Figma’s export function is powerful, but it still has some imperfections that can lead to unexpected troubles.
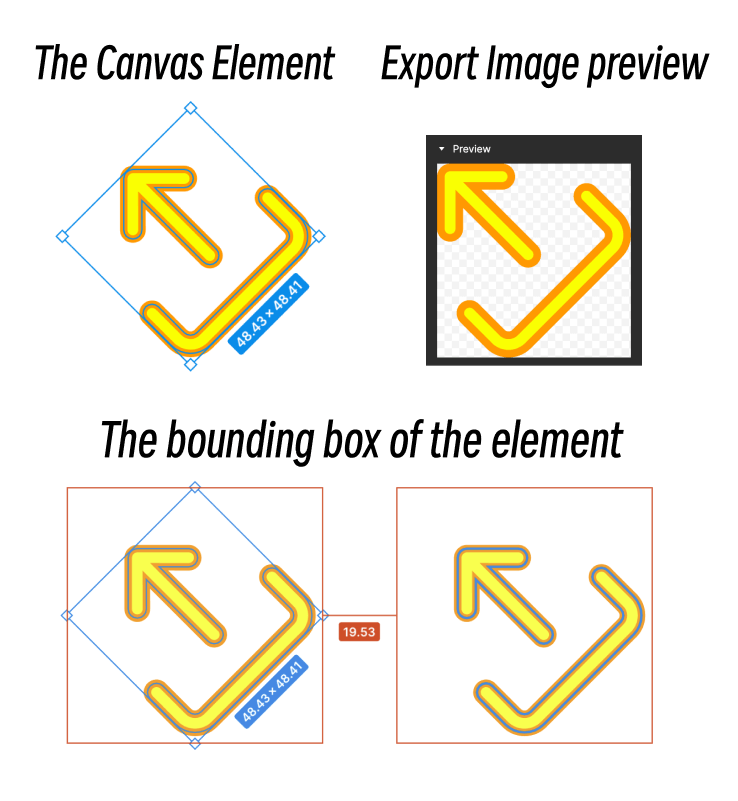
The dimensions of images exported from Figma sometimes differ from those in the design file. I find that if a shape element is rotated, the exported image will most likely have a different size than the element in the design.
Figma uses different bounding boxes for exporting and measuring elements. The exported image size is based on the RenderBounds, which is a rectangular box that encompasses all the element’s content, typically excluding any transparent edges. However, when measuring the size and margins of an element in the canvas (by holding down the Option key), Figma uses the BoundingBox, which is the largest rectangular box that encompasses the entire element. This difference in bounding boxes can lead to inconsistencies in the exported image size and proportions.
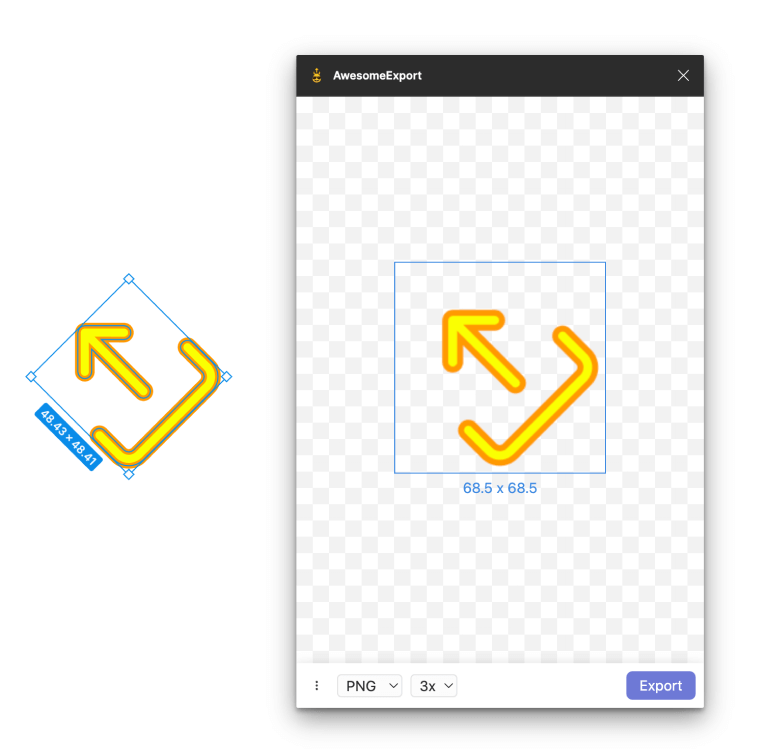
AwesomeExport is a Figma plugin that solves this problem by using the BoundingBox by default when exporting images. This ensures that the exported image size and proportions match the element in the design.
In addition, AwesomeExport also offers several other useful features:**
- 🧠 Remembers your previous settings: No need to repeatedly set the export format and scale factor.
- 🔎 Real-time element size display: See the size of an element as you hover over it.
- 🐼 Automatic Tinypng image compression: Reduce the file size of your exported images.
Overall, AwesomeExport is a developer-friendly plugin that can greatly improve your Figma exporting experience. Check it out on the Figma community today!