First some context:
I have a list of items where each item has a button component. The button component has two variants, default and selected, I have an interaction between these variants where clicking on either will change it to the other (Default → Selected → Default etc.) These list items also have variable modes connected to them, so clicking the button will switch a boolean variable saying weather it’s selected or not and this will show/hide a check-icon next to the item name.
On top of this I have an interaction where you can click the item cell, this opens up a contextual card with details for the item plus a button in that view that also allows you to select the item. This button has a similar interaction where clicking it will switch it to another variant state.
So now I have managed to change the variable mode boolean for both buttons. So clicking either the button in the list item or the button in the contextual card will show the check-icon next to the item name, the problem is that the variant state of the buttons doesn’t switch. So if I click the item and show its contextual and then clicks the Select button it will change state in the contextual card, but when I close the contextual card and return to the list I see on one part that the item is selected by the check-icon but on the other part it looks not to be selected since its Select button is still in its Default state.
So basically can I use boolean variable modes to change state of one component when interacting with another? Or is there some other way to solve this?
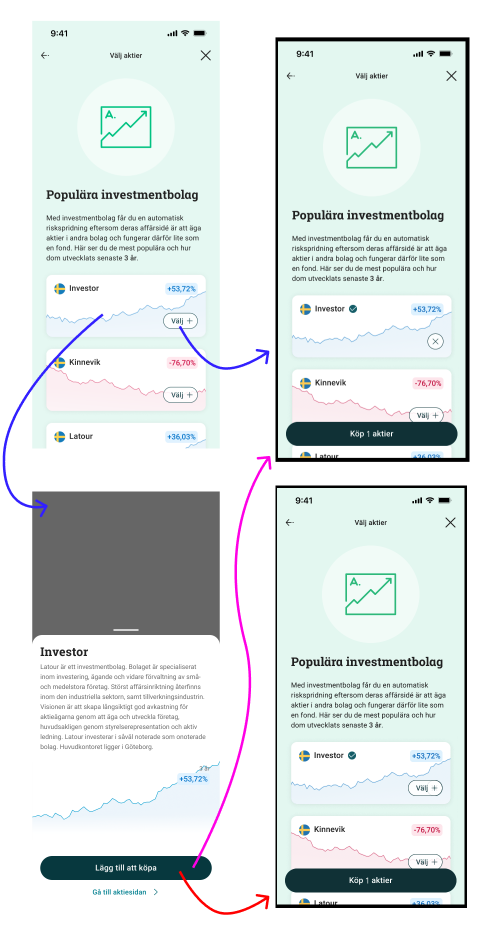
See image for better description. The red arrow interaction is the current interaction but I want the pink interaction instead.
Thanks!