Hello,

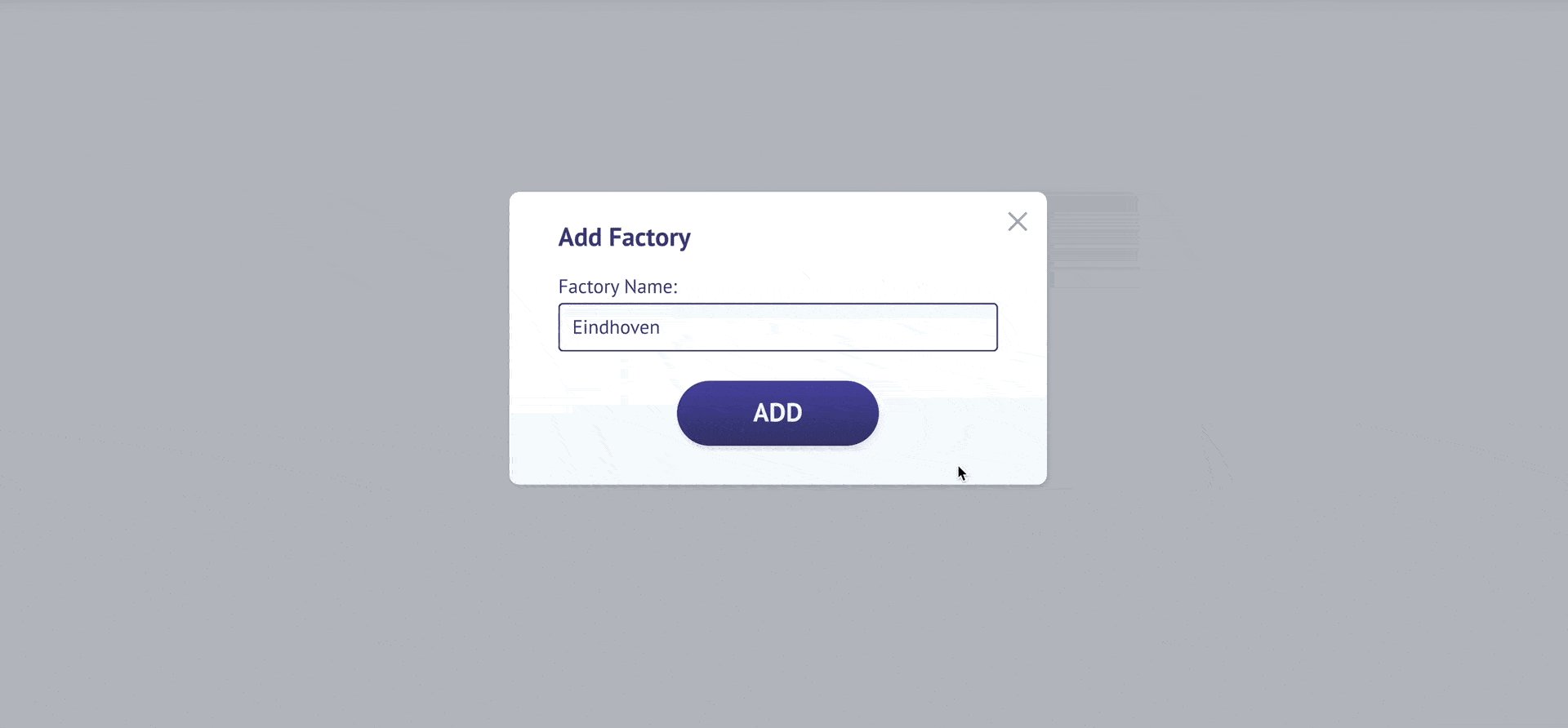
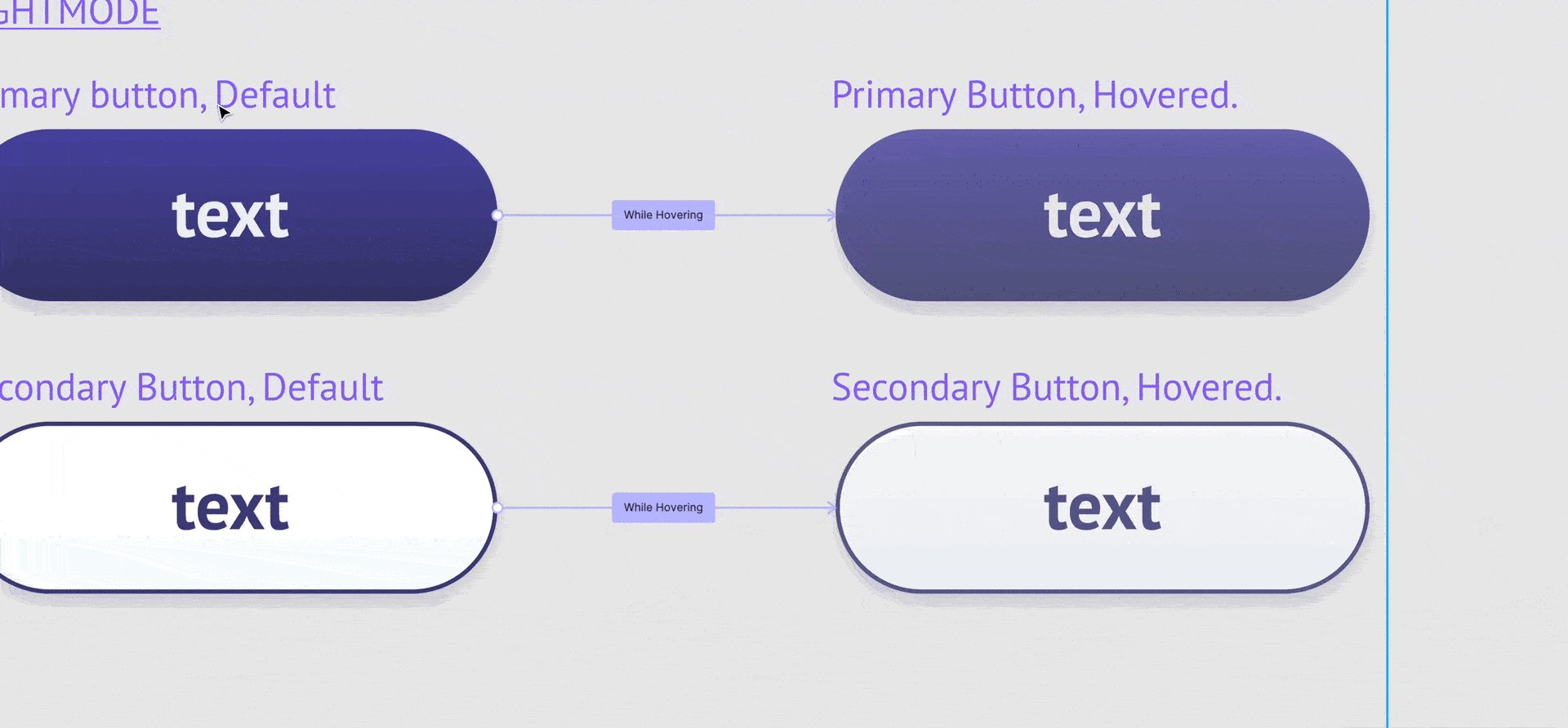
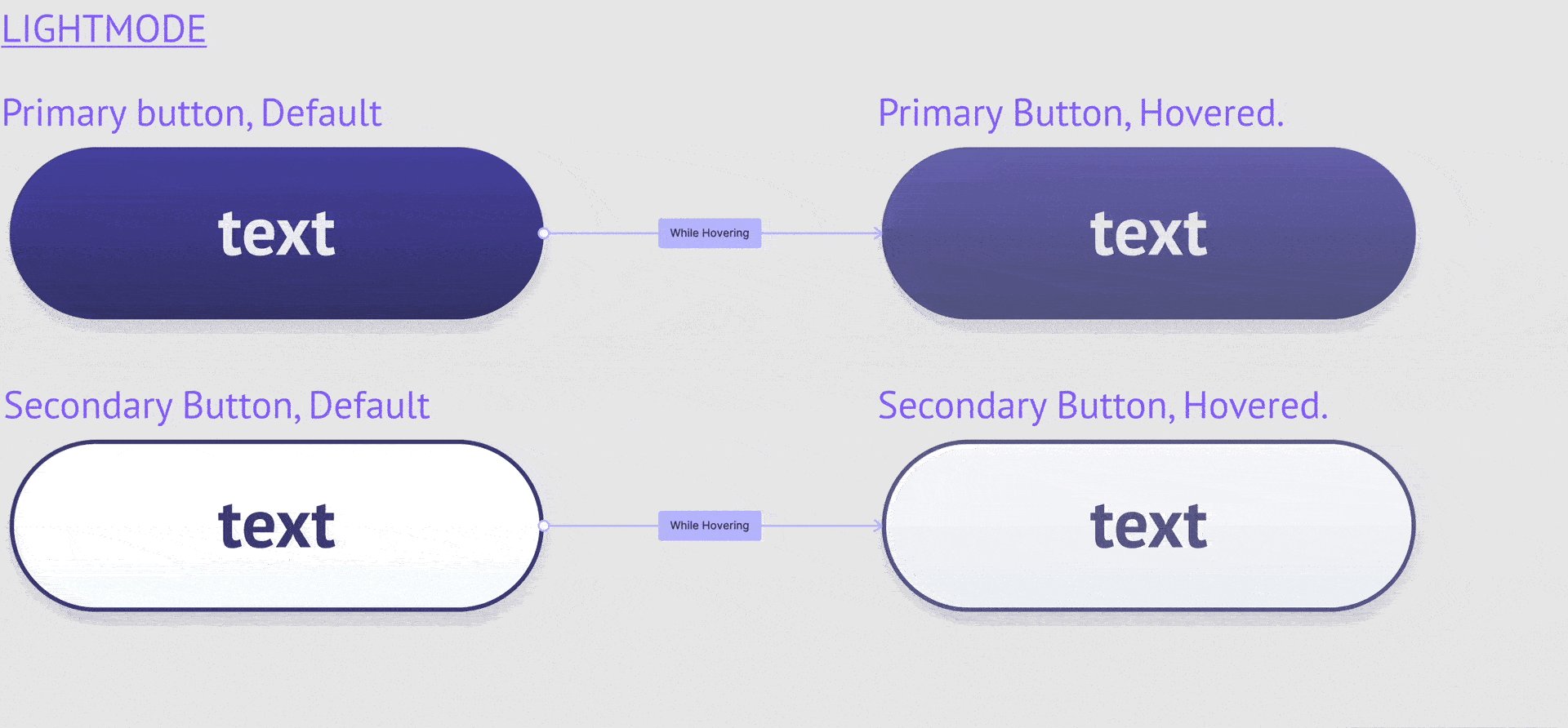
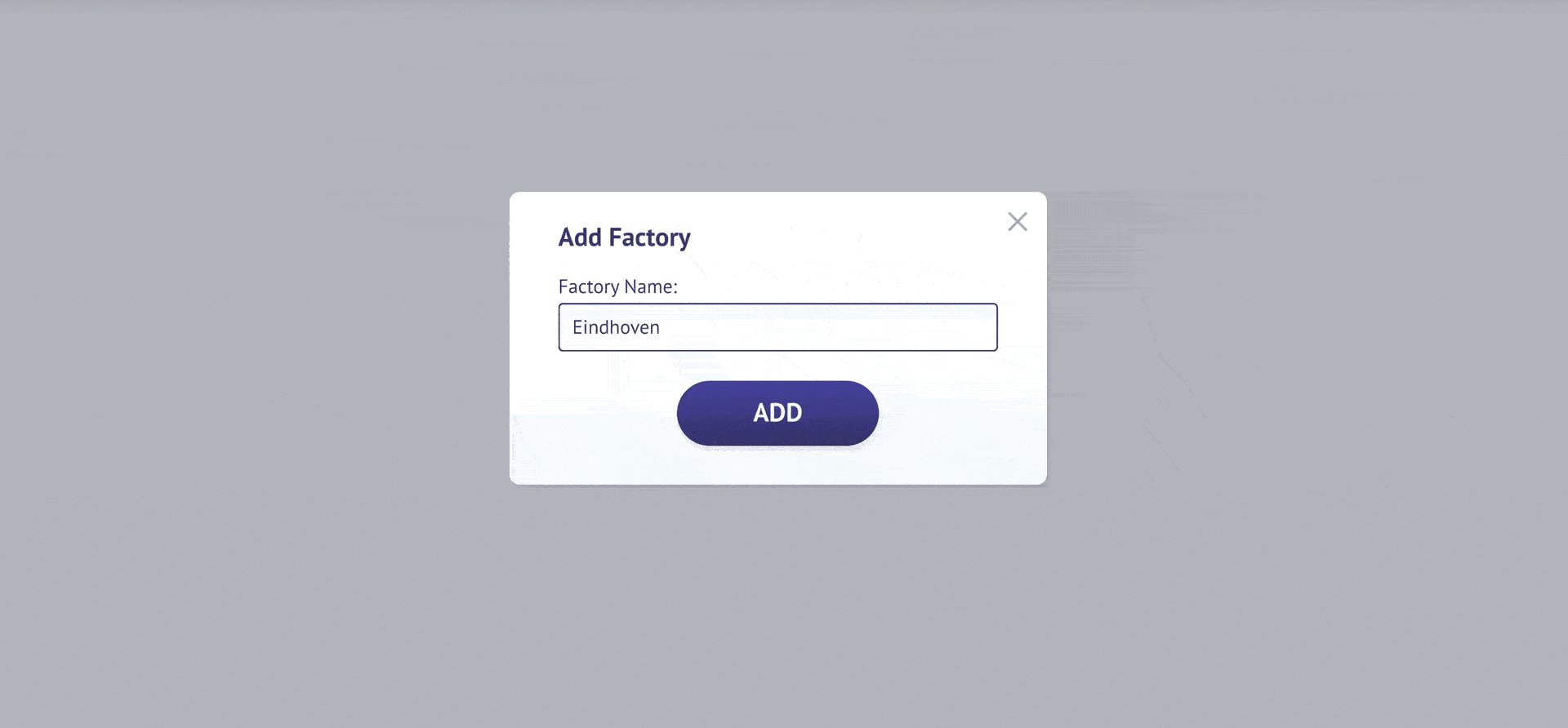
I created a button component with a hover state. In the component, I added a default text ‘text’ which is also the name of the layer. When I use this component in my design and change the text (‘ADD’) then it changes back to the default ‘text’ when I hover the button in prototype mode. I added a screen recording to clarify the issue
How do I make sure that the adjusted text is maintained after I hover in prototype modus?
Thanks already, Jip
