I originally posted part of this question as a problem here:
Which didn’t get any traction.
I didn’t describe the use, so I figured i’d ask the community here:
So the problem is i’m building an index.
Like this: Roma Publications
An index has a primary state, with a hover state and a slide out clicked state which shows an image container like the Roma reference above.
I’ve added images below to further illustrate the need
Where the nested instance of a variant needs to be updatable.
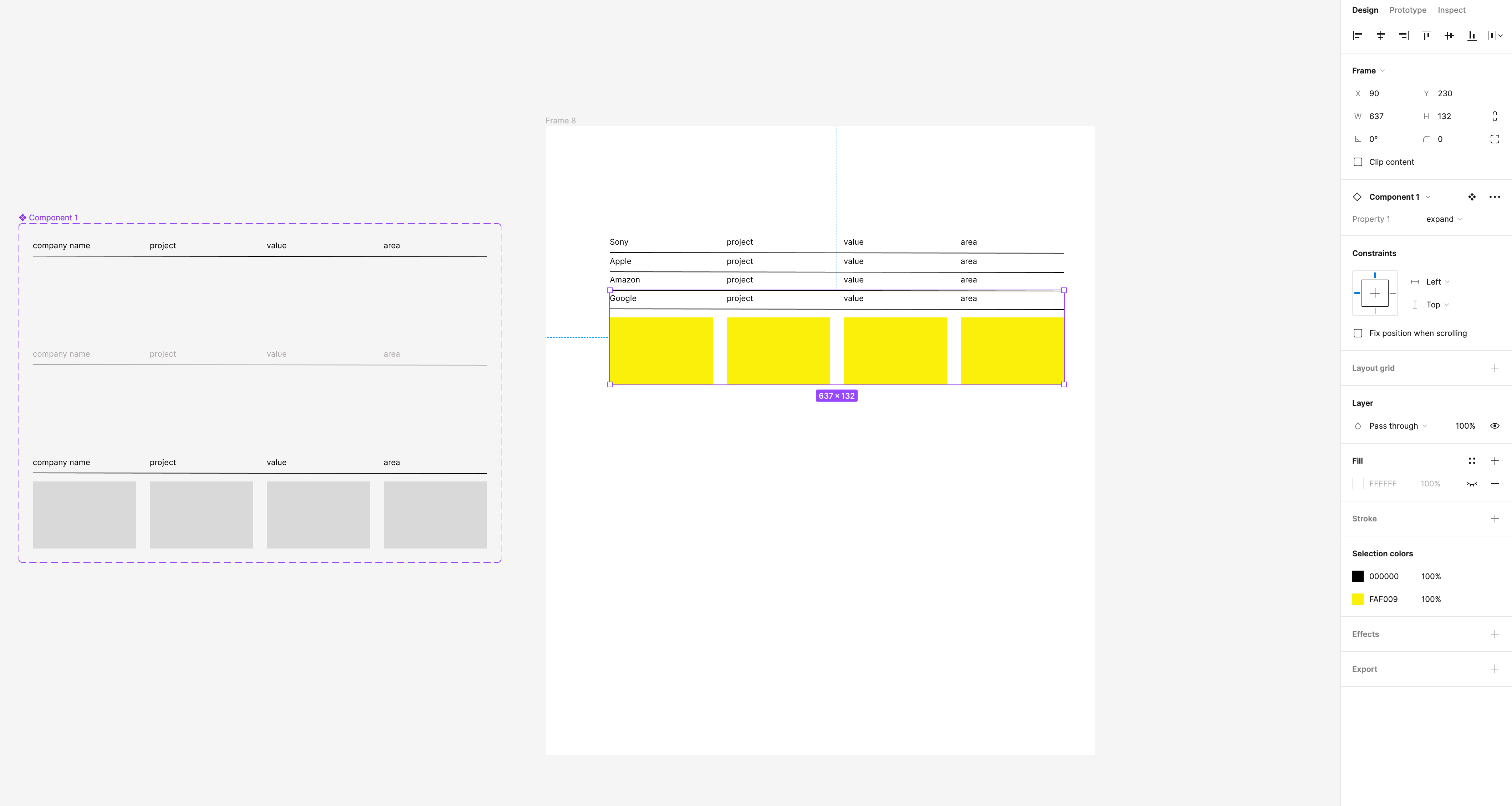
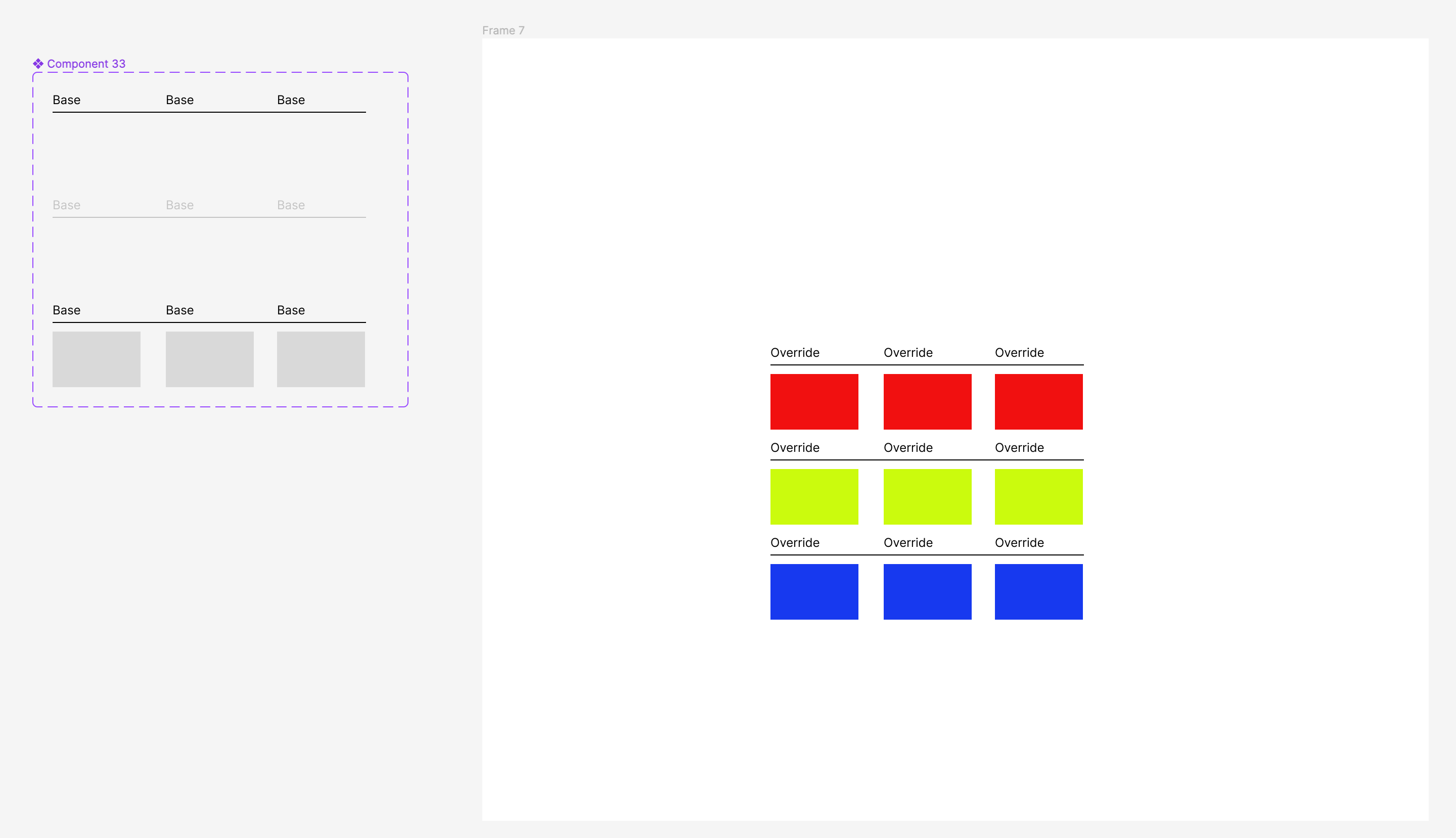
The problem is that only the base or ‘primary’ part of the variant can update. Not the nested instance. As you can see from this image below.
If I update the nested instance (the image part) of the variant (yellow) it always reverts back to grey (the parent variant). This doesn’t help when i’m trying to show the client an index with unique projects in the (clicked state) image container.
Would love a workaround for how to do this?
Theres also an example here of how the nested instance of a variant always reverts back:
https://cdn-cf-east.streamable.com/video/mp4/xffuny.mp4?Expires=1674284760&Signature=FwwRPwB7qKkUgCejOsmKSTvxd50p1rUSXWSMLG925Rnvf43nTHyDc3C-vAuskHySVTkjWNMbYb1XwT27idfynG7aFkZOYQHjMhPIiQ~WJYNSQ90Tr-i7Gdybp5aKvr60XTzdkJCmenqA-NjqSO~uWB-rkEsVqRWoogf1UV~3rNYNM3R-mD88xzzy41vxKK89FvOxlCdGBHNTzgnD4TTFr5SV3BJ-73wAM0bxasXt5qlwtREOWAkPL4yfLkO8GENl5y6VsougixuikGIhqDJ6SYZwr5Pju7qv1k1a11MrcPs0IiDEsszp1-eESx1qwnm9YO44w5rk4Q~FYaO1YNlMyg__&Key-Pair-Id=APKAIEYUVEN4EVB2OKEQ