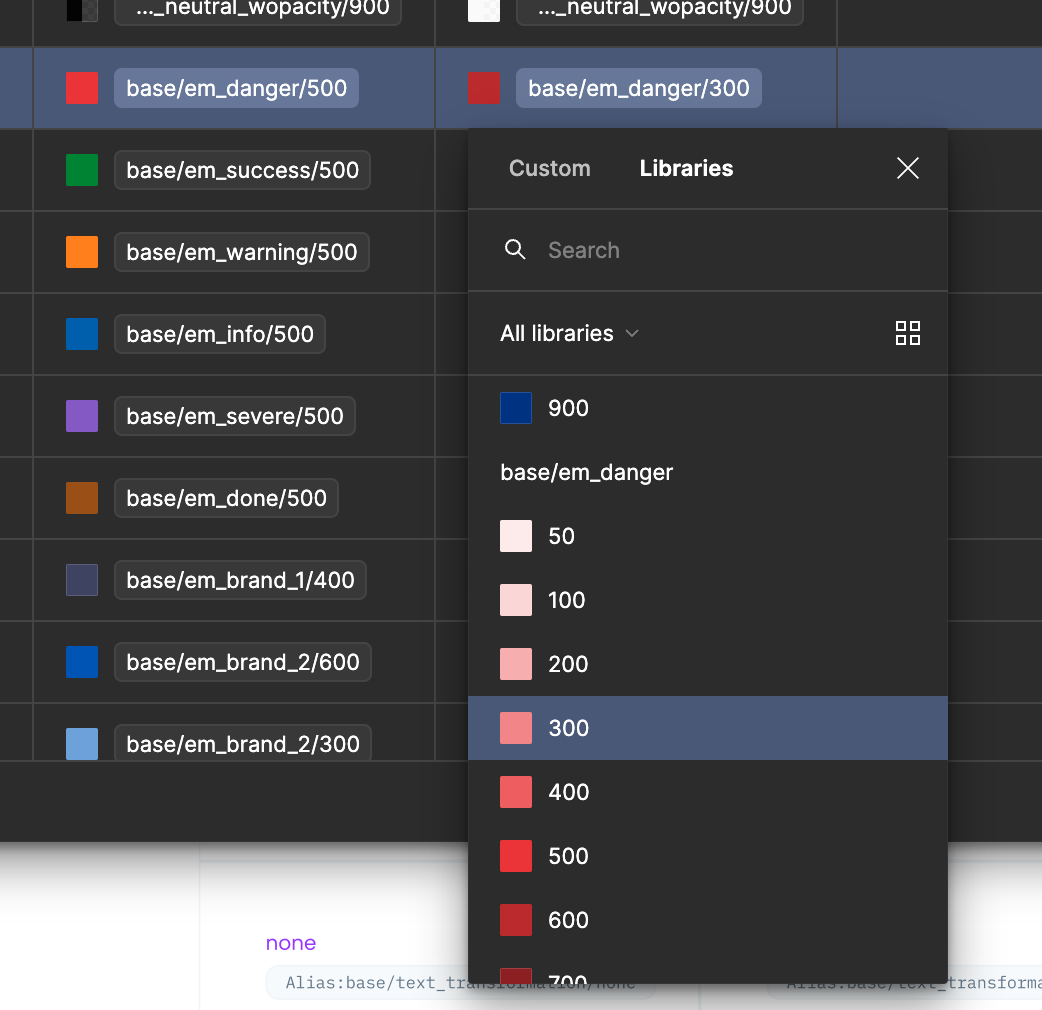
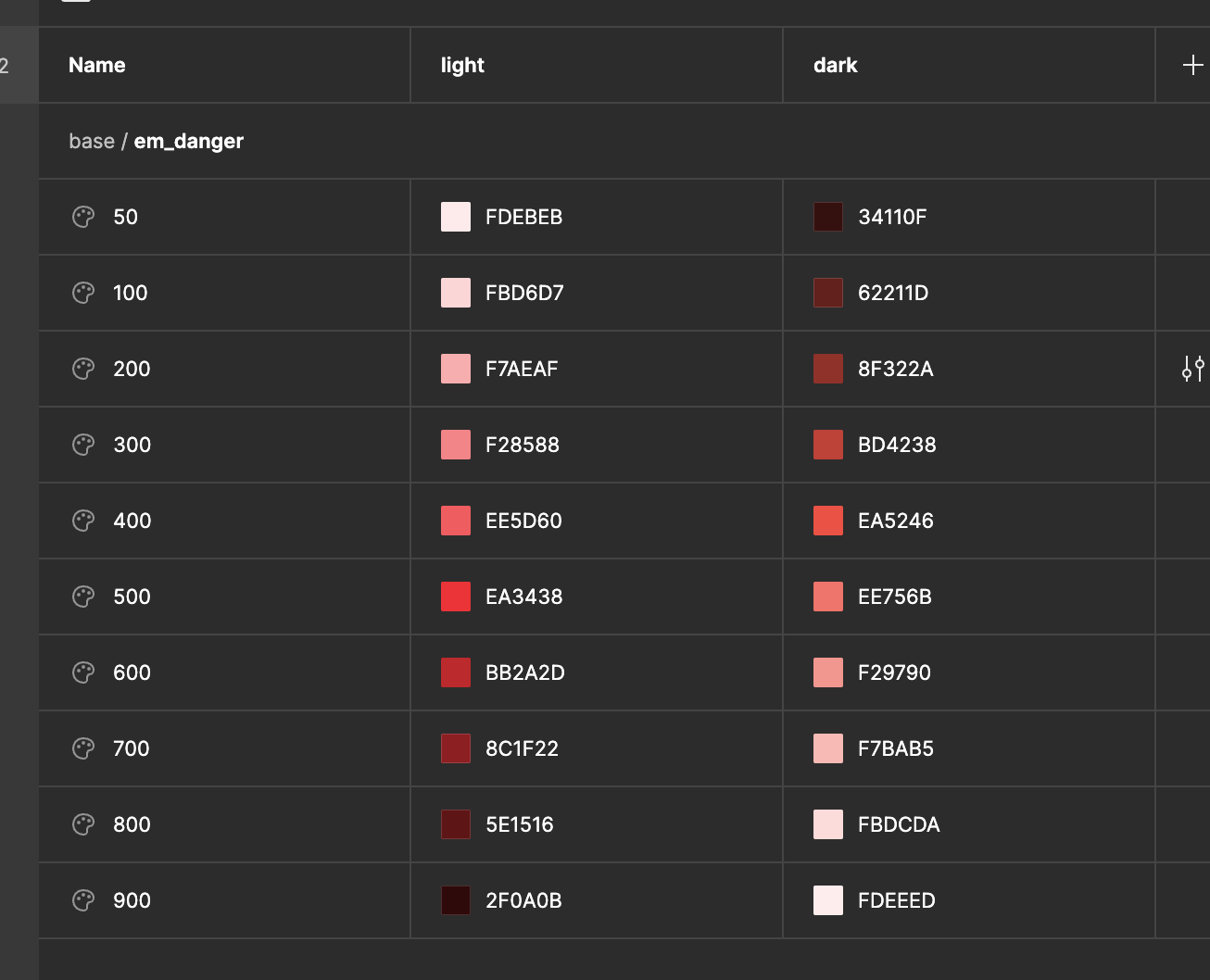
I am creating my 1st Dark mode and I am facing a visualisation issue. When picking component color in the Dark mode, I see my light mode colors in the dropdown.
The preview once selected is right but it is kind of hard to have to pick something that does not relate in the dropdown. It there a way to change the dropdown preview?