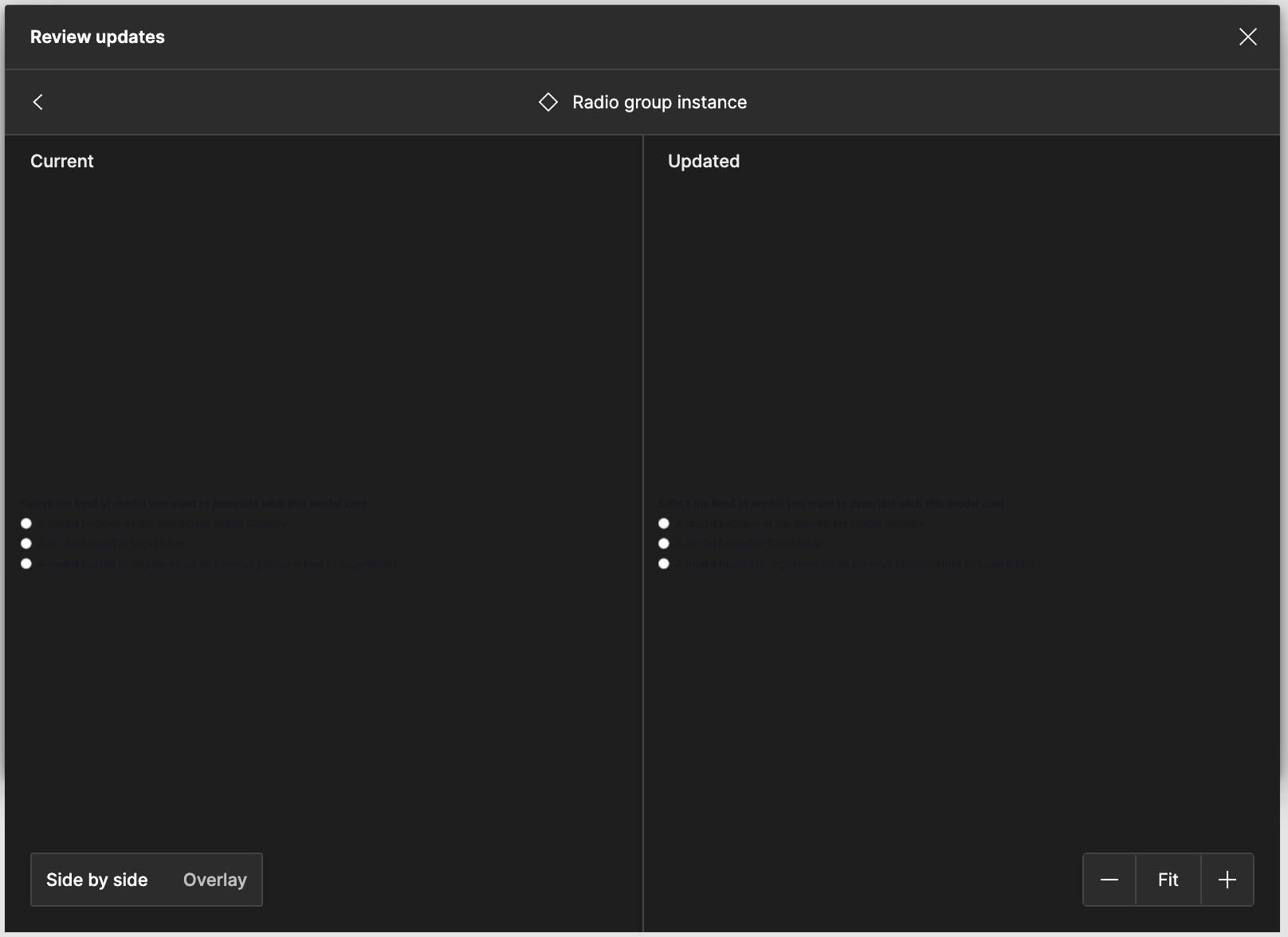
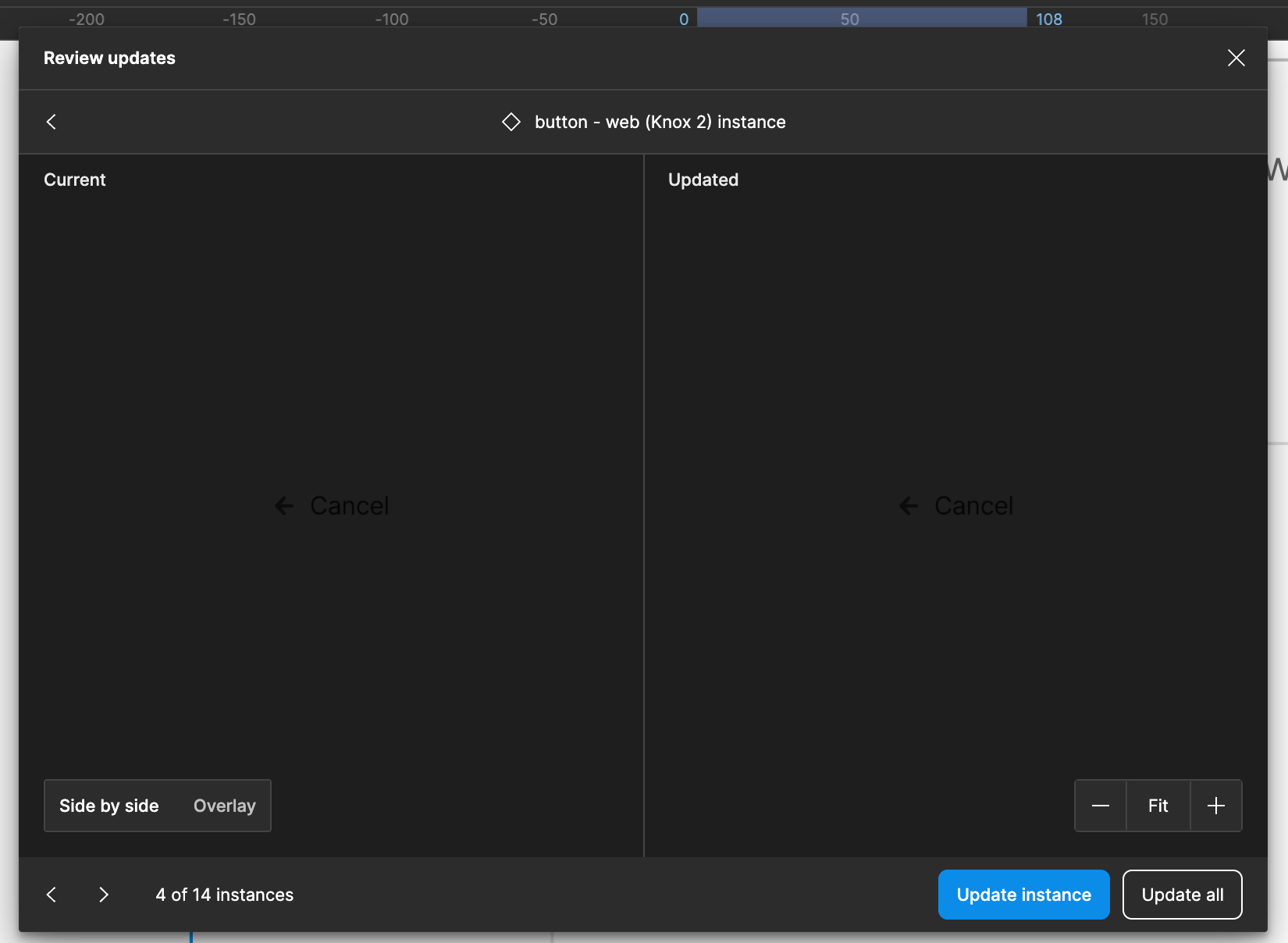
The background color of the Review updates window does not allow the current and updated components to be compared depending on the color of the components.
