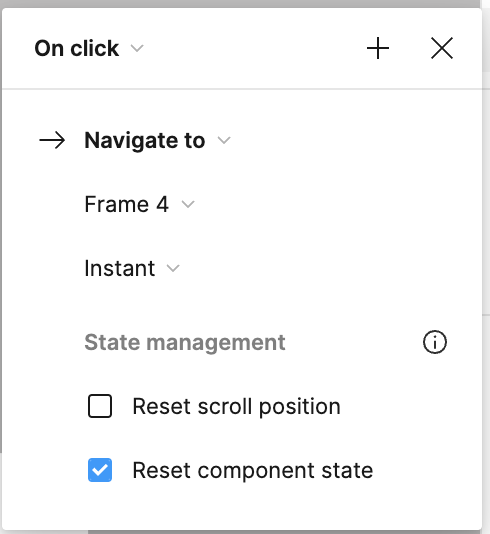
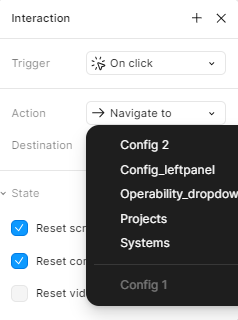
Is there a way to reset the prototype with an interaction without forcing the user to press R to reset?
I’d rather continue the flow and just reset some key components and variables rather than take them out of the flow and start the whole thing again. Resetting variables is OK, but there are a few components (an add to trolley one for example) I need to reset back to its original state but I don’t see a way to do this.