Hi everyone. I have designers with some problems using the components of our library. The component preview is correct, but when they add the component to their project the visual changes with the default states or random states and sizes.
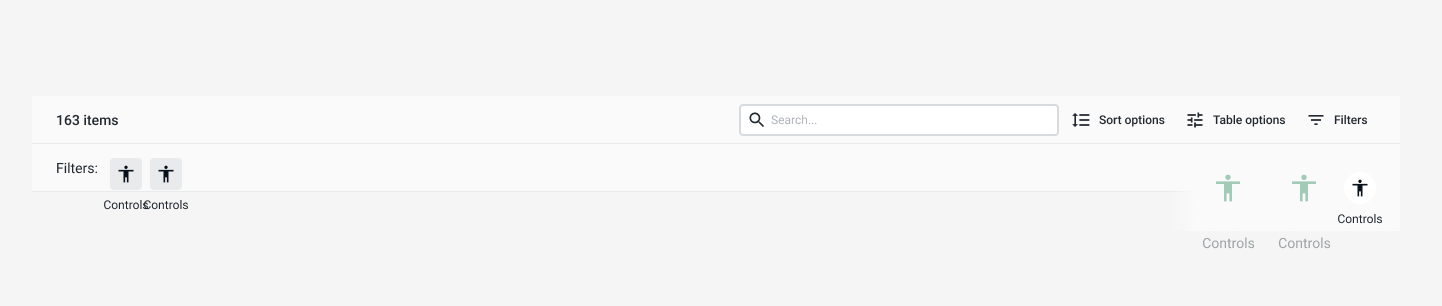
For example, a simple toolbar component with misaligned elements and wrong sizes applied (the original component in the library is correct):
The preview of the same toolbar applied for other designers:
We don’t know if this is a bug, but seems to be and it happens with a certain frequency.
Any ideas about what could be the issue? Thanks in advance.