Hi everyone,
I think I’ve found a bug with the new variations feature. When selecting a frame and switching between variable modes, the icon colour for a component does not update correctly.
Context:
I’ve recently implemented variations within my design system to enable me to toggle between two different styles instantly (similar to light vs dark mode). I am designing a white label product so this feature is saving me a lot of time re-styling the typography, colours, etc every time I do a new design.
I have been able to do this with icons, so that they switch to a different icon set when I apply the variable mode change (I loosely followed this guide here: How I link my Icons with Figma Variables | by Praveen Nalakurthi | Medium).
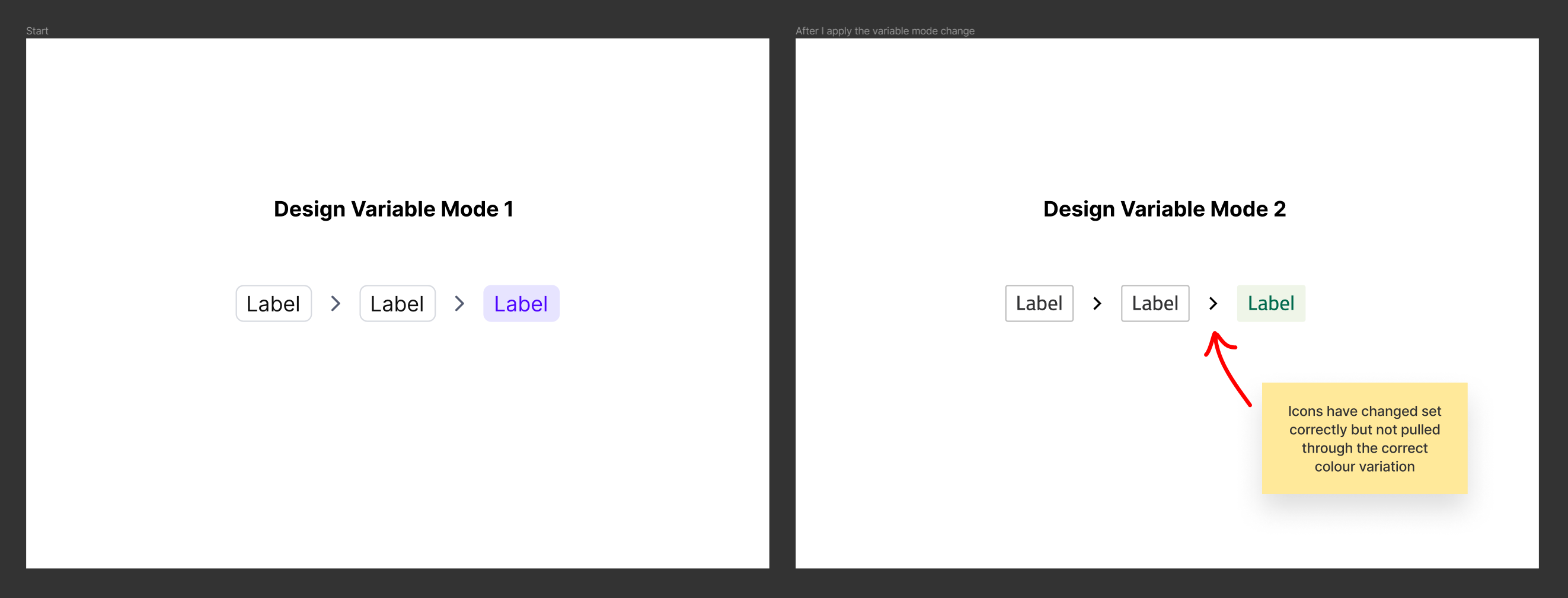
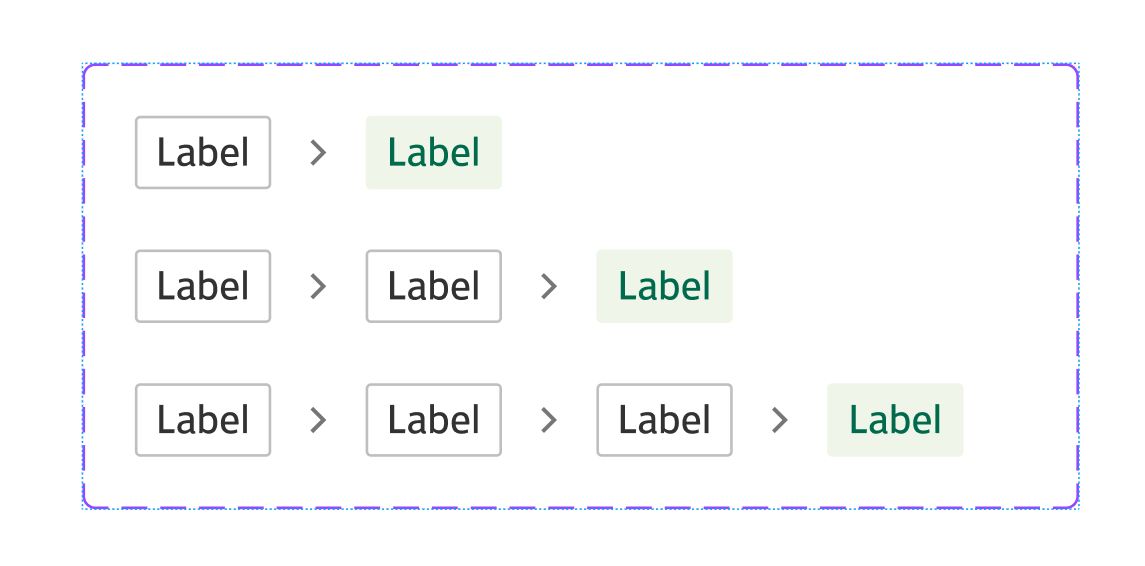
Everything is working as intended, HOWEVER, when I go to change variable modes the only thing that does not update is the icon colour. The icon itself changes correctly but the colour defaults to the icon colour in my design system, despite me having applied a variable colour style which should override this.
Does anyone know an obvious way to fix this issue?
[NOTE: Weirdly, this only occurs when I drag the component onto a frame and apply the variable mode change. When I do it to the component itself it updates without any issues!]