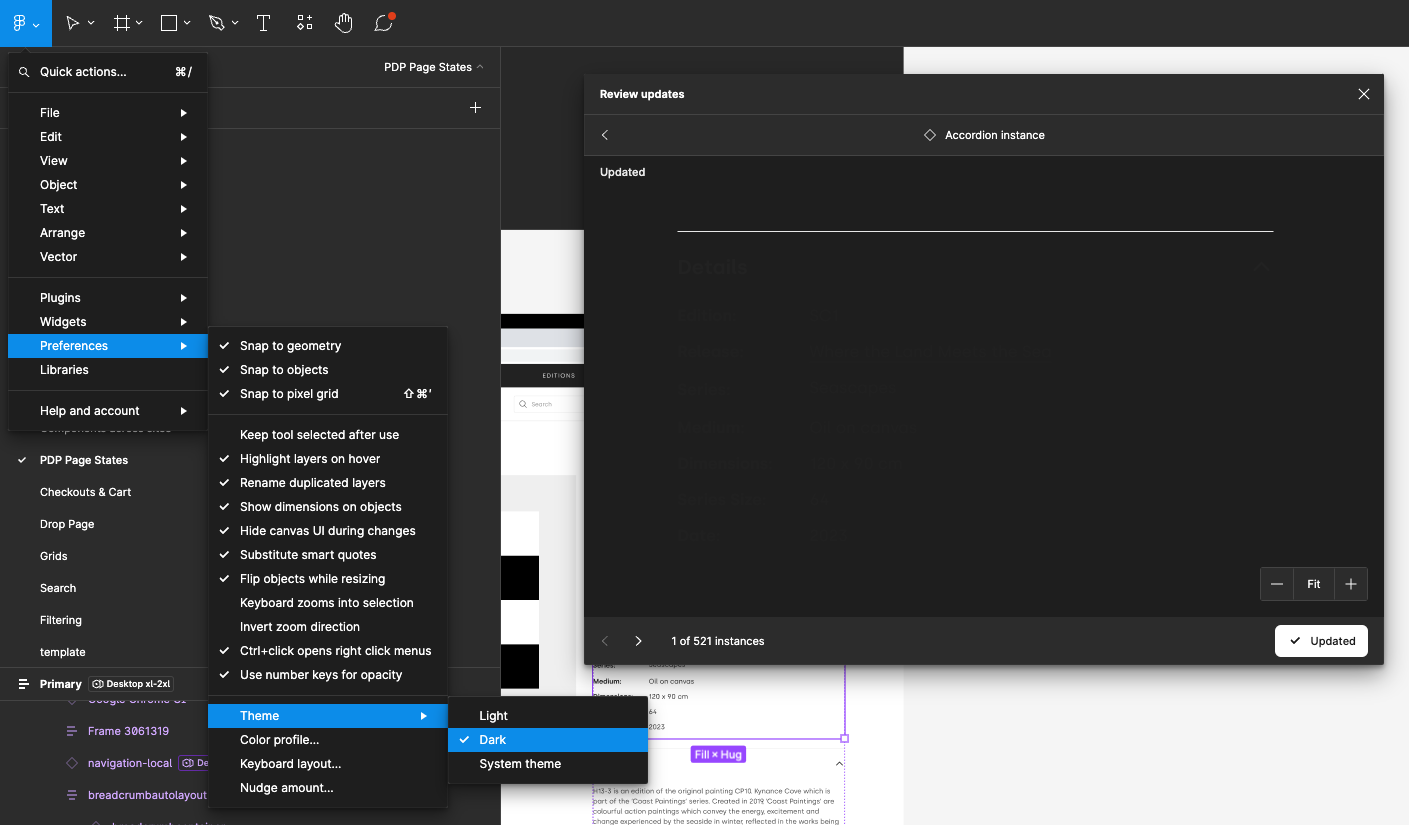
In example below I am using Figma in dark mode and trying to compare two components that have black text. I am unable to do so because the dark text of the component is not readable on the dark background of the Figma UI.
