Can you help me understand what is going on? Is this a bug? Please see the GIF
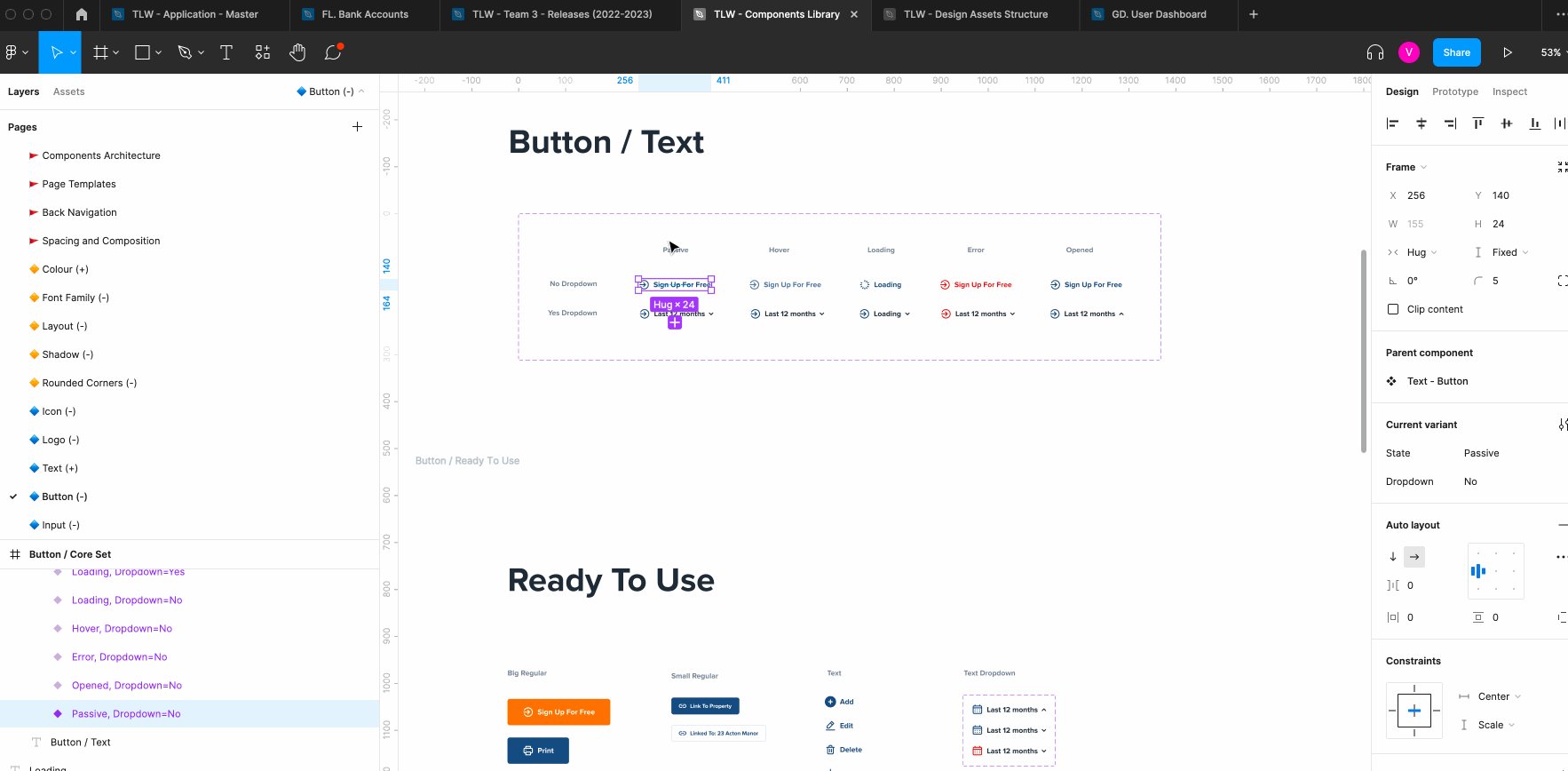
Step 1. Master component X created
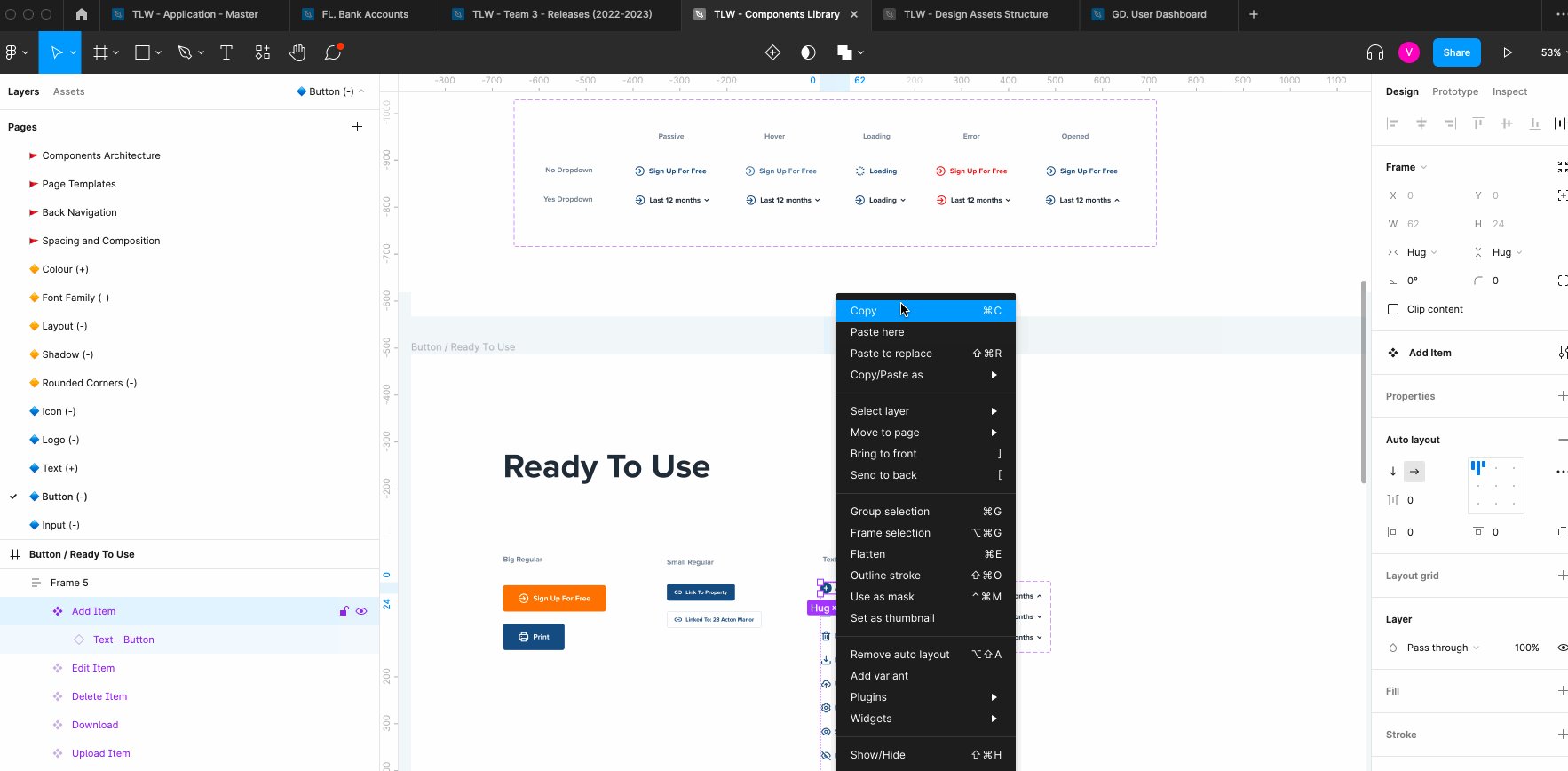
Step 2. Master component X is used in another component Y
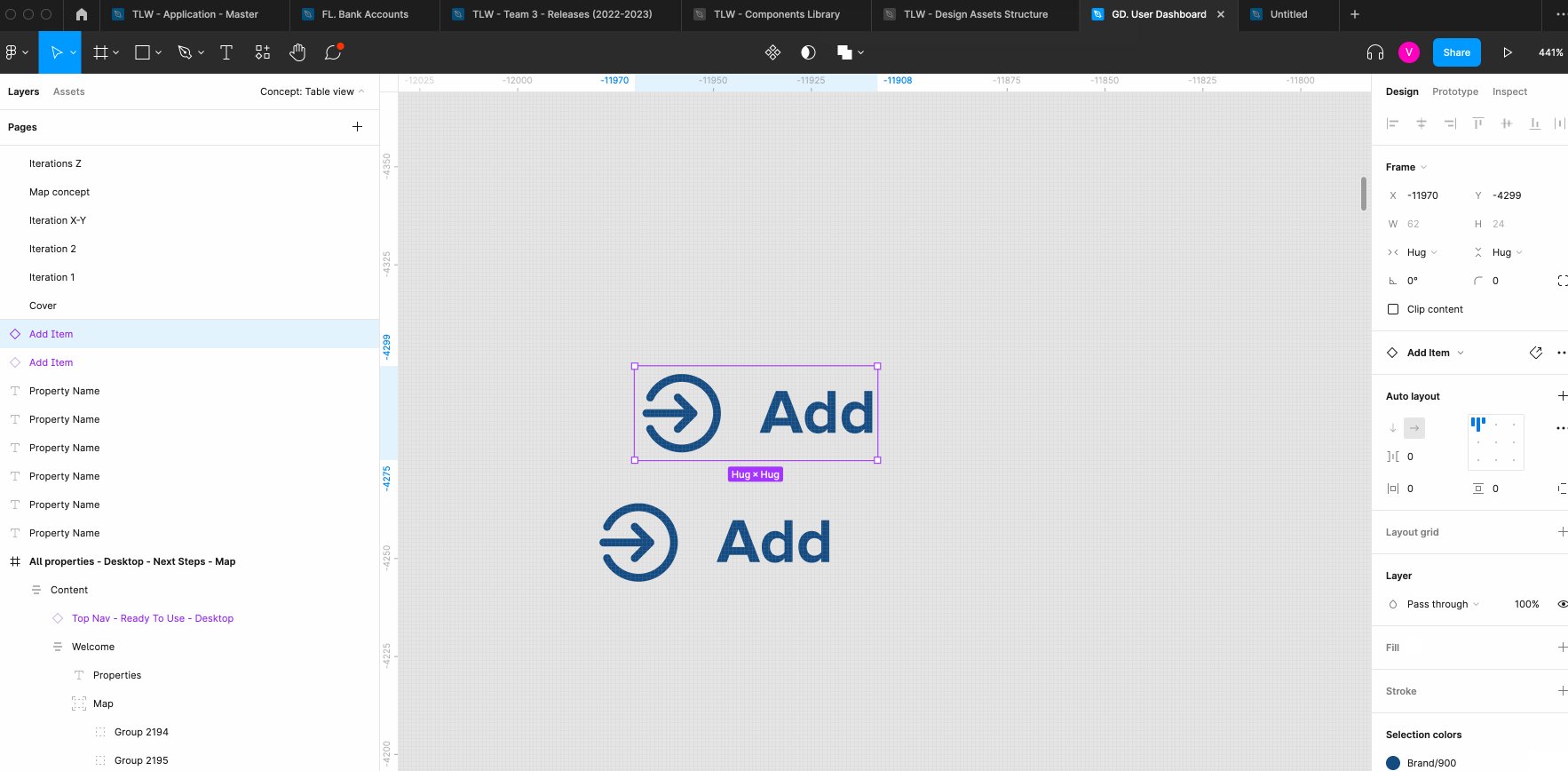
Step 3. If component Y is pasted in specific Figma file it returns the initial icon of component X instead of component Y
This bug happens not only for icons but sometimes for colours, styles etc
Not sure what to do.