Hello, I want to use a component variant to create a category filter system. The variant contains 3 states which are “rest”, “hover”, “active” and each category has its own colour.
To simplify my task and in the spirit of web component logic, I wanted to create a single variant with the 3 states mentioned and override the “active” colour of each entry in another component.
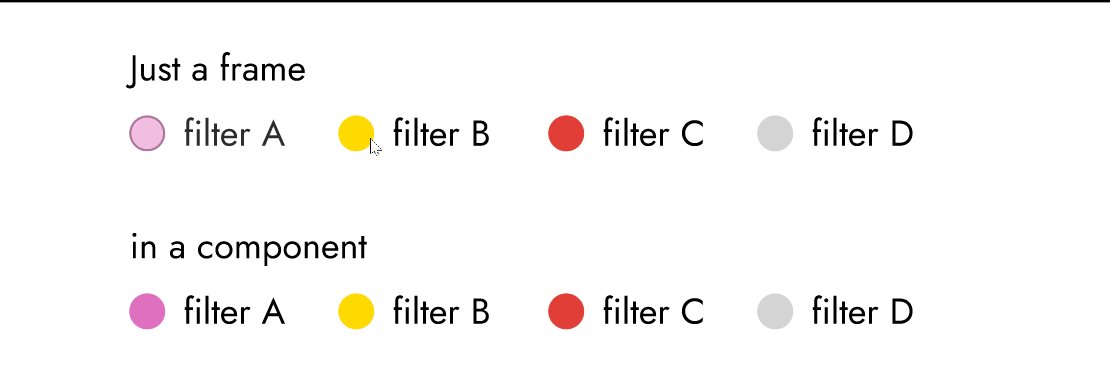
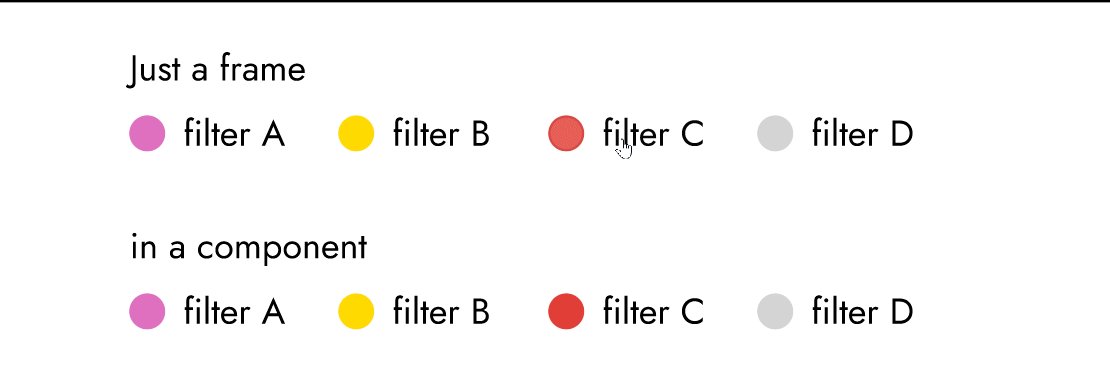
