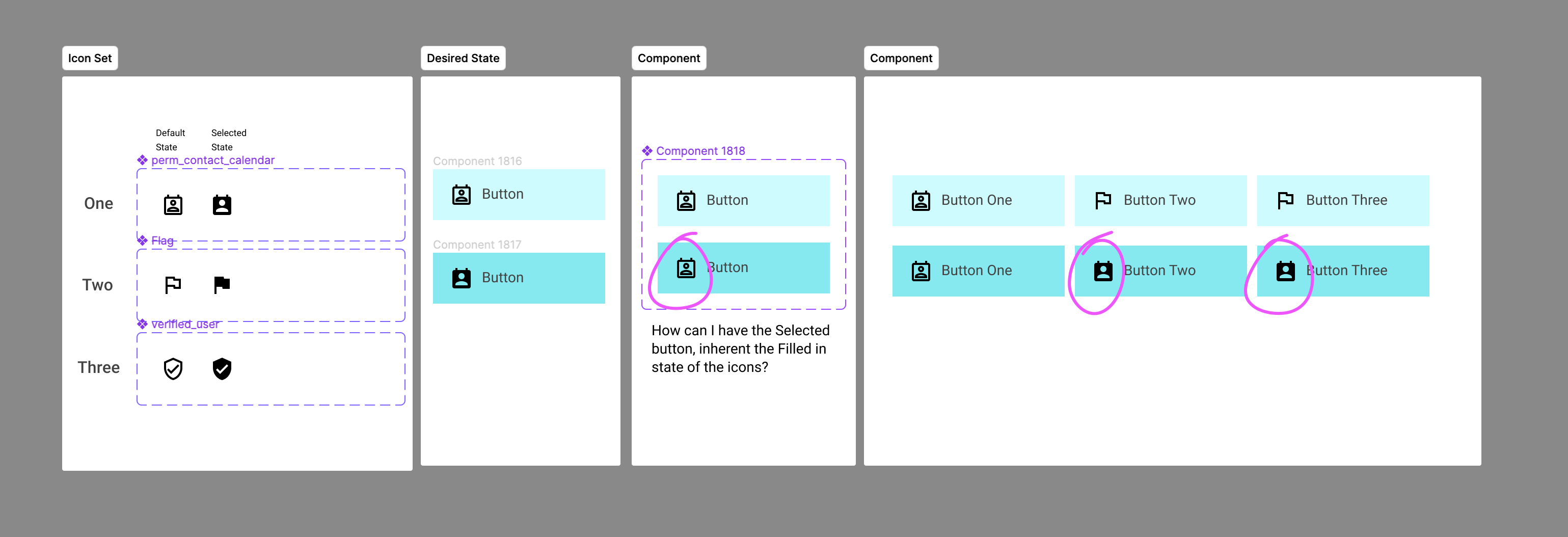
I want to have a button with two states: default and selected. The default Button will use a outlined icon and the selected state will inherent the filled state of the icon.
Unfortunately, I am unable to change the state of the button and have the selected icon change states as well. Please help.