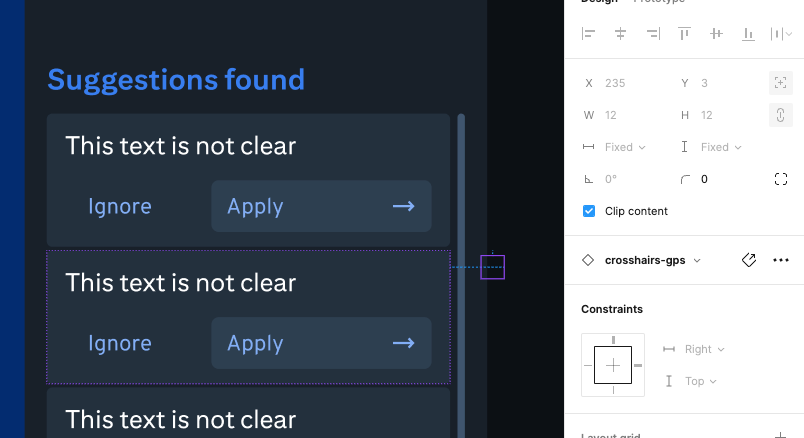
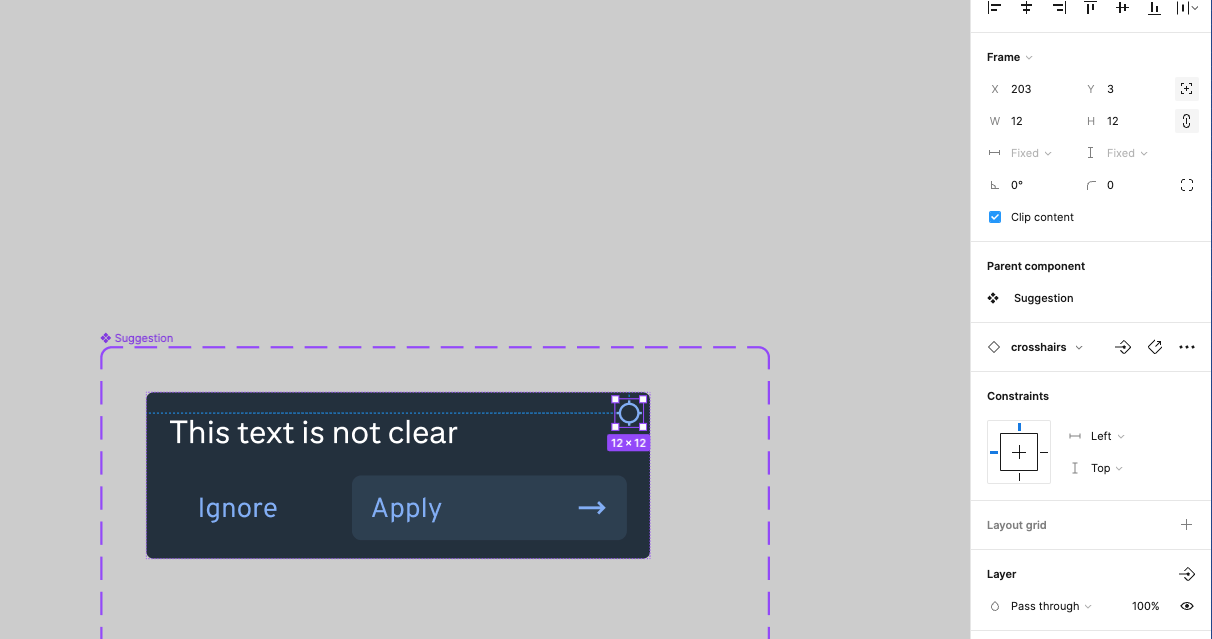
Having set an icon as absolute within a component, then using that component in a list, setting its width to fill container, the width of the component is then made smaller due to its parent constraints, but the absolutely positioned element stays where it was if the width was fixed.
The absolute element constraints are set to TOP and RIGHT.
Another figma bug.
Question
Bug with absolute positioning element within a component set to fill inside an auto layout frame
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.