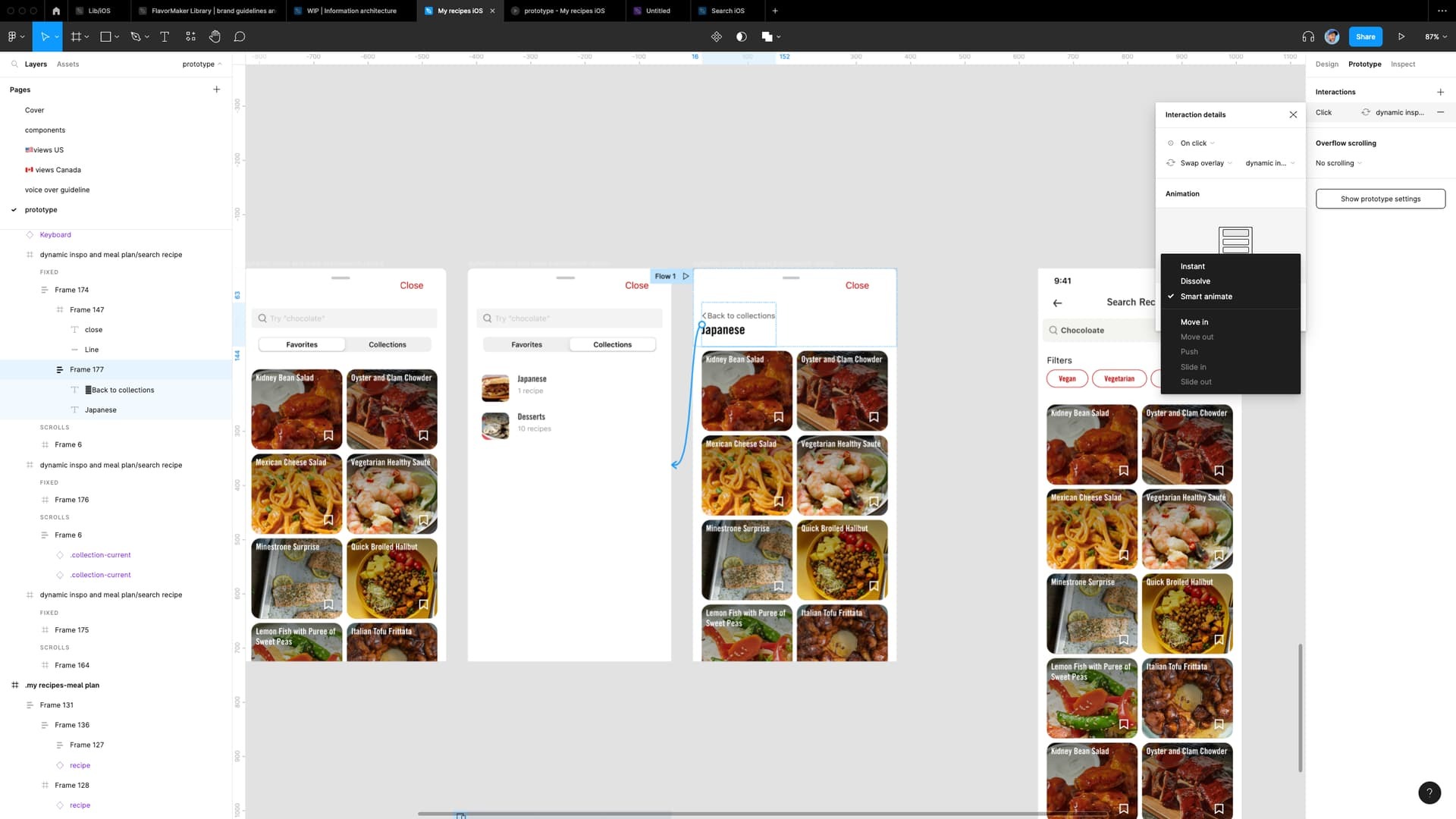
I’m trying to design a modal overlay that’s supposed to have internal navigation. In the image below, I’d like the user to tap the “Japanese” row and navigate to the screen on the right, displaying details about this collection. But I also wanted the use to go back by pressing on the “back to collections” area. For some reason, Figma doesn’t allow the “move out” animation, but the “move in” works.