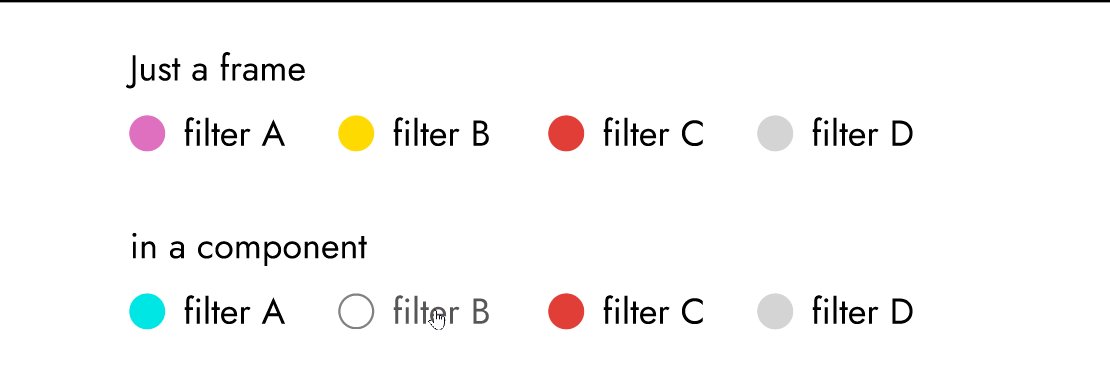
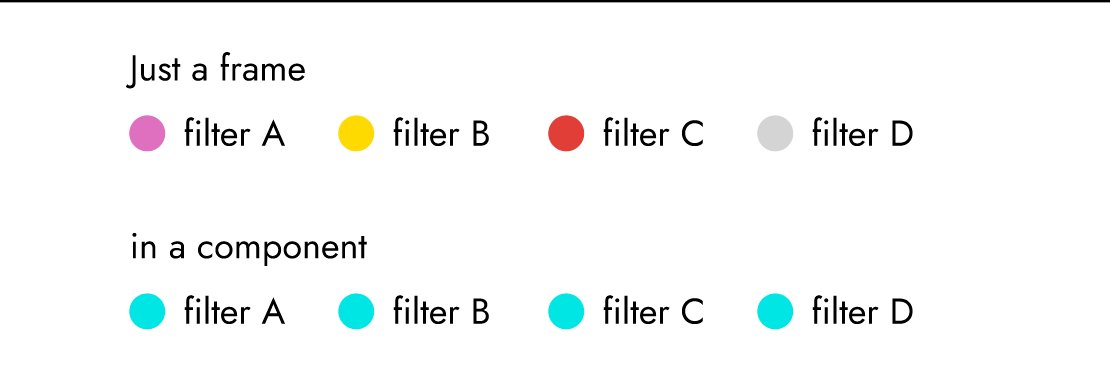
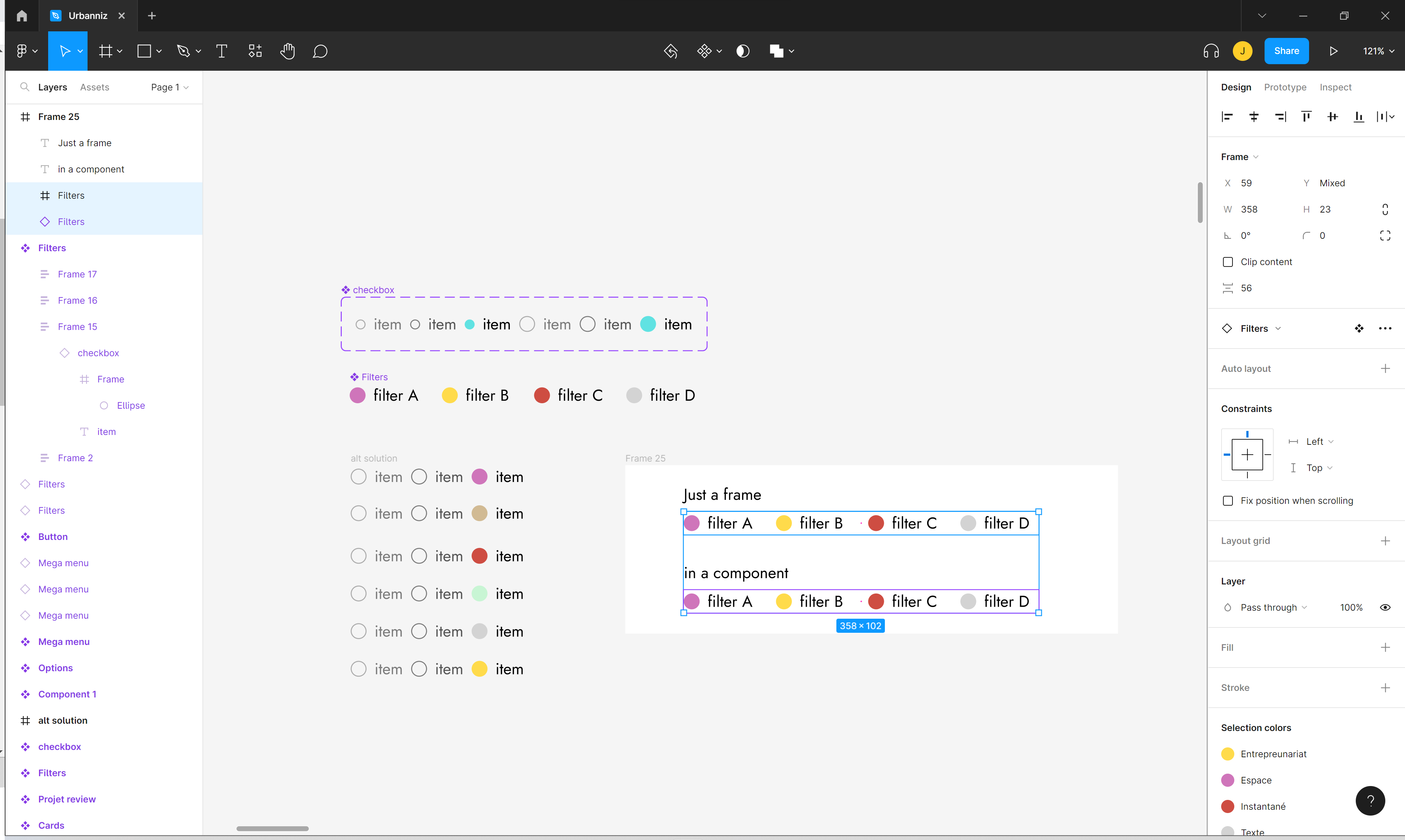
The colour override works fine when my filter list is placed directly in a frame but the colour of the base component takes over if I place my filters inside of a component
As I show in the print screen I could create as many variants as I have filters. But it hurts my feelings.
Is it a bug ? Am I missing something ?