I’m trying to do a tab-component, that would work just like flexbox does.
Tabs should stretch to fill the available space. The tabs should not all be equally sized but sized according to their intrinsic width, and the left over space should be distributed between them.
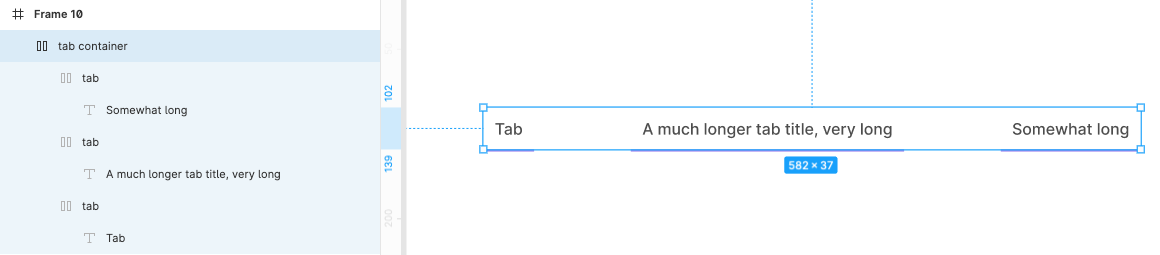
You can see my image here, can I do this?