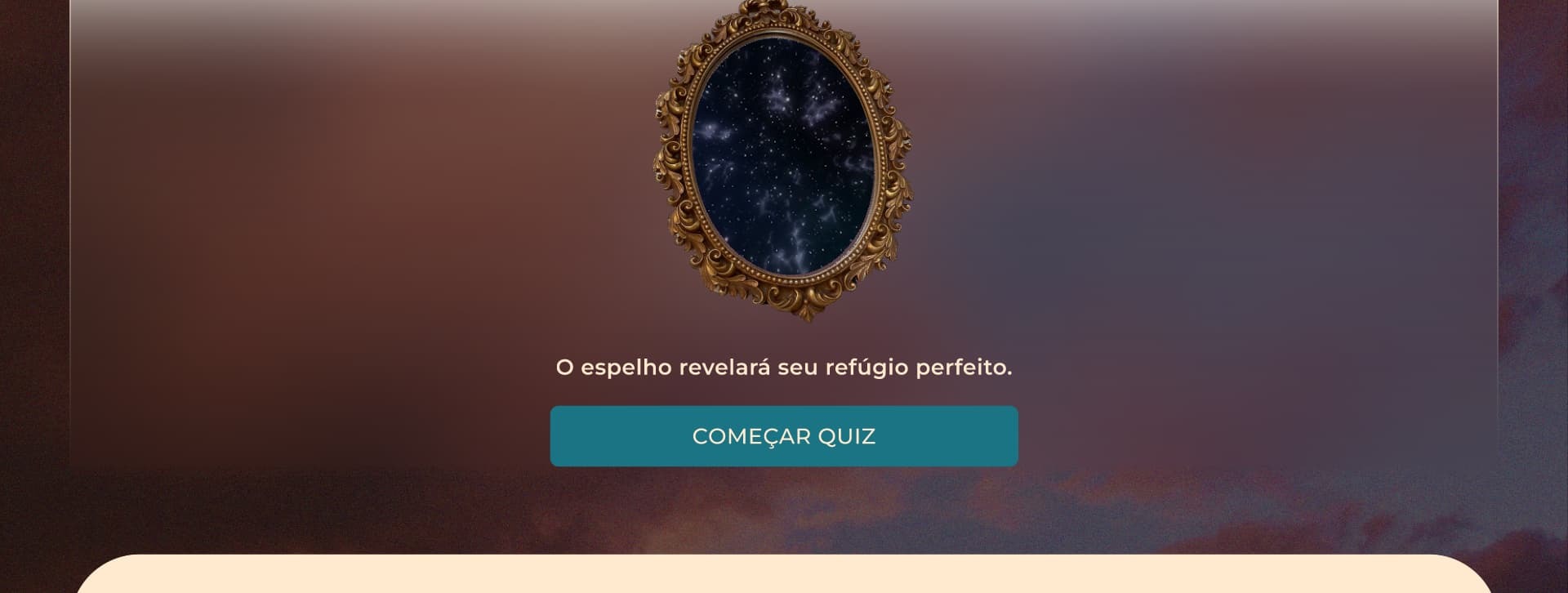
I’m creating a website design with a header in glassmorphism style. However, when I scroll the page in prototype, this container with background blur becomes buggy, with a white blurred line behind it. I ran some tests and conclude this only happens in autolayout (my whole website page is an autolayout). This really ruins the aesthetics of my webpage and I need to present this prototype soon. I don’t know how to fix it.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.