Hi everybody.
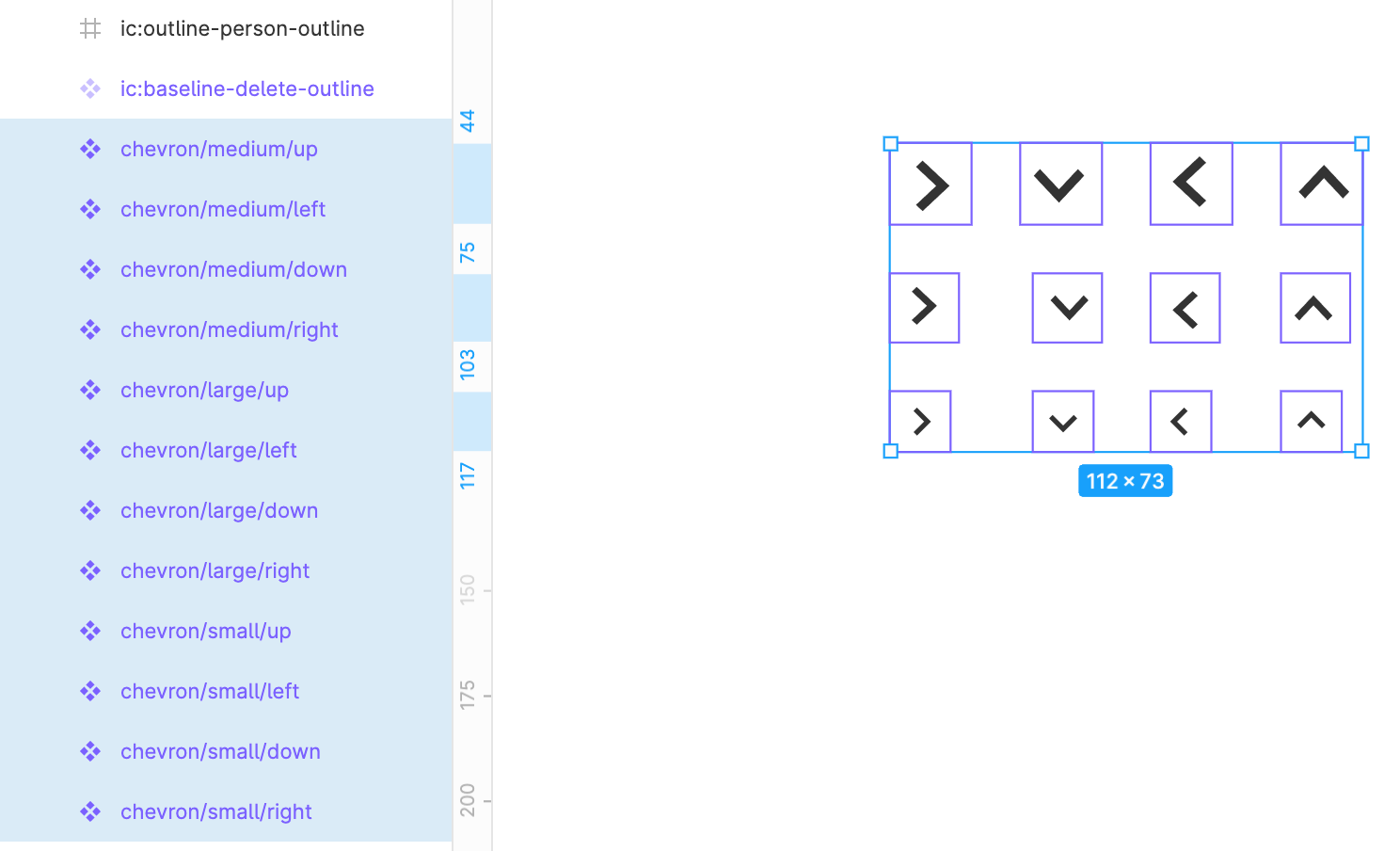
I’m creating a design system for my company. Now I have a set of Icons which I’ve turned into individual components.
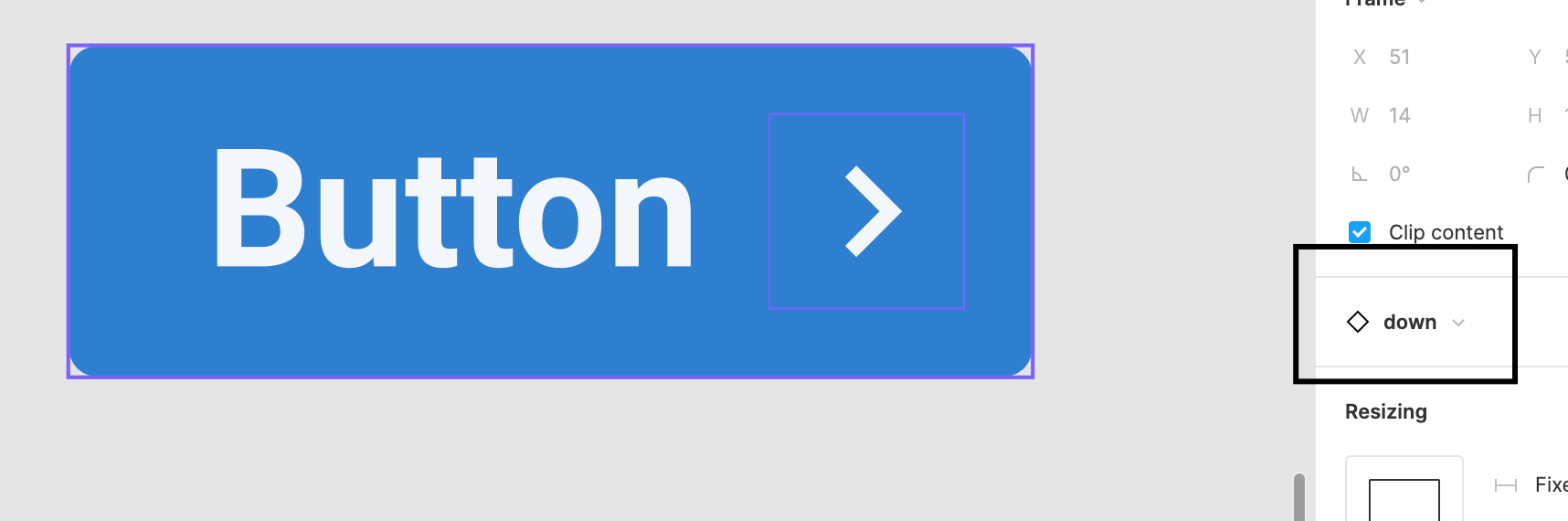
I want to use these icons as interchangable components inside my buttons. These buttons are also components grouped together in variants.
When I try to switch the nested icons, they don’t change. The old icon stays the same.
I’ve also tried grouping the icons together in variants, that didn’t help either. I would love any help!!