I have tried all the mentioned resolutions in the community for similar issue. Still doesn’t work for me. Auto-layout works for main component but doesn’t work for instances.
Scenario: I have a two rectangles, each of them are components indivdually. When I club them and use vertical auto-layout and make this a component, then use an instance of this and try to copy and paste the rectangle, it doesn’t add up to the stack, it just appears on one of the rectangle and comes up as a separate component.
Expectation is for it to add up below the two rectangles.
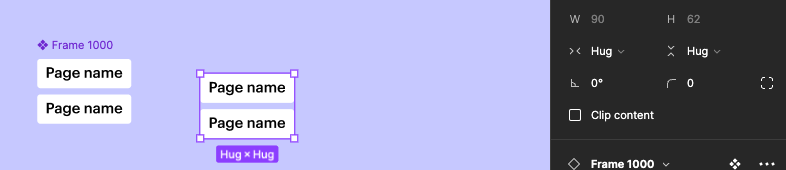
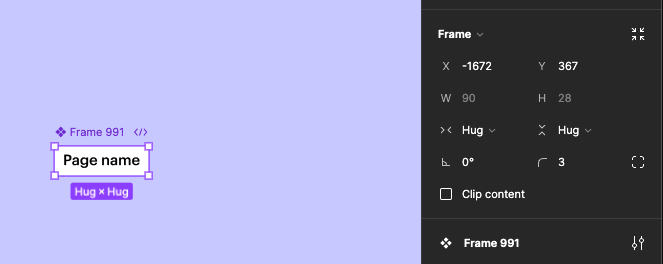
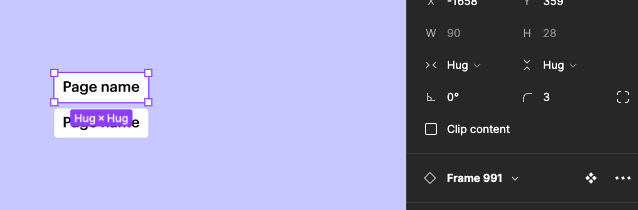
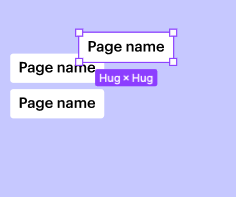
Here are some screenshots:




Please help, its breaking all components in the design system.
Let me know if any additional information is required.