I have an interactive component that has a base state and a hover state.
I would like to be able to click on the hover state in my prototype, in order to navigate to another arbitrary page.
Is this possible? I can change the state of the component (to hover) in my prototype and connect it to another page, but when I switch it back to base, and then try out my prototype, that doesn’t actually work.

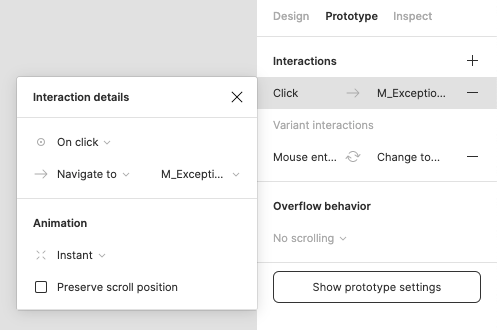
 This is how it looks on the Prototype tab. When I remove the hover or mouse enter interactions, the on click works. It’s like the underlying hover interaction prevents or takes precedence over the on click. Any idea what I might be doing wrong? Thanks.
This is how it looks on the Prototype tab. When I remove the hover or mouse enter interactions, the on click works. It’s like the underlying hover interaction prevents or takes precedence over the on click. Any idea what I might be doing wrong? Thanks.