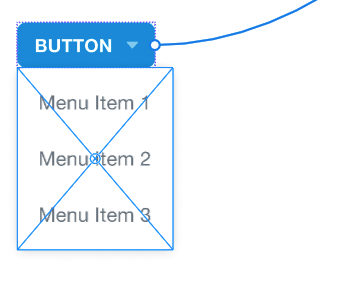
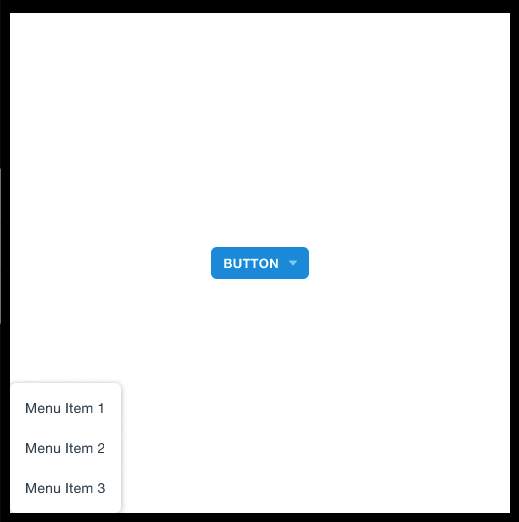
When creating overlays, there are cases when I want it to be positioned relative to the element that triggered it. For example, a tooltip that explains a button or image.
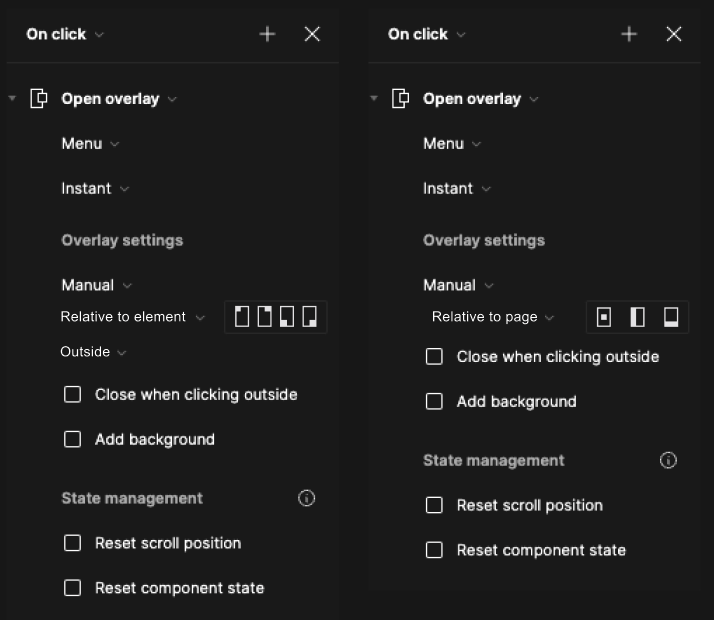
Currently the only way to do that is to manually position the overlay. What would be nice/more efficient is to have an option to choose how I want the position to be calculated-- relative to the entire page, or relative to the element itself–with the same set of position options (centered, top left, top right, etc) that we currently have for alignment. That way overlay positions can be set quickly without the need for manual fiddling.