It would be very helpful if we could accept library updates per page, so that we can exclude some pages from being updated (ready for dev) while accepting the updates for other pages (design WIP pages).
In our Figma files we have separate pages ‘Ready for dev’ to which no changes should be made after handoff. But we want to continue designing on other pages in the same file (working on new iterations), so we want to be able to accept component updates from the library. But these updates are automatically applied to every page in the file, which means the ‘Ready for dev’ designs are also modified and sometimes even break.
I do not want to have to make a separate file for every time I hand over a design, because I want to keep all designs for a specific feature together in 1 file.
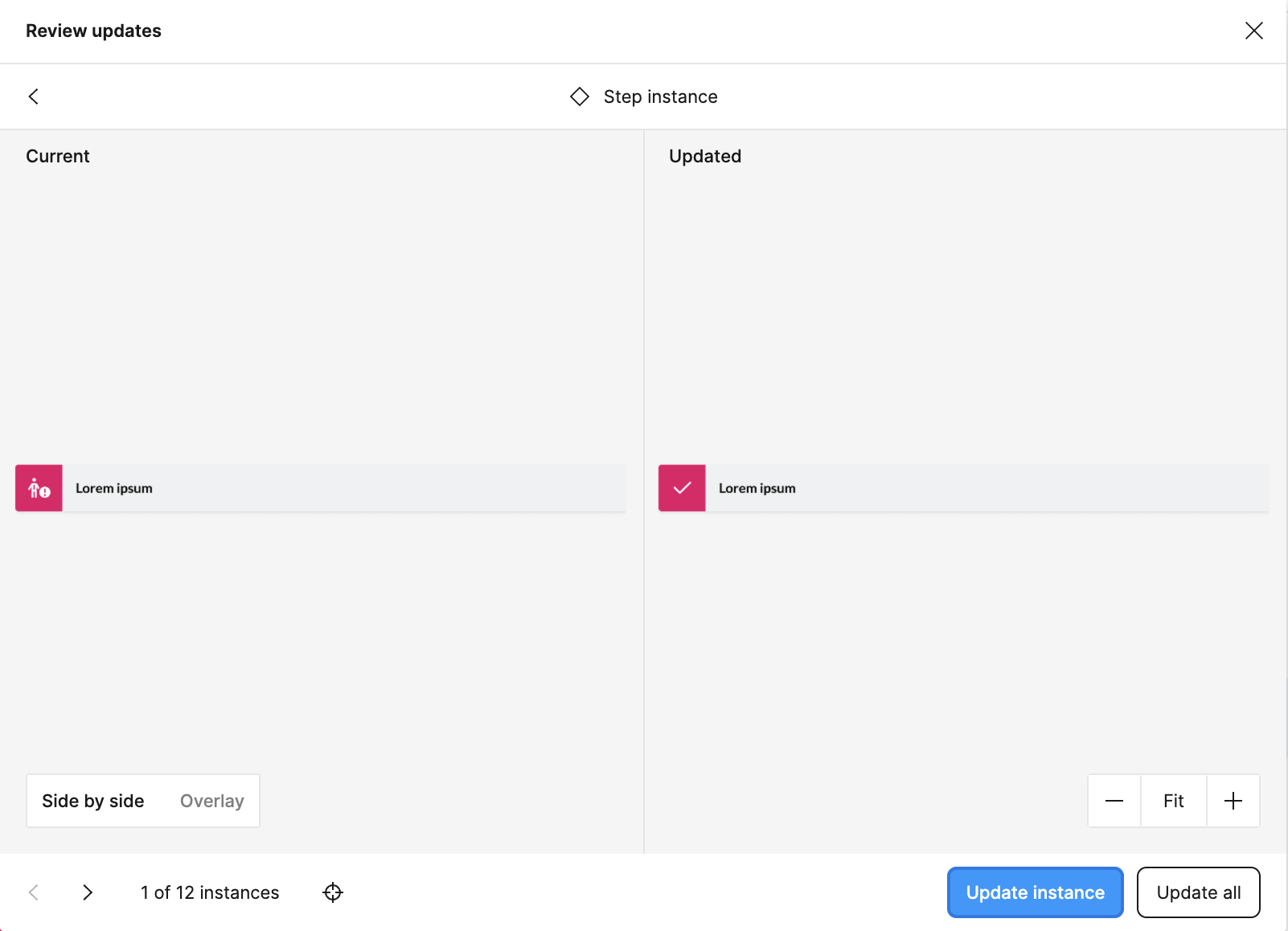
A solution would be to be able to accept library updates for specific pages rather than all pages. What do you think about this?
Similar (closed) topics that I’ve found: