Hi!
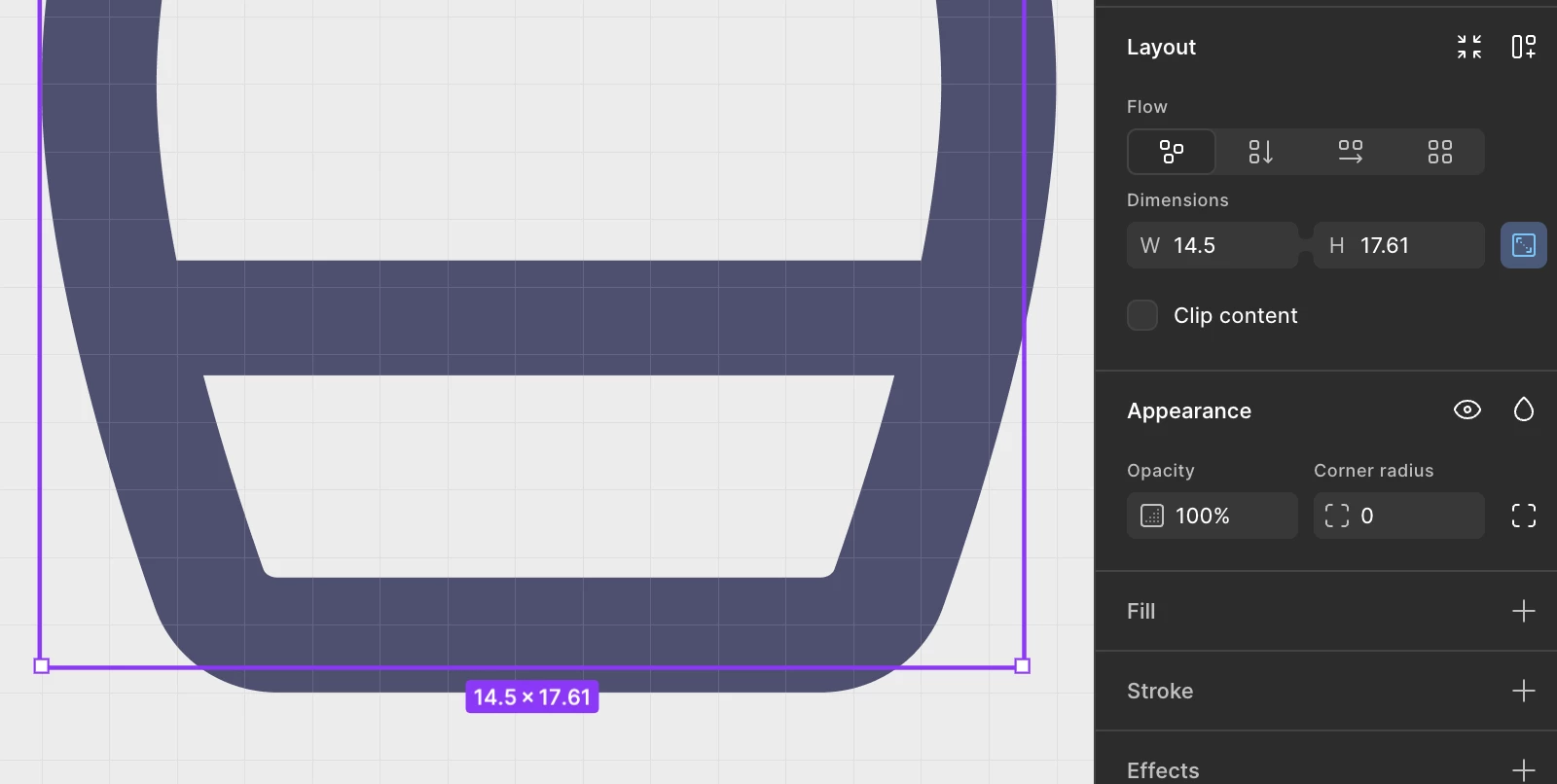
Turning off “snap to pixel grid” in a Figma Design file no longer changes snapping behavior when dragging frames around.
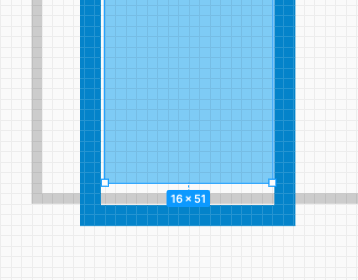
Whether this feature is turned on or off, a dragged frame still snaps to each pixel, no matter how zoomed-in. Note that some other objects (e.g., vector objects) still respect this setting. It’s just an issue with frames, components, and component instances. Note that If I group the frame, I then can drag the group to any sub-pixel location.
I’ve restarted my machine, restarted Figma, checked for updates, reloaded tabs, tried it in other design files. Tried it in the client, in Chrome, and in Safari. Same problem.
Can anyone else replicate this?