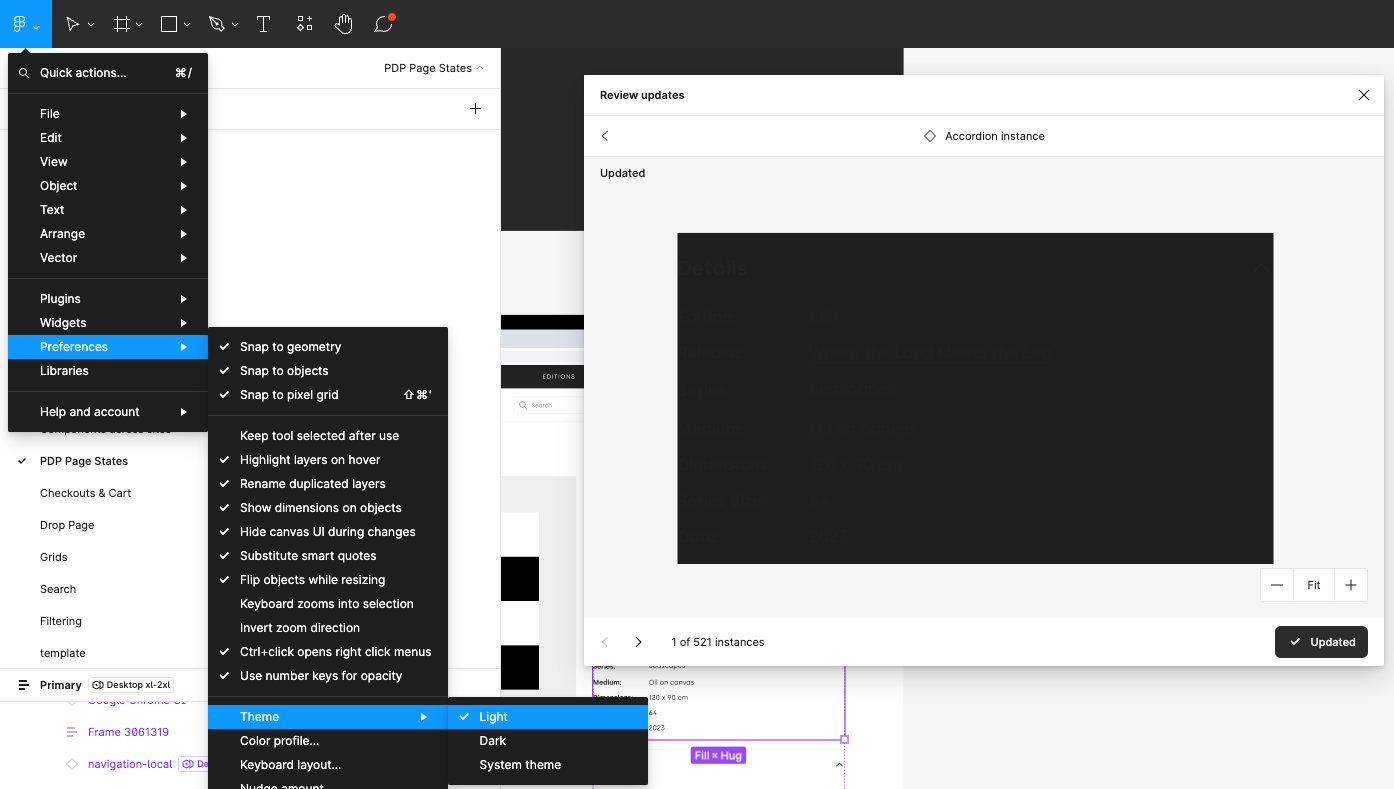
This can be resolved if Figma would allow the user to change the background color of the Review window between light and dark.