We have a design system set up with tokens (variables) to enable all components to switch between light and dark mode.
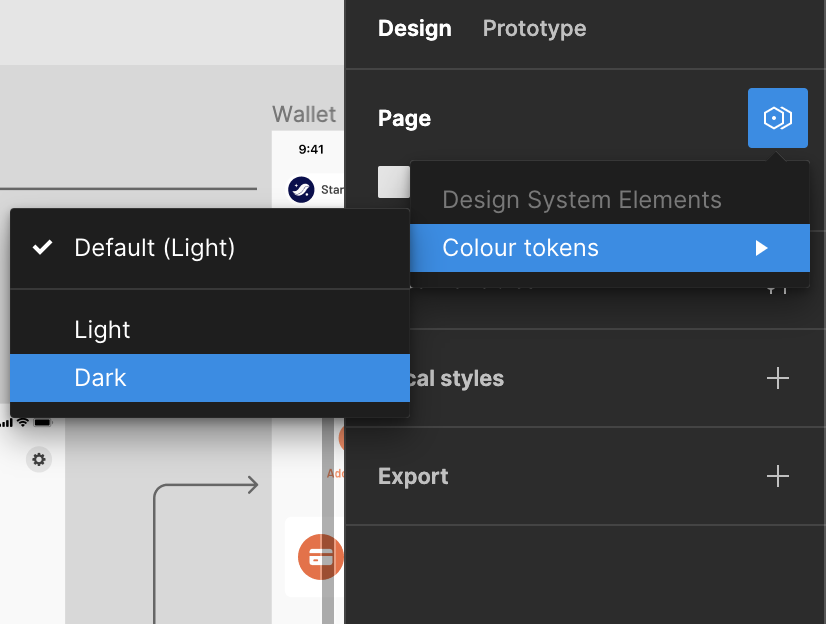
For developers/viewers to see what a screen should look like in Dark mode, we have to duplicate that screen. But as an editor I can set the colour mode variable at the Page level to Dark and all screens on the canvas/page turn to dark mode.
If developers/viewers could also do this, I could delete the dark mode duplicates of every screen and only have one copy of each screen, defaulted to light mode, and then just toggle dark mode as needed.
This would be much more efficient on memory usage and maintenance.