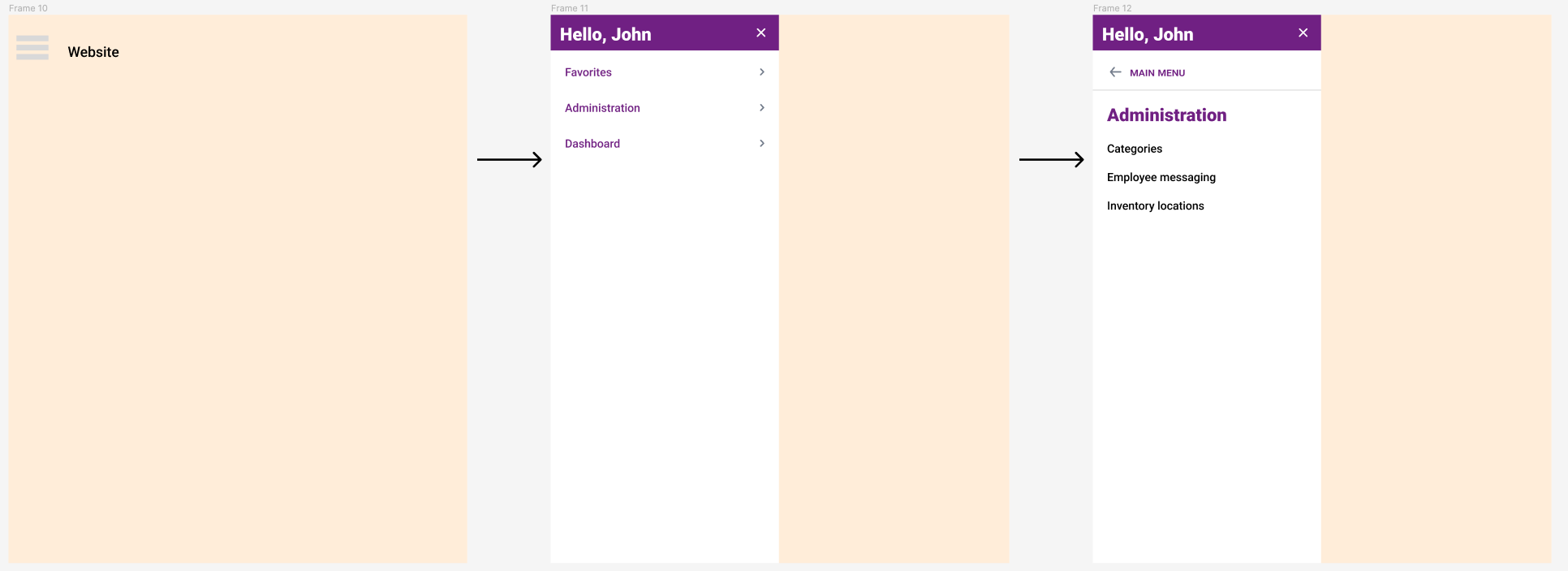
I want to make a main menu that slides open from the left and then when clicking on one of the subsections, i want it to slide in from the right and replace the main menu content. Then the user can click a back button within that subnav and slide back over to the main menu content. How do I animate within an animated thing? I can make this work without any internal animation, but i want animation between the main menu and sub menus.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.