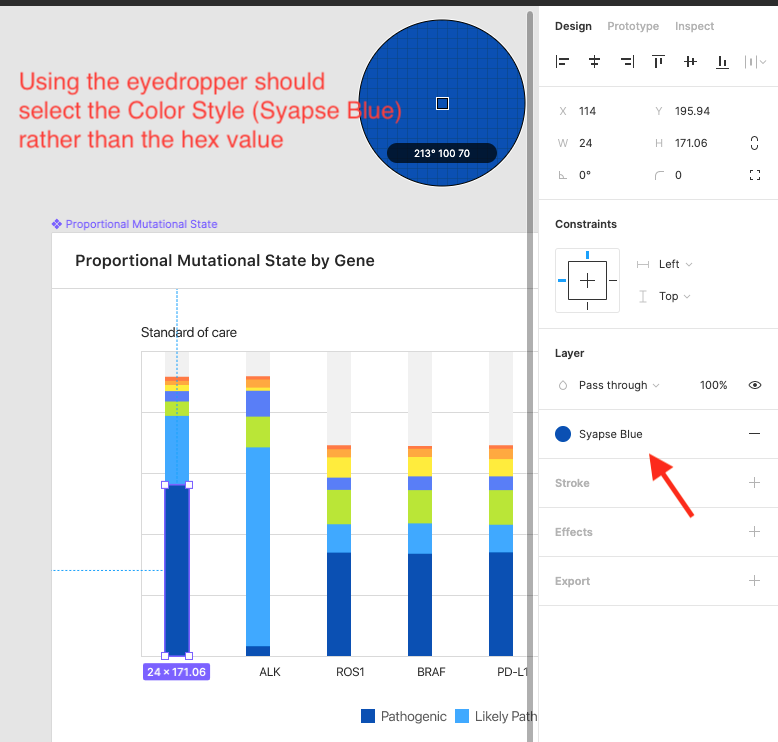
When using the color picker, if the object you’re picking from has a color style applied, the color picker doesn’t apply that style to the selected object — it just applies the hex value (or whatever color model you have set) of the pixel you click. This can lead to messy colors not adhering to your style guide.
Instead, the color picker should apply the color style of the clicked object if it has one. (You could click the stroke to apply the stroke’s color style, or the fill to apply the fill’s color style.)
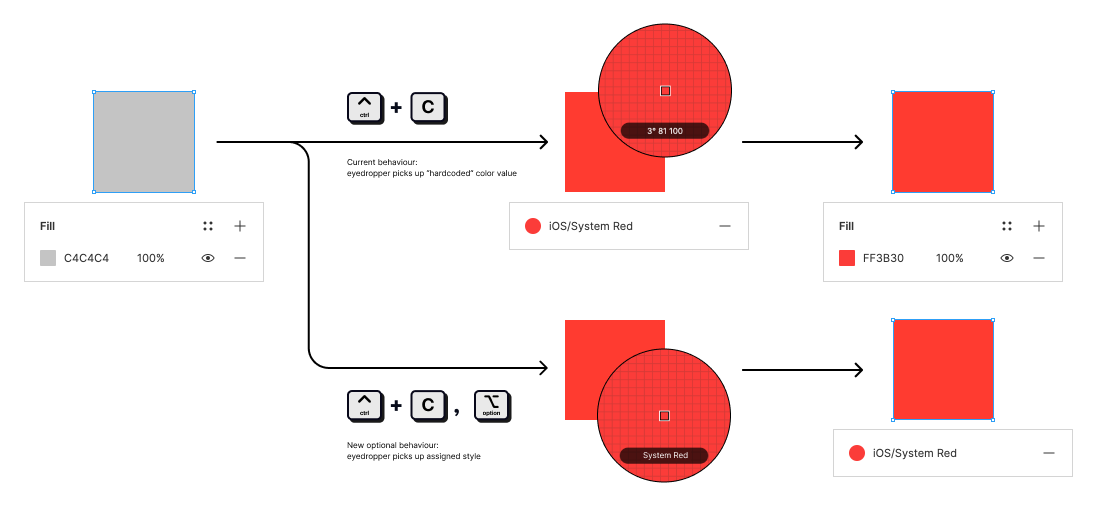
If you do want to be able to pick the pixel color instead of the style, there could be an additional modifier key to hold while clicking.
With the current functionality, if you want to apply the same color style to another object, you first have to click the already-styled object to see what style is applied (assuming you may have multiple similar shades and can’t eyeball it), then click the object you want to style, and then find that color style in the list and apply it. The proposed workflow would be: click the object you want to style, press Ctrl-C, click the already-styled object.
Illustrator works this way — “global” colors (equivalent to color styles) are applied when an object styled with one is clicked with the eyedropper tool.