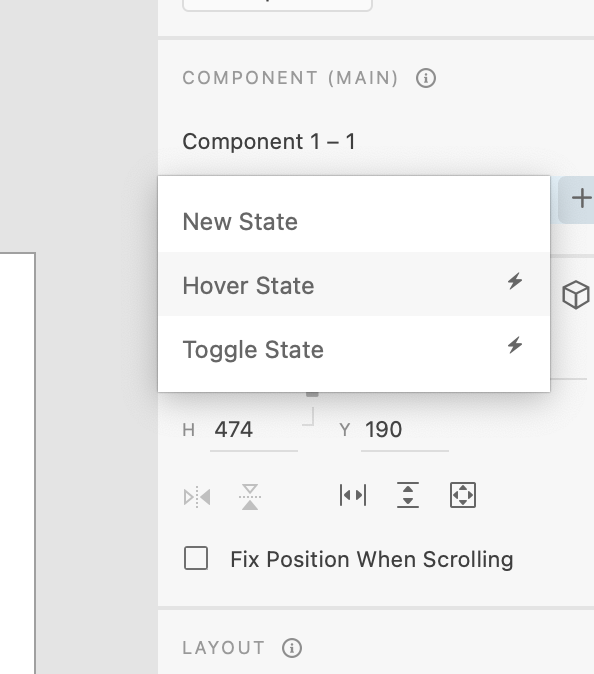
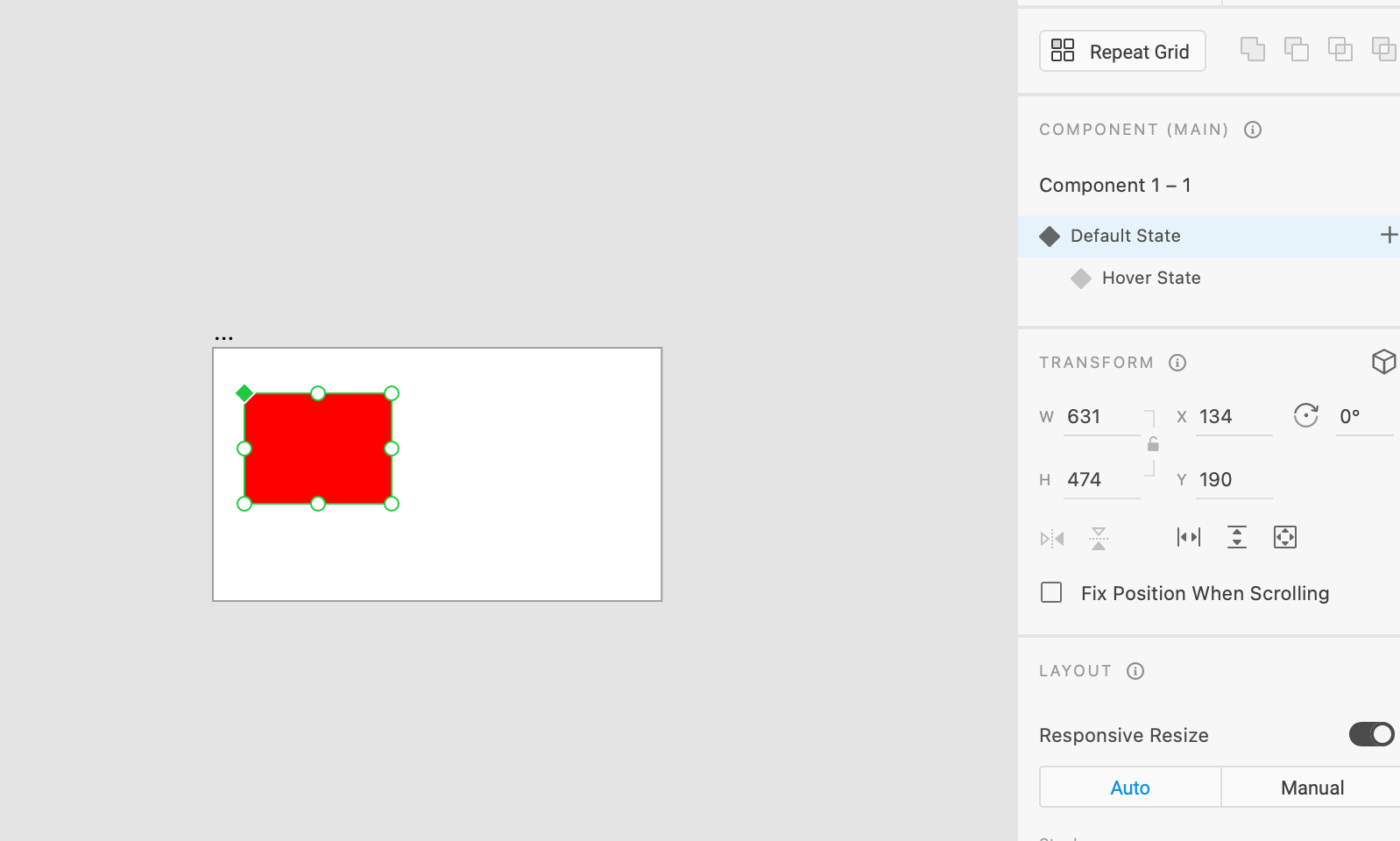
I love figma but I do also miss some of XD features like the hover state toggle in components, I find it’s so much easier and reduces the hassle of having a separate ‘overlay’ screen. In XD, you just input it as a state which you can have it activated when hovering, this allows it to be integrated into the button or whatever it is itself.
Images/Video for context on how it works etc.
This was posted in 2021 but I still think it should be implemented, especially since I want to use Figma as the only prototype tool but there are some features that XD just does better, mentionable repeat grid too.