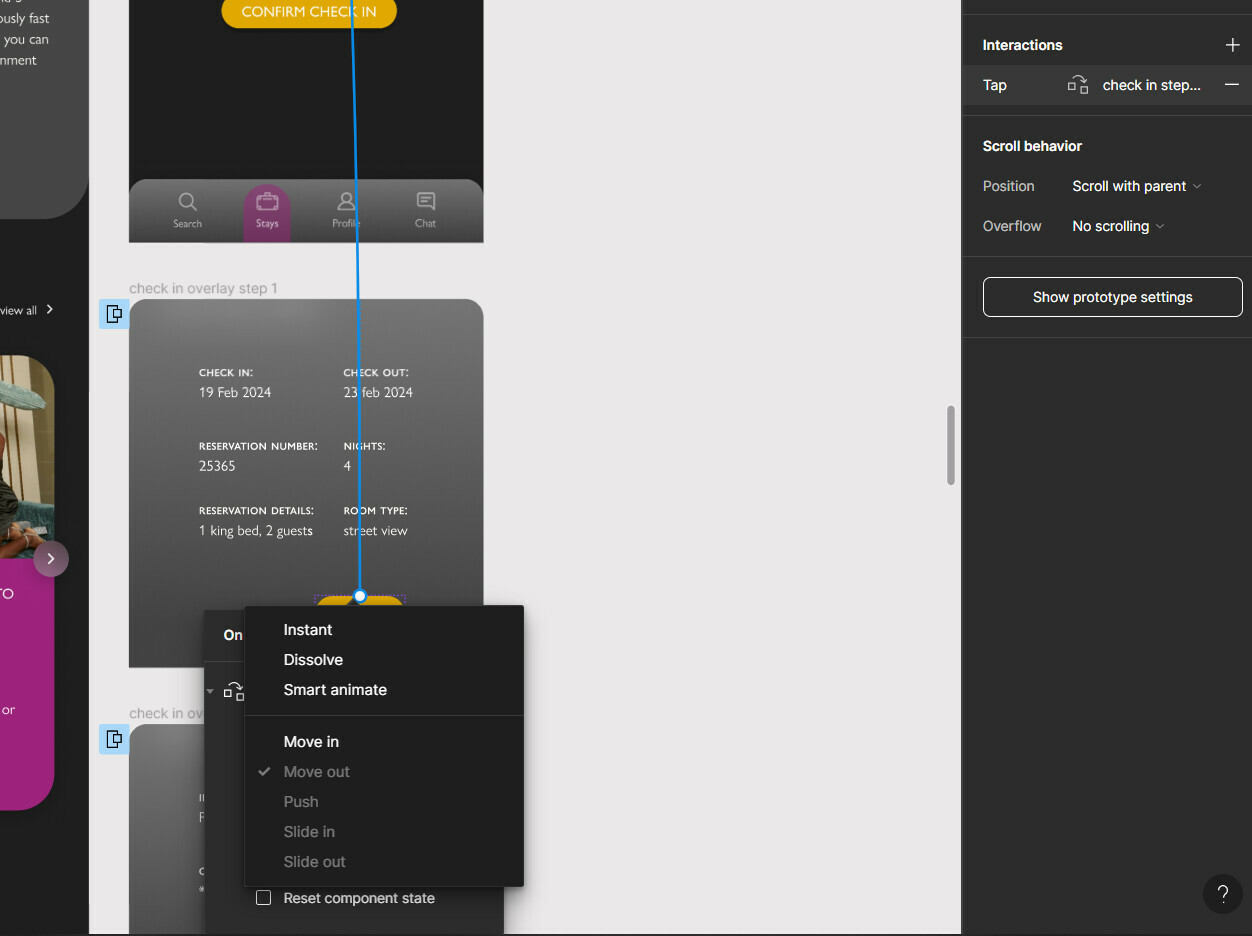
Use "move out" when swapping overlay